Designer
Kianda no-code low-code development platform - workflows process designer
Creating your first process or application in Kianda starts with designing your first form. Users with the role Administrator or Design business process can create forms that can connect to any number of data sources at the same time. The form might be a simple contact form or something else more complex, and you can add more forms like “Follow-up form” or even a “Closure form”. To the form you can add predefined controls or fields, and business rules to define how the processes can behave.

These process elements, processes, forms, controls and rules are explained in the sections below:
Forms, fields and rules are created and edited using Kianda Designer explained in further on this page.
Although Kianda aims to be intuitive and easy to get started, it is never difficult to over-engineer. So at Kianda we always recommend doing some simple planning before you design your first form. It could be something as simple as a quick flow chart or a spreadsheet where you can quickly log the key components, fields or rules that are needed in the process.
In general there are three key steps to build a process in an agile manner:
Platform getting started video
To help you plan your process, go to Plan your process to get started. When you have planned what you want to do, it couldn’t be simpler to start creating your new process by following the steps below:
Using your Administrator or Design business process role, go to the left- hand side menu and click on Administration > Designer.
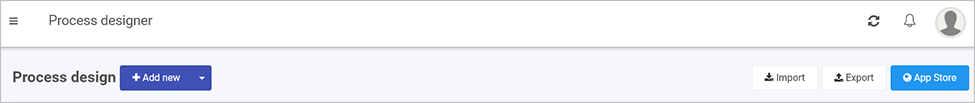
You are now in the main process view. From here, you can click on Import or Export to import or export processes once created. There is also an option to use Kianda’s predefined processes available in the App Store.
Adding a new process

Click on the Add new button to create a process from scratch.
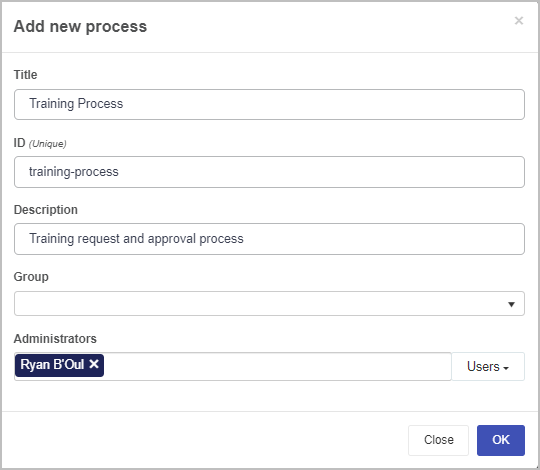
Fill out the details in the Add new process dialog box:
Add new process dialog box

Title - the title for your process
ID - this is a unique Name that is autofilled from the title, however you can manually edit it.
Description - a short description for your process
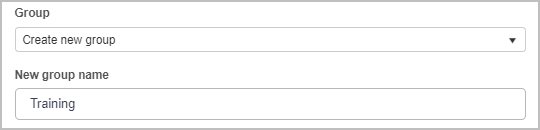
Group - you can click on the fields drop-down button  to browse for existing groups to add your new process to or alternatively, you can select Create new group to create a new folder group for your process to go in. If Create new group is selected, a field New group name will be displayed where you will enter the name of the new group. See below an example of creating a new group labelled ‘Training’.
to browse for existing groups to add your new process to or alternatively, you can select Create new group to create a new folder group for your process to go in. If Create new group is selected, a field New group name will be displayed where you will enter the name of the new group. See below an example of creating a new group labelled ‘Training’.


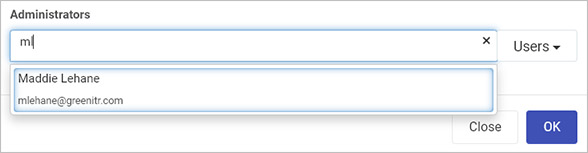
Administrators - these are process administrators or people who will be able to change the process design. Process administrators must have the role administrator or design business process so that they can access Designer to modify the process design. Choose from Users and/or Groups in the drop-down list, or leave blank to allow all those with an administrator role, to have access to this process design.
Users and groups must be already defined in the system by a user with an administrator role, see User management.
Note that there is a limit of 10 names in the drop-down list, displayed alphabetically from the list of users and groups, but you can type in a user or group name to see them appear in the list, for example as shown below.

