This is the multi-page printable view of this section.
Click here to print.
Return to the regular view of this page.
Layout controls
Layout fields are one category of controls (fields). They are fields that can be used to enhance the layout of your form - for example, responsive panels, dialog boxes and rich text fields.
Getting started with Layout fields
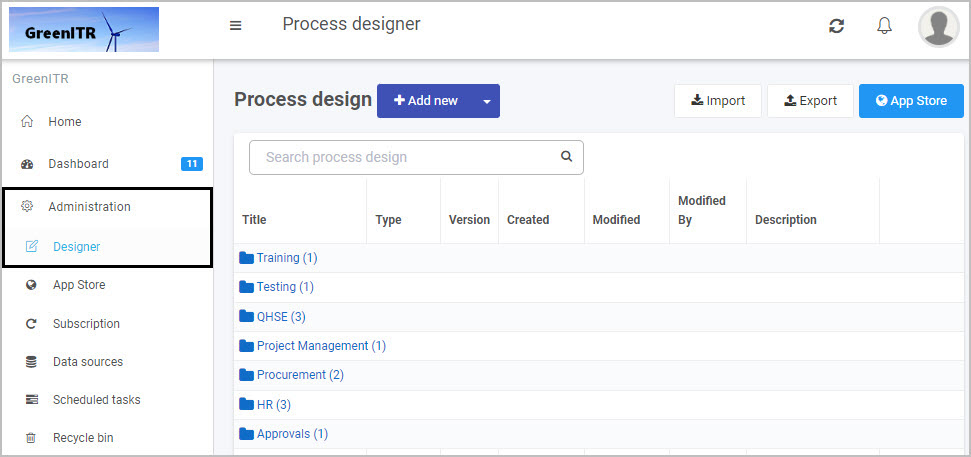
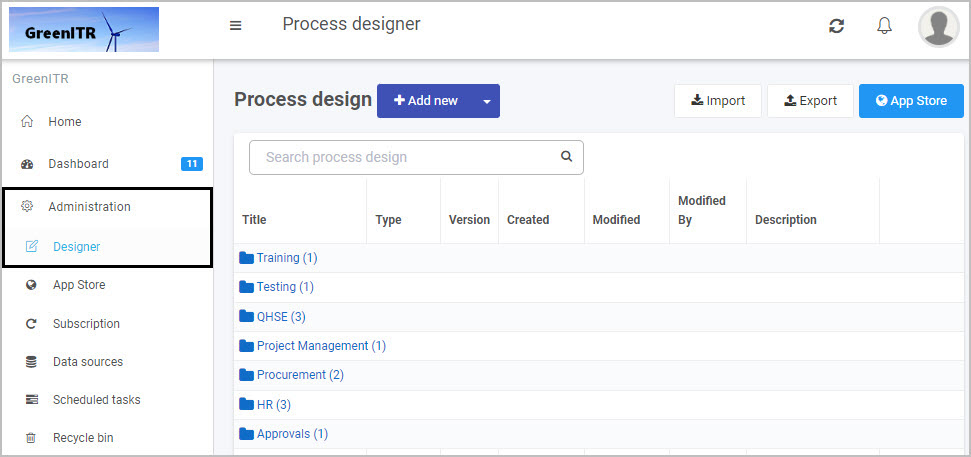
- To insert a Layout field into a form, first open an existing process or create a new process by going to Administration>Designer in the left side menu. See Create First Process to learn how to create your first process.

-
Then select the form within that process that you want to add the Layout field to (so that the Edit Form button  is visible).
is visible).
-
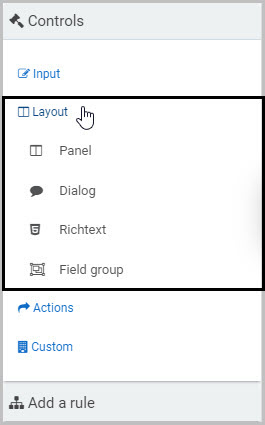
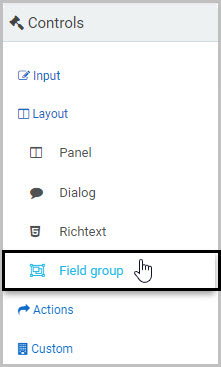
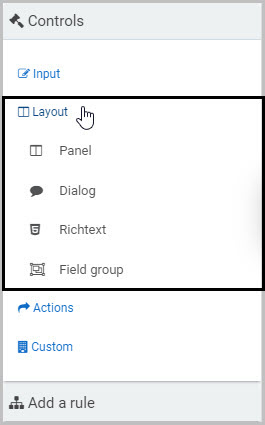
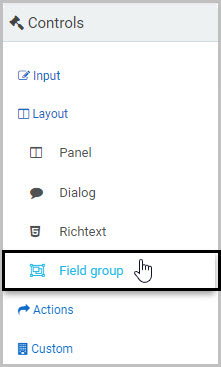
Next, click on Controls in the left-hand pane to expand the Controls menu and select Layout to view the Layout fields.
