Progressive Web Application (PWA)
Introduction
Progressive web applications are the next great trend for the mobile web. As the Kianda platform is a progressive web application, you can access your businesses’ Kianda workspace as if it were a mobile application.
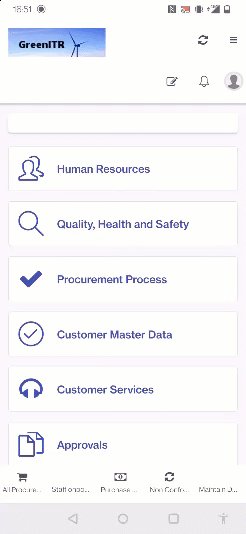
Instead of having to download an application through your device’s native application store, the PWA can be formatted and installed on your device so that you can easily access the website via a URL shortcut. This means with Kianda you get a digital experience that is native-like while maintaining online web benefits. When you have a Kianda subscription, you gain the ability to access your workspace via a PWA. Seen below is the accessing of the Kianda platform via a PWA on an android device.

Benefits
There are several benefits of using a PWA app when comparing to a web app or even a native only app.
Offline Use
Apps keep working with or without network access, allowing for offline availability of resources. Even when your users are going through a tunnel or in a lift, changes are automatically queued offline and then synchronised when connectivity is restored. This can be extremely useful when completing process instances in remote locations, for example filling out an inspection form in an area with no internet coverage.
Fast Performance
The app loads quickly thanks to having it installed locally on your device. This provides you with an increased ease of access experience as you are not required to download the application via your device’s native application store. Progressive web apps are faster because of the way the underlying technology caches and serves text, stylesheets, images and other content on the websites. As a result user experience, consistency and conversion rate increase.
Engaging
When installing on your home screen with your brand icons, users receive timely push notifications that help them stay engaged. If you would prefer to not receive notifications, you can disable them and relevant updates will be executed in the background silently.
Secure
PWAs make use of HTTPS requests to transfer data, which minimises potential security threats. As these applications access your Kianda workspace through your chosen web browser, PWAs utilise the added security features of these web browsers such as SSL encryption.
Responsive
The Kianda platform is designed to be responsive on a myriad of mobile devices which reduces any future developmental costs. PWAs employ the adaptive nature of HTML, CSS and JavaScript so that your Kianda workspace will consistently maintain a neat display of features.
Installing your PWA on a mobile
There are a few options to install your Kianda PWA workspace into mobile devices. The quickest is to let your users manually use the option Add to Home screen in their mobile devices.
Note: Please ensure you have the latest version of operating system installed on your device to ensure full functionality.
Android
The primary method for android users to install the PWA onto their device is by:
-
Navigate to https://<businessName>.kianda.com via your chosen web browser application.
-
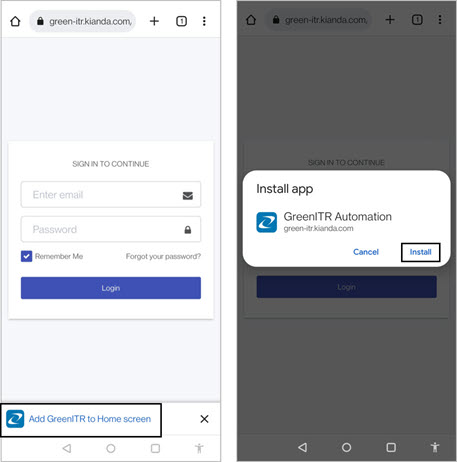
On the platform login screen, you will be prompted to install the PWA by clicking on the Add [Business Name] to Home screen. In the prompt box that appears, click on Install.

-
Following this, you will receive an on screen notification stating that the PWA was Added to Home screen. A shortcut icon with your brand image will also show amongst the device’s installed applications.