Click on OK  when complete.
when complete.
You are now in the Process Design page, that is Kianda Designer. From here, you can add forms, fields and rules, change settings and properties and manage your process design.
Kianda Process Designer provides an intuitive interface where you can quickly start building forms for any use case.
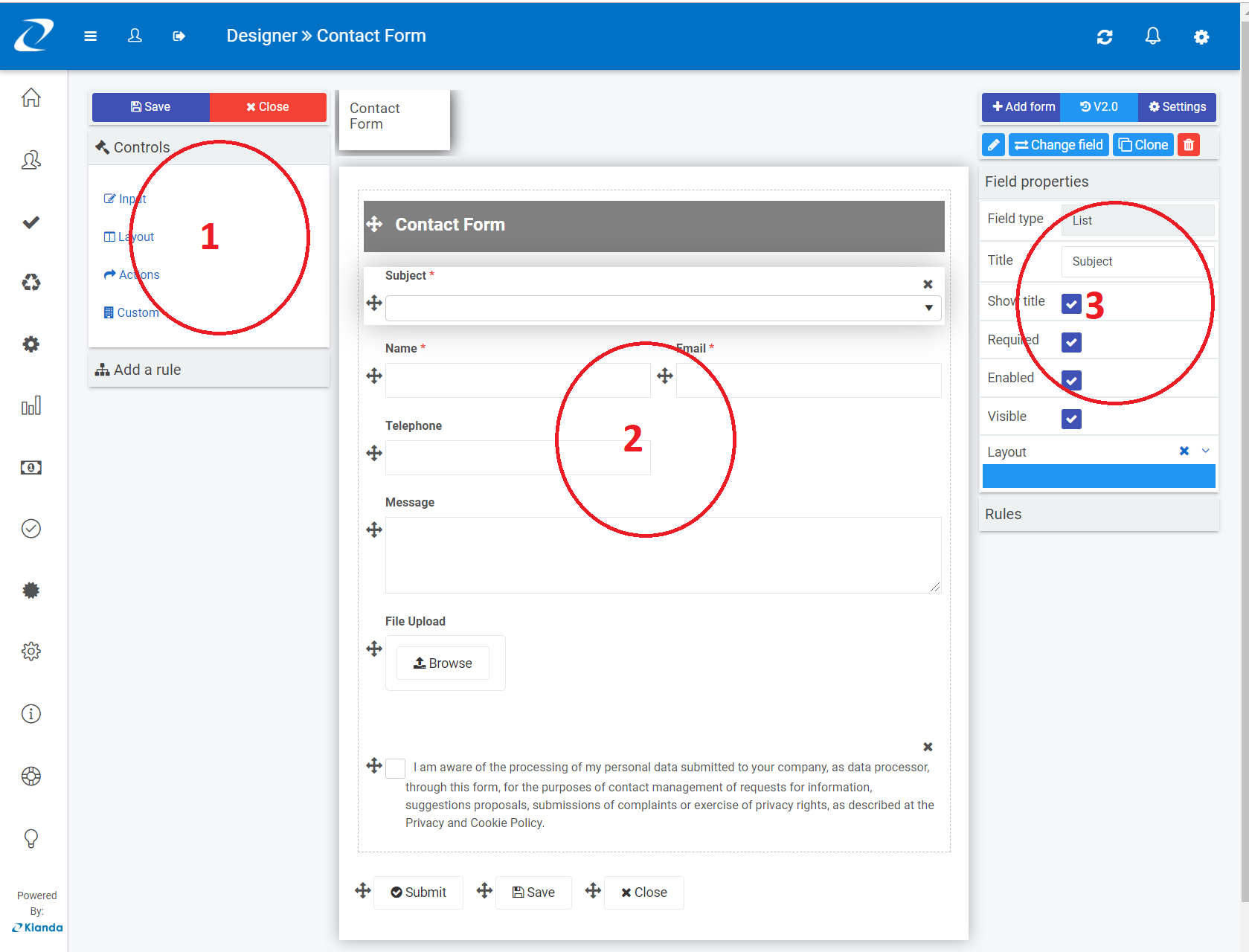
The key components of the form designer are:
Form designer key components