-
Click on the Layout field you want to insert.

There are 4 types of layout fields:
-
Panel - The Panel field provides responsive panels to hold elements of your form like text boxes and lists and enables flexible layout options for better design. To learn more, go to Panel control.
-
Dialog - The Dialog field is used to create modal dialogs to alert or prompt form users. For example, a warning message could display to remind the user to complete part of a form before they proceed to the next section. To learn more, go to Modal Dialog control.
-
Richtext - The Richtext field is used to create rich content in forms, such as an attractive banner or static html, and provides optimum formatting options. To learn more, go to Richtext control.
-
Field group - The Field Group control can be used to mirror a group of fields from another form or location and reference those fields in your new form, making process design sleeker and more efficient. To learn more, go to Field group control.
How to add, edit, move and delete Layout fields
How to add Layout fields
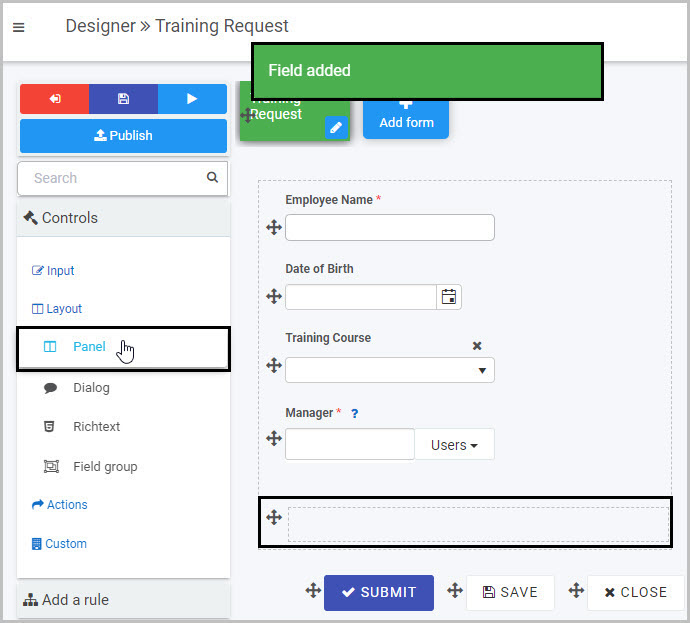
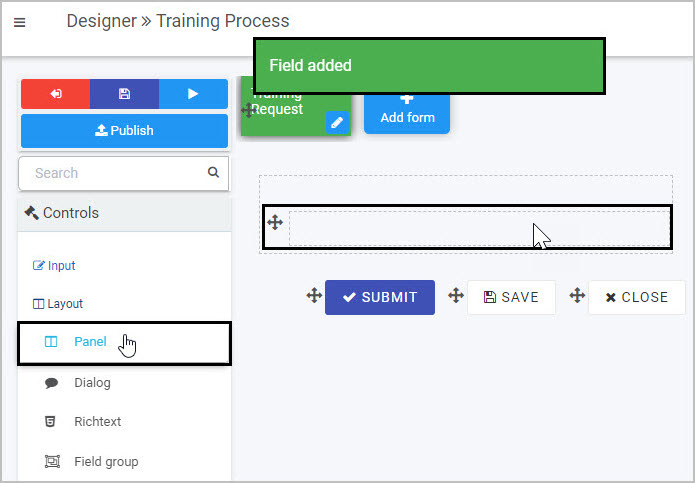
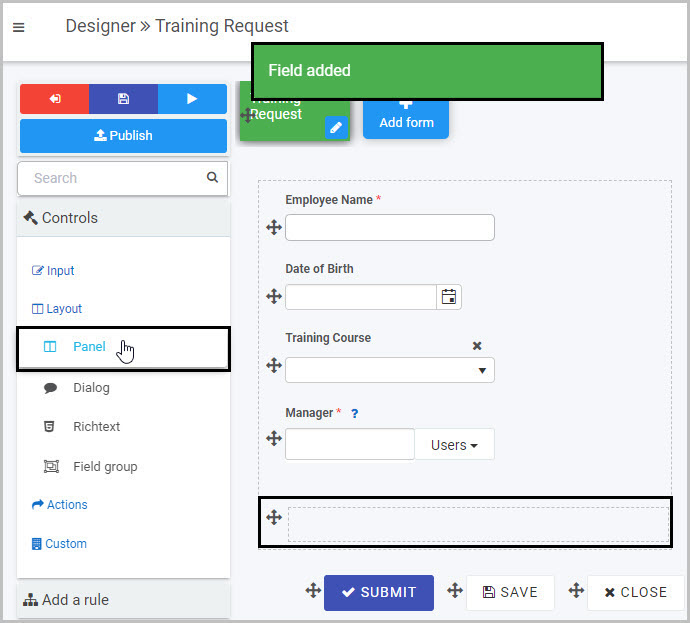
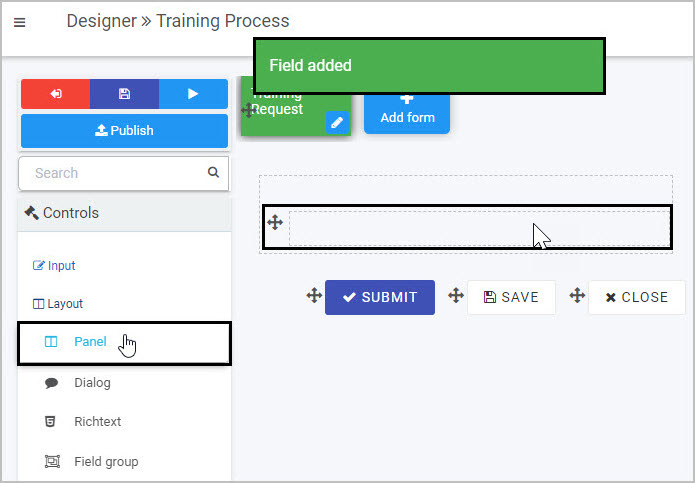
To insert a Layout field into your form, click on the field type you want to add from the Layout menu.