-
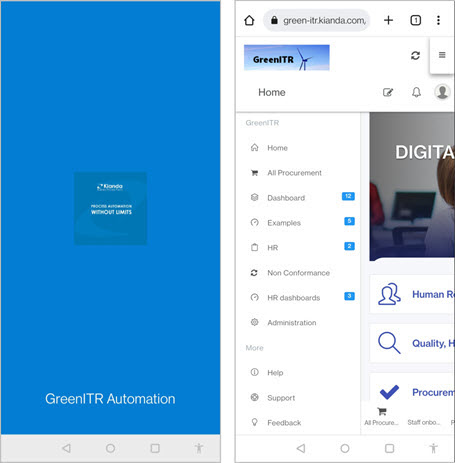
Once you click on the PWA icon to access your Kianda workspace, you will be presented with your custom loading screen with your chosen brand image, name and theme colour. Shortly afterwards, you will be prompted to login to your account which will grant you access to the workspace.

Optionally users can manually install it by following the steps:
-
Navigate to https://<businessName>.kianda.com via your chosen web browser application.
-
Click
 then tap on Add to Home screen.
then tap on Add to Home screen. -
On the confirm dialog tap Add.
iOS
iOS users are not yet automatically prompted to install PWA’s but it is something that can also very quickly be done by iOS users.
-
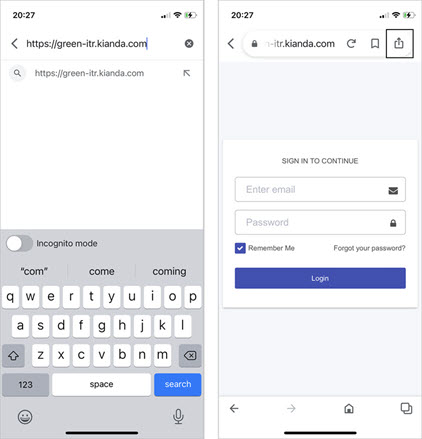
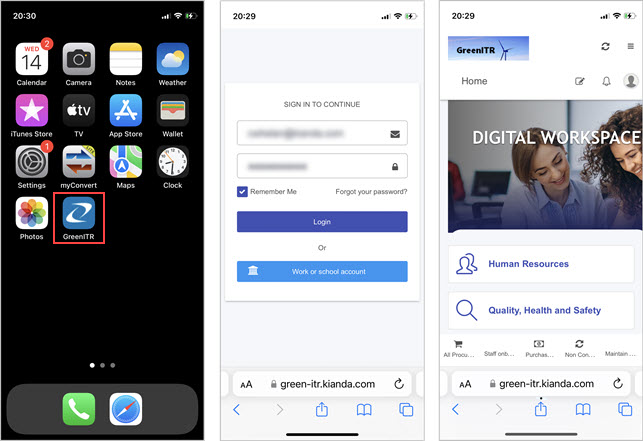
Navigate to https://<businessName>.kianda.com via your chosen web browser application.

-
Tap the action button
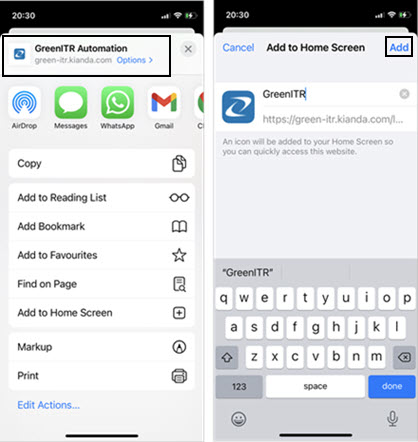
 then tap Add to Home screen.
then tap Add to Home screen.
-
On the Add to Home Screen, tap Add. Once you click on the PWA icon to access your Kianda workspace, you will be presented with your custom loading screen with your chosen brand image, name and theme colour. Shortly afterwards, you will be prompted to login to your account which will grant you access to the workspace.

What’s next 
To continue with low-code development, return to Low-code development. If you would like to learn more about ‘no-code versus low-code’ in general, see What is no-code? and What is low-code?.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.