The following headings highlight the key features of Designer that allow you to build slick, progressive, responsive and customised forms and processes.
Forms are an important component of any process. They might be used as stages of a process and could be made active individually or at the same time known as parallel forms.
The key rules related to designing forms for user interaction are:
The rules above work together to determine if the form is in edit mode or display mode. Form designers have at their disposal business rules such as Assign form, Go to form and Submit form to dynamically control the ability for end-users to edit a particular form or a section of a form.
To get started with processes, go to the left-hand side menu > Administration > Designer. There are options to import processes, use the App Store or create a new process from scratch by clicking on the Add new button. To learn more about this, see How to get started with processes.
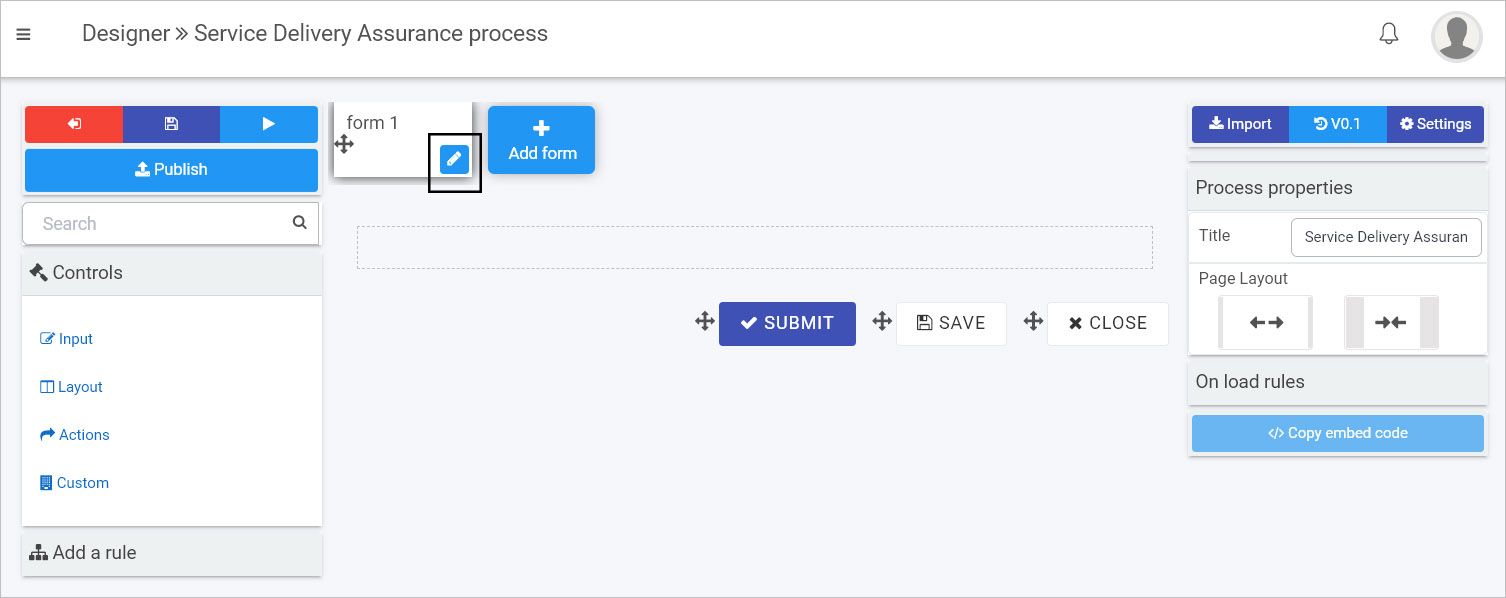
When you open a process or create a new process you are automatically brought into Kianda Designer. In new processes, by default a new form is automatically added to your process called form 1.