For example, to add a new panel to your form, click on Panel - a pop-up message will appear saying ‘Field added’ and a panel field with the default name Panel 1 will be added to your form (by default, the title of the new panel will not be shown but you can make it visible by selecting the ‘Show title’ checkbox in the Field properties panel to the right).

How to edit Layout fields
To edit whatever type of Layout field you have added to your form:
-
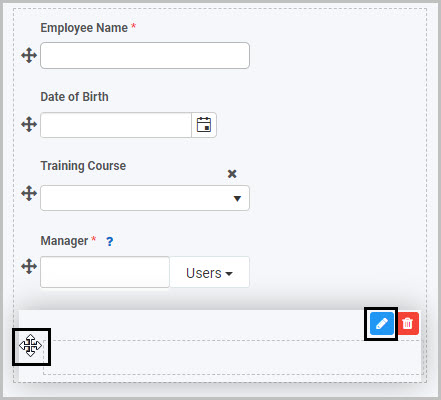
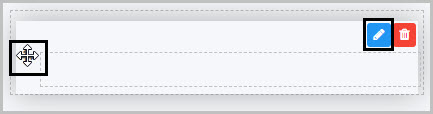
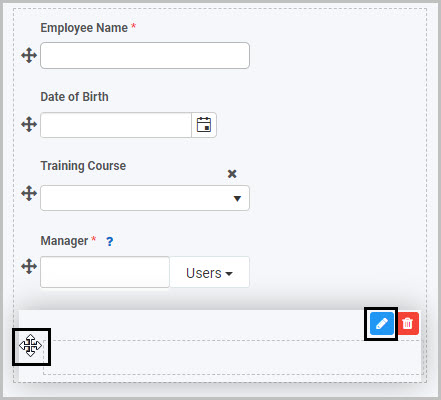
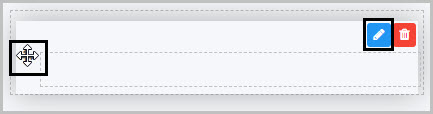
Select the field (by either clicking on the field name or on the Drag handle button  )
)
-
Click on the Edit Field button (Pen icon)  .
.
In our example, we have selected the Panel field by clicking the Drag handle button and can then click on the Edit field button to edit it.
-
This will open up the Edit Field dialog box where you can make various changes (such as changing the Title of the field) and where a variety of options will be available to you, depending on the type of Layout field you have selected.

How to move Layout fields
To move a Layout field:
- Select the field’s Drag handle button

- Drag and drop the field wherever you want to move it within your form
How to delete Layout fields
To delete an input field from your form:
- Select the field (by either clicking on the field’s name or its Drag handle button
 )
) - Click on the Bin/Trash button

- Click on OK to confirm
How to edit Layout field properties
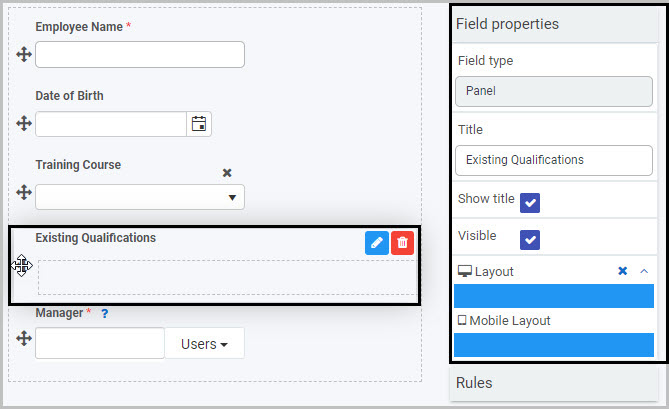
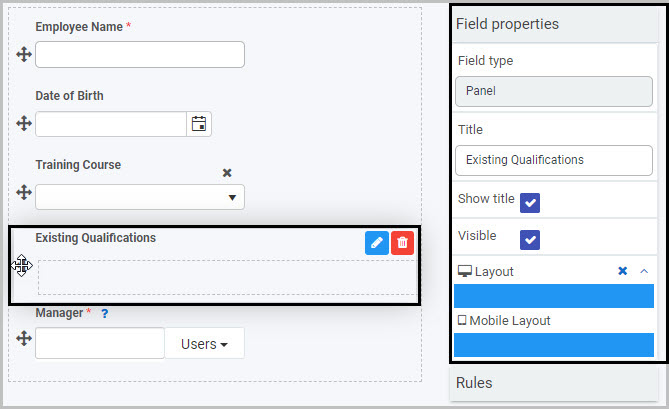
To view or edit the field properties associated with a Layout field, select the field (by clicking on the field title or drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

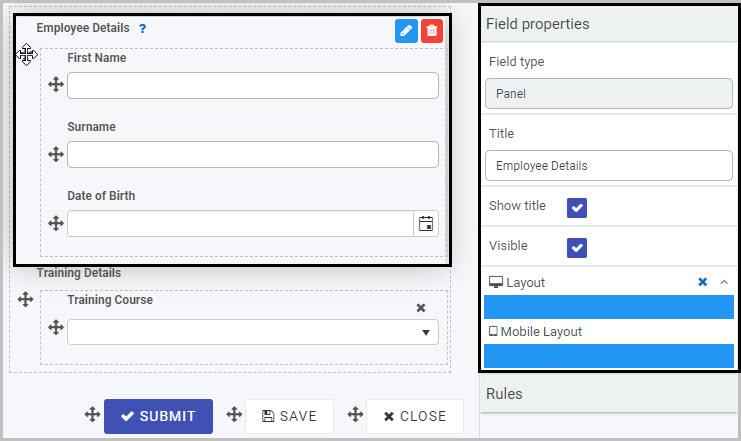
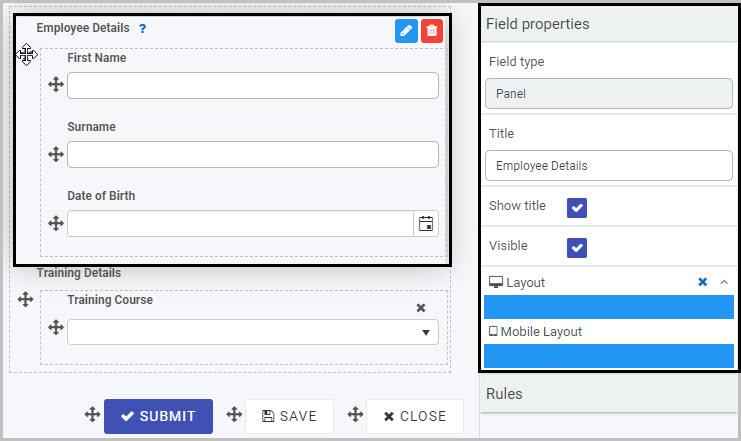
For example, the Field Properties associated with a Panel field titled ‘Existing Qualifications’ are shown here and include:
-
Field type - The type of field, in this case a Panel.
-
Title - The Title of the field, in this case ‘Existing Qualifications’.
-
Show title - If this is selected, the field title will be shown in the form.
-
Required - If this is selected, the field will be a mandatory field that users must complete (denoted by a red asterix next to the field title).
-
Enabled - If this is selected, the user will be able to edit or interact with the field.
-
Visible - If this is selected, the field will be visible in the form.
-
Layout - The width of the field is denoted by the width of the blue bar. Click on the bar to change the width of the field as it will appear on a PC or mobile phone (to view the Mobile layout, click on the expand button  to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
We have briefly introduced each of the four types of Layout controls. Now let’s look at each of these types of Layout controls in more detail:
1 - Field group control
A Field group control is a convenient way to mirror a group of fields that are in another form within your process and reference those fields in your new form, making process design sleeker and more efficient.
For example, in an Education Request Process - where employees can request training in a ‘Training Request’ form and their manager can either approve or reject that request in a ‘Training Approval’ form - we may want to mirror some of the fields from the first form in the process, ‘Training Request’, into the second form ‘Training Approval’. We will keep this example in mind as we learn more about using the Field group control.
How to get started
-
To add a Field group to a form, first open the relevant process - in our case, we will open the Education Request Process.