The form is automatically selected, and controls and rules are ready to be added using the options in the left-hand pane. You can edit the form by clicking on the edit/pen button ![]() highlighted above. This will open an Edit form dialog box, see Editing forms for more details.
highlighted above. This will open an Edit form dialog box, see Editing forms for more details.
To add another form, click on the Add form button at the top of the page.
A new form dialog box appears. See Editing forms for more details for example how to add form owners and enable quick actions.
As you create forms, there are some important features to note that will help you get the most out of your form design:
Click on the links above or browse through the following headings to read more.
Kianda form usability is brought to life with the help of the various input fields or controls that are specifically adapted to work in mobile, tablet or desktop modes. Fields include textbox, date picker, numeric input, file upload and table, to name a few. Kianda offers a flexible array of controls that can be adjusted to work with a myriad of scenarios.
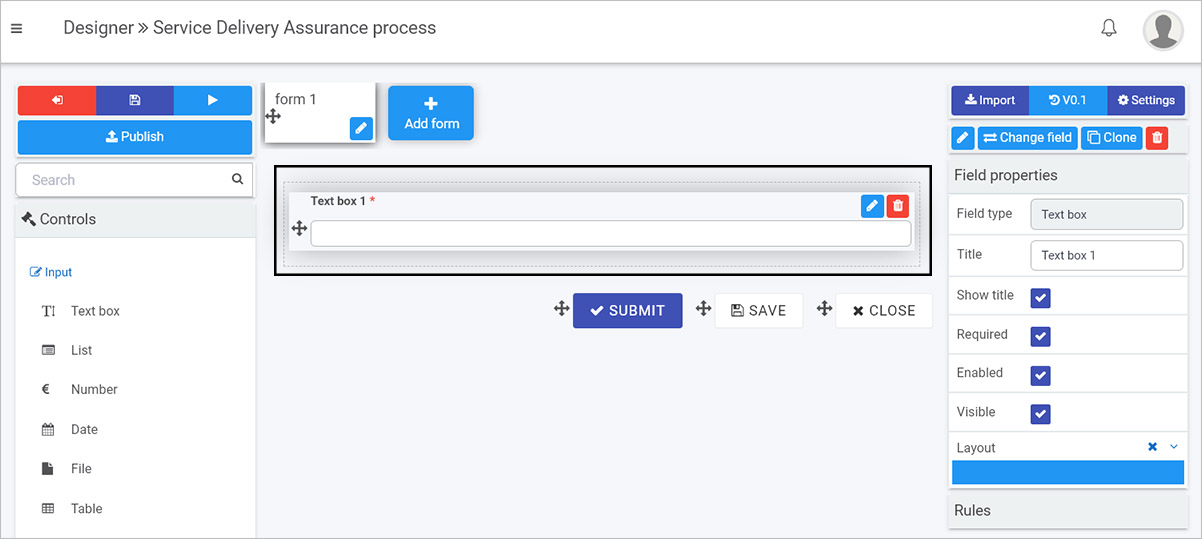
Example of a form in a process with a text box field

Each field comes with its own set of:
a) settings like autofill for textbox and currency format for numeric input
b) properties that determine how the field will display.
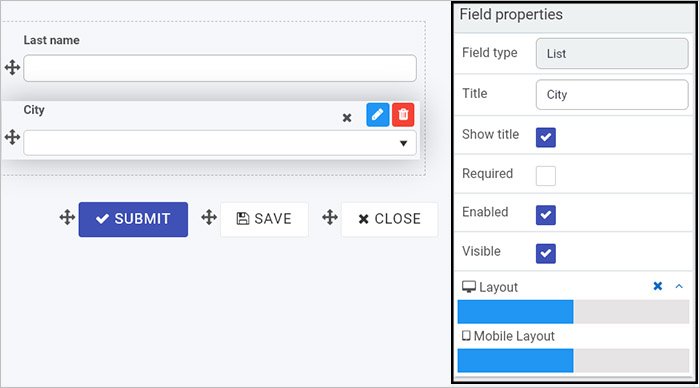
The following are some of the common properties of input fields. Field properties appear when the field is selected within a form, as shown in the image above for the text box field. The properties appear on the right:
Title - every field comes with a title property that is usually displayed on top of the field and can serve as a prompt to a user
Show title - check this property to show the title of a field in a form
Required - this Boolean property allows a form designer to make a field mandatory or not
Enabled - check this property to make the field appear in a form for a user to use
Visible - displays the field in the form or not depending on checking the checkbox
Layout - defines both desktop or mobile layout by selecting a size from the blue bar presented, see Responsive form layout for more details.
In addition to the field properties, each field has it’s own settings that you can change simply by selecting the field and clicking on the Edit/Pen button ![]() . This will open an Edit field dialog box where you can change settings.
. This will open an Edit field dialog box where you can change settings.
In total there are 16 predefined field widgets, see Categories of fields below. In case none of these satisfies your specific needs and if you have some level of development skills you can always create your custom field widget.
Currently the default fields fall into four main categories of fields:
The following headings showcase examples of fields and how they can be used to play an important role when building a modern user interface while allowing you to achieve the pixel perfect layout you want. The examples shown are Modal dialogs and Cascading dropdown lists in the following sections.
Model dialogs are a special form of layout fields. It allows a form designer to define an interface with the key intention of grabbing users’ attention to something important.
Typically dialogs are used to create alerts, for example a user confirmation or to help users make a final decision in a process.
How to use a model dialog
In the example above, we use a modal dialog to display a simple warning to the user. The following are the steps involved to create this:
Choose a process, or create a new process, and select a form in that process to add fields to. In the left-hand pane of Kianda Designer, click on Controls > Layout > Dialog.
Click on the dialog component to edit the dialog, for example give the dialog a Title and then insert other fields within it. You can add any field to your dialog, for example add Richtext by clicking on Controls > Layout > Richtext.
Give your Richtext field a title, and add a message in the Richtext body text and change other settings as needed. Click on OK when complete or click on Close at any time to exit the dialog box.
To preview how your dialog box will be displayed, you can use the Preview button, on the dialog component.

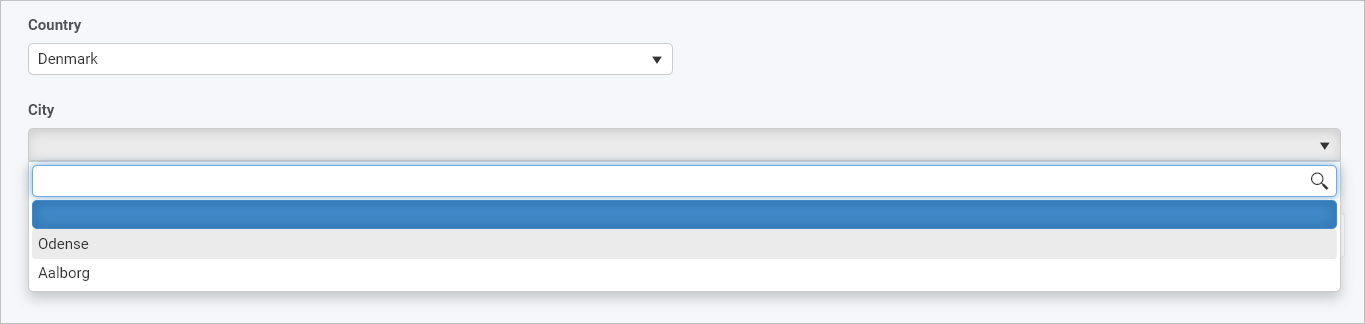
Using the List field provides the opportunity to define an unlimited level cascading dropdown hierarchy very easily. For example in the form below, if a user chooses Denmark as a country from the drop-down list, then Danish cities are displayed, while if another country is chosen, the other cities for that country are displayed.

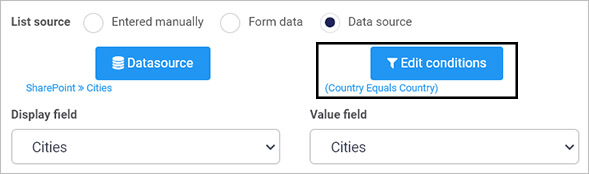
To achieve this effect, you can connect your list to a data source, for example a SharePoint list or table. Then use the list data source conditions options to filter content based on a parent list.

In the example above, the condition used is that a filter is applied if data from the SharePoint list column called Country is chosen as input for the form list field called Country, then data from the SharePoint list column called Cities is displayed, see video below.
How to create cascading dropdowns
Remember with Kianda Designer you don’t need any coding experience, so anyone with Administrator or Design business process access can use Kianda’s easy to use interface to add fields to forms and customise forms to create the desired effects for an optimum user experience. The Kianda interface makes it easy to create sophisticated forms that follow modern web design principles, all at the click of a button. Examples of ways to customise forms are shown in the following sections, Responsive form layout and Input validation.
When designing forms, its easy to change the layout of fields to make the field display the way you want. Form fields are made with a mobile-first approach giving you a ‘design once and deploy everywhere’ opportunity.
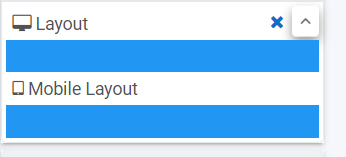
When you select a field, you can go to Field properties in the right-hand pane of Kianda Designer and click on the Layout option.
Clicking on Collapse or expand responsive layout button  uncovers the layout mode for desktop and mobile.
uncovers the layout mode for desktop and mobile.