-
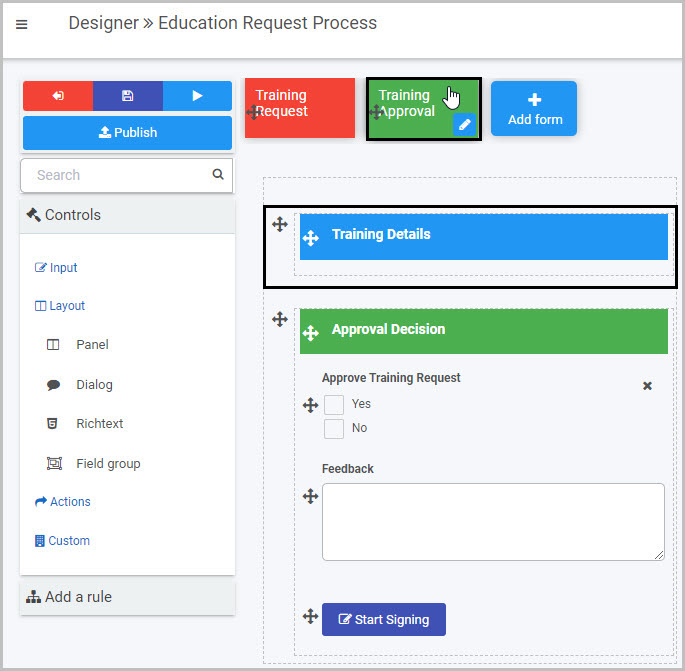
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible) - we will select the ‘Training Approval’ form. Go to Create First Process to learn how to create your first process.
is visible) - we will select the ‘Training Approval’ form. Go to Create First Process to learn how to create your first process.

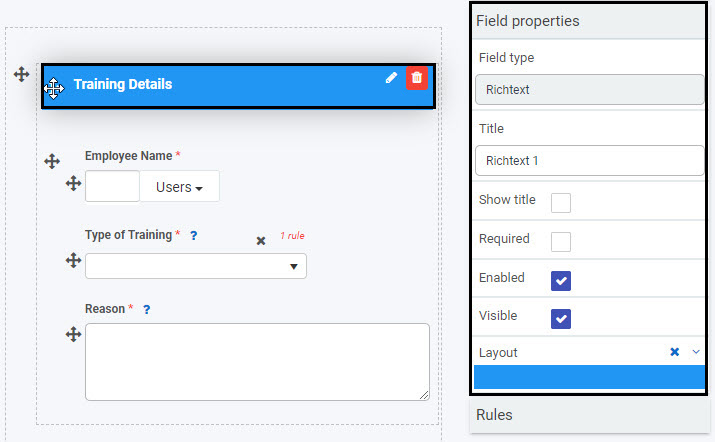
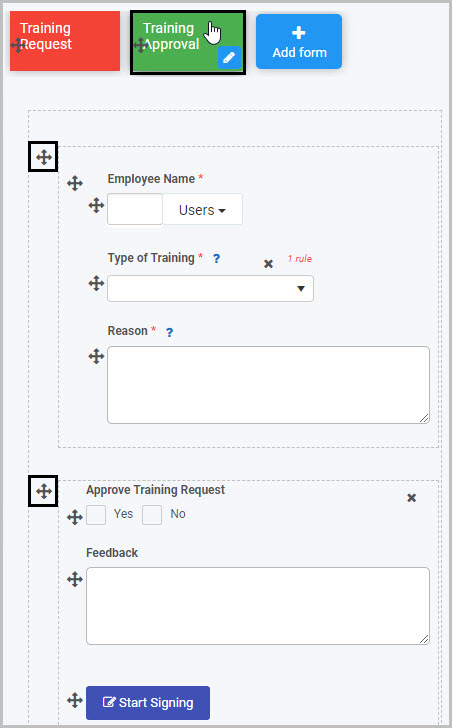
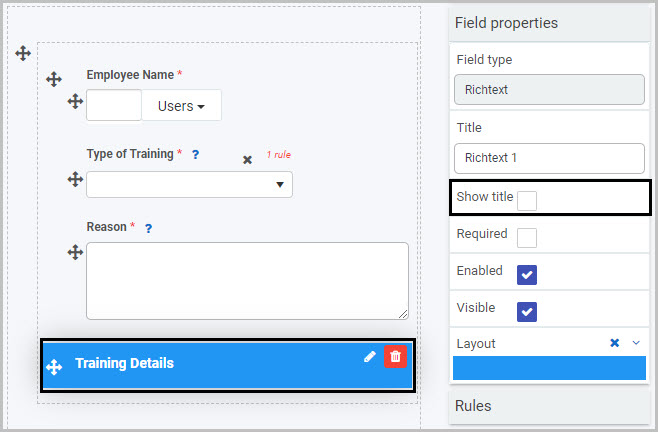
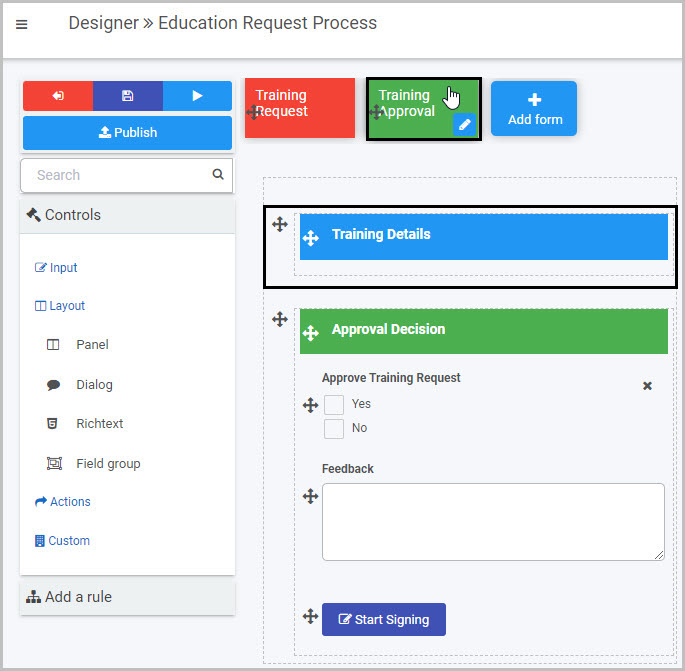
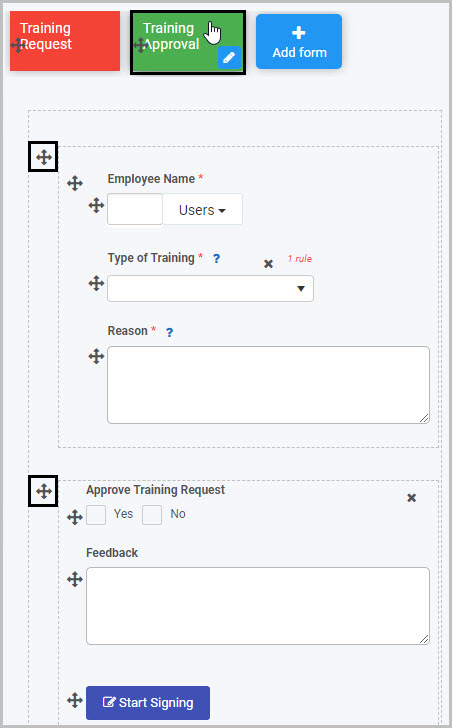
Our Training Approval form contains two Panels - the first Panel currently only contains the Richtext field titled ‘Training Details’, the second Panel contains fields related to the approval decision. Panels are sections within your form - to learn more, go to Panel control. We will use the Field group control to add fields from the ‘Training Request’ form to the first panel.
-
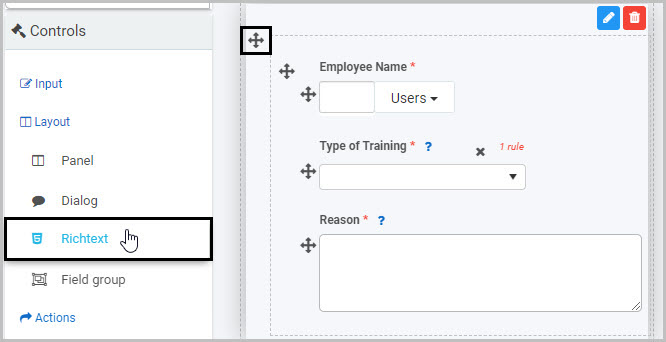
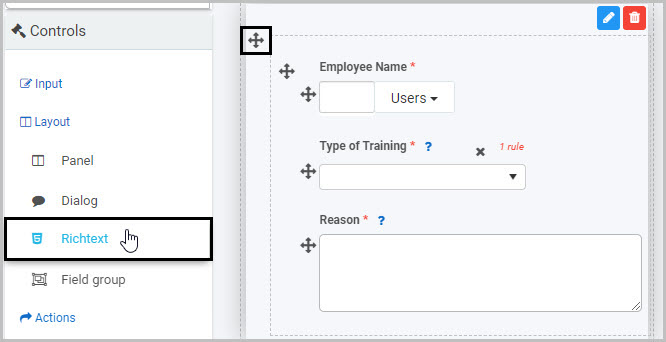
Insert the Field group by clicking on Controls in the left-hand pane to expand the Controls menu, then select Layout to view the range of Layout controls and click on Field group.