Click on the blue bar for both Layout and Mobile Layout to adjust the size of the field. This allows you to specify a layout made of 1 to 12 columns and is based on Bootstrap, a popular CSS framework that allows designing web interfaces with a mobile-first approach.
As with editing the layout of fields, it is easy to validate input, making fields mandatory for users to fill in or not. Go to Field properties in the right-hand pane of Kianda Designer and click on the Required option. If already ticked, uncheck this to make the field not required.

Simply enable the checking the Required property in this way will automatically prevent users from submitting forms with an empty field. The required flag will conveniently be ignored in case the field is not visible, this will allow you to configure conditionally mandatory fields.
Another way of validating input is to use the validate input rule which allows for greater flexibility in terms of when or what to validate. Rules are explained below, but click on Validate input for more information specifically on this rule.
In addition to changing field properties, you can configure settings to make processes perform the way you want.
In addition to changing field properties like Input validation, you can edit process, form and field settings. Having settings at each level will allow you to tweak your process design in minutes.
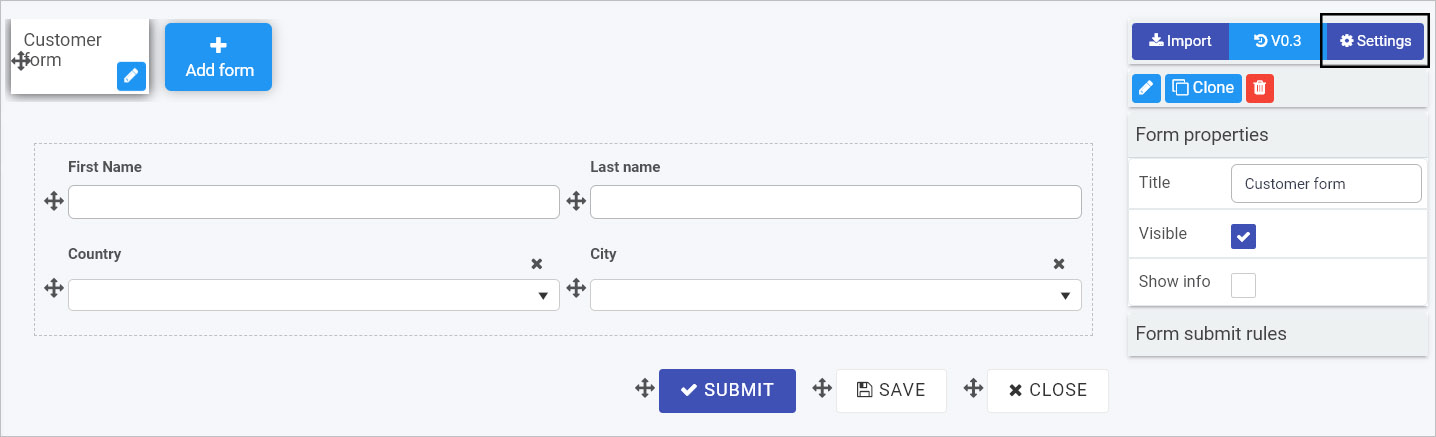
At the highest level, process settings are found in the right-hand side pane of Kianda Designer.

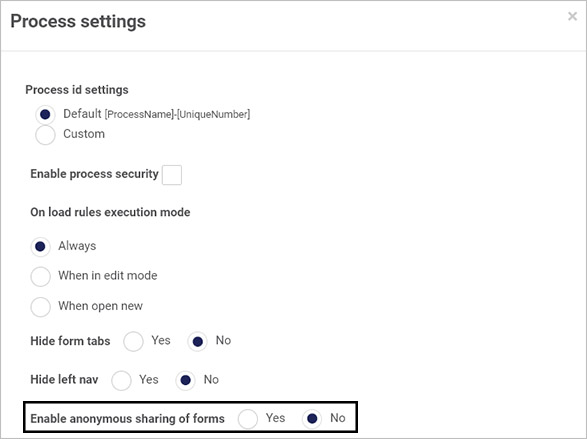
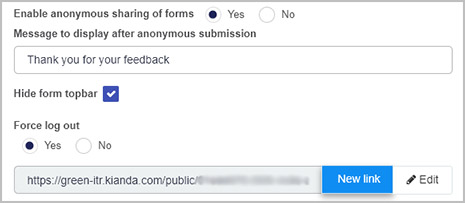
There are many options within Settings to manage for example process security and set process instance settings. One setting example is Enabling anonymous sharing of forms explained in more detail below.