-
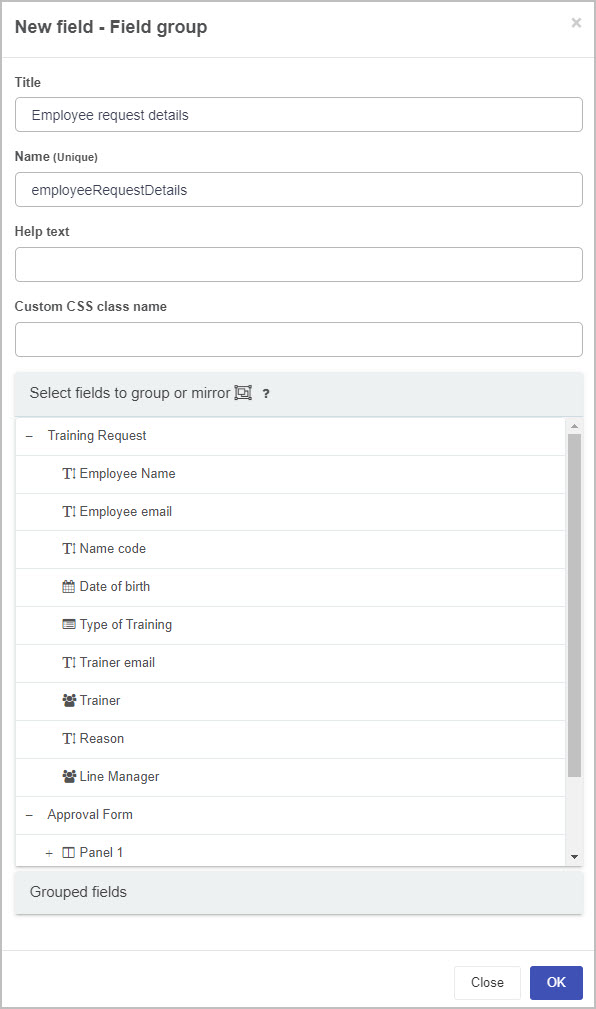
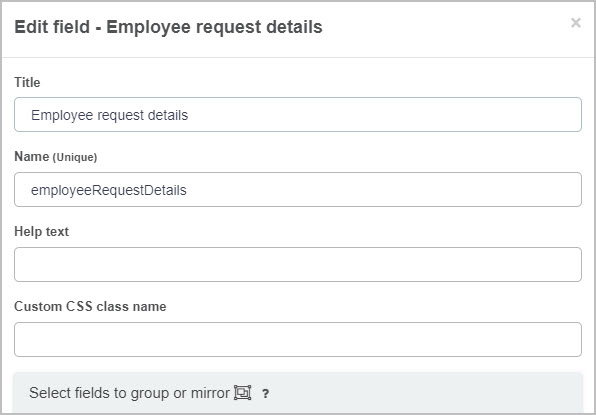
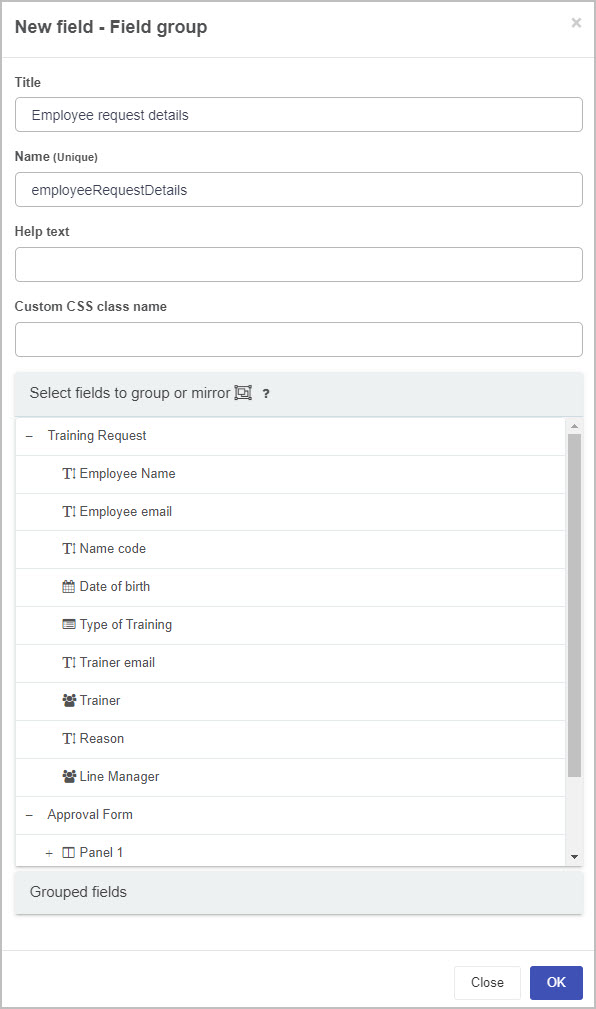
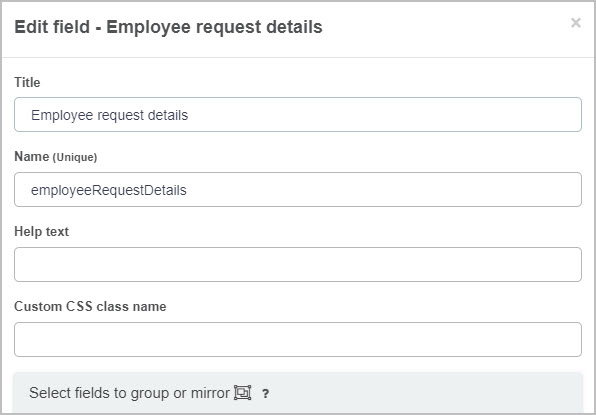
A New field - Field group dialog box will open with a range of options you can choose from for your new Field group:

-
Title - You can change the title of the Field group from the default title of ‘Field group 1’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
Help text - You can insert text to help the form user to complete the Field group - if you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
-
Custom CSS class name - You can type the name of a CSS class to allow the Field group to inherit specific styles defined in the Global CSS file.
-
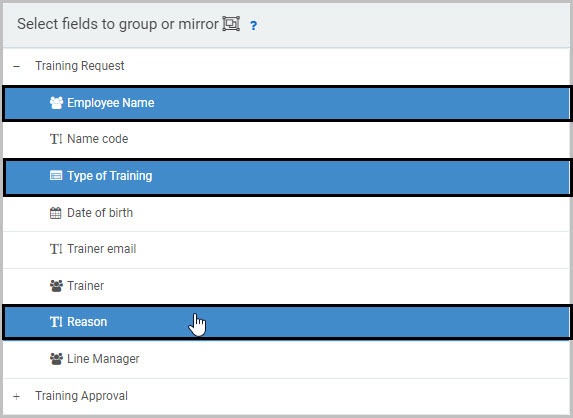
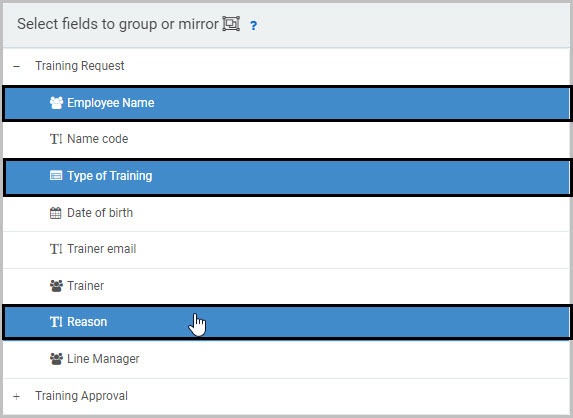
Select fields to group or mirror - You can choose one or more fields from the current process to group or mirror by clicking on the field or fields to select them. You can expand forms (listed with a plus sign beside them) to view all of the fields within them by clicking on the form title in the list. Select as many fields as you want.
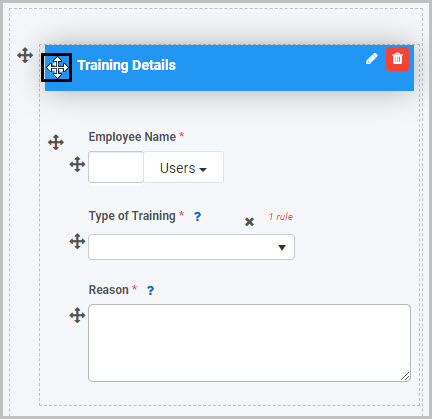
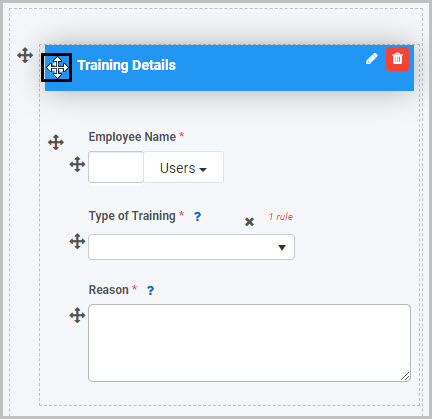
In our example, we will select three fields in the ‘Training Request’ form that we want to be shown on the ‘Training Approval’ form - Employee Name, Type of Training and Reason:

-
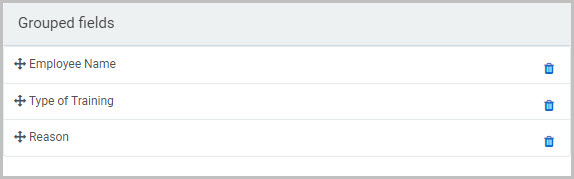
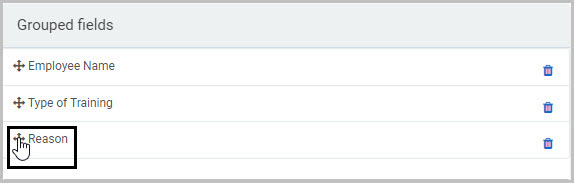
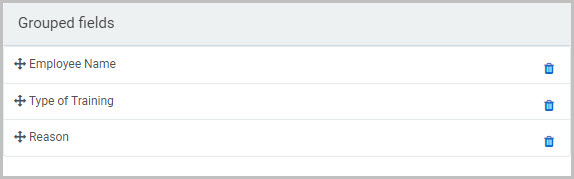