Anonymous forms are a great way of allowing people outside of your organisation to interact with your processes. It could be something as simple as a feedback form or a GDPR data request but as we all know a contact form never ends with the contact submission. There is always a process or a series of steps behind each public/anonymous form that might culminate with an actionable result back to the person that started the submission, or person assigned to manage the form.
Anonymous forms can be embedded using iframes or inline frames. Inline frames are HTML elements that allow another HTML page(s) to be loaded within the document, basically allowing one webpage within another. In Kianda there are effectively two types of anonymous forms:
To set up a globally available link to allow external users to create a new process instance, perform the following steps within Kianda designer:

The generated link can be shared to allow sharing of the form to users without the need for a Kianda account.
To setup an existing instance anonymous form you need to use the Anonymous form link rule to generate a new anonymous link at runtime that will point to an existing process record that can then be shared with external users.
Note that for this to work steps 1 and 2 of New Instance Anonymous form are still required.
The following are some of the key options of the anonymous link rule:
Important: There can be only one active link of each type for a given process. Once a new anonymous link is created for a process it will automatically cause an expiry of a previous link of the same type.
Kianda rules allow for dynamic actions within processes that can be used to change the workflow, send automated emails or notifications, as well as manipulate data in data sources.
There are 60 predefined rules, across 10 categories that allow you to drive your business processes in a myriad of ways. Go to the Rules section to navigate to each of the different field categories.
Rules can be driven by conditions for example based on user input, form fields will dynamically appear or hide according to how the user navigates a form, and all rules are actions which can involve for example retrieving values from a datasource, storing data in a field or automating user addition to Salesforce.
One example of rules already mentioned is the Anonymous form link rule which will dynamically generate and send a link from a form in a process to an external user, without the need for a Kianda account.
If the current suite of predefined rules do not meet your needs, you can use Kianda Developer to create your own rule widget. In a similar fashion you can use this function to create custom controls or fields, see more below.
In case any of the previously mentioned control types don’t suit, you can use Kianda to build your own customised control widgets. The Custom fields section provides access to fields that are built for extensibility of Kianda capabilities. It is particularly useful in those situations where existing fields or rules will not provide the required functionality.
Custom fields have the purpose of providing a user interface for end-users. These custom fields can be built by developers. It allows a developer to build a reusable component that would then be used by process designers in real processes. Check-out the development section for more details on how to build custom widgets in Kianda.
Like the cascading drop-down list discussed above, several other advanced scenarios can be easily configured in Kianda. Here is a short-list to give you an idea what is possible:
Repeating section - A repeating section can be created by adding a panel to a table field. This table can be configured to include a single column made of the panel that itself will include the repeating fields of your repeating section.
The capture of media - Kianda enables mobile users to directly capture pictures, video or audio just like a native application.
Background save - By making use of PWA principles (Progressive Web Application), Kianda allows the ability to perform background operations. This is useful when, for example, a mobile user picks-up their phone to perform a quick action and places it back in his pocket. Operations will continue in the background allowing all data to be captured.
Image annotation - Kianda allows for image annotation online or offline.
Multi-column / row layout - Making multi-column responsive interfaces is quite easy. Simply add two panels into a form that only use half of the screen (6 columns) then add fields inside panels and you have multiple column layouts. Adding a panel using 12 columns gives you a row.
Form tab colour and icon - Form tabs can be quickly customised to display their icons or tab colours, it is also possible to define custom colours for selected and completed form tabs.
Hide form tab and left nav - This is self-explanatory, yes you can hide the default navigation elements.
Once you have started creating elements in Kianda forms it is easy to replicate elements and make process design happen even faster, see Cloning below.
In Kianda Designer, almost any of the components can be cloned. This will increase your productivity considerably and will make creating multi-step processes a breeze.
To clone either a field, a panel or even a form, simply select the component then click the clone button in the properties panel in the right-hand side of the panel.
If cloning a field, the cloning dialog box will prompt for the destination of the new cloned field, once your choice is made, simply click ok.
Cloning a form

To read more about process and forms, go to the link below:
Kianda no-code low-code development platform - workflows process designer
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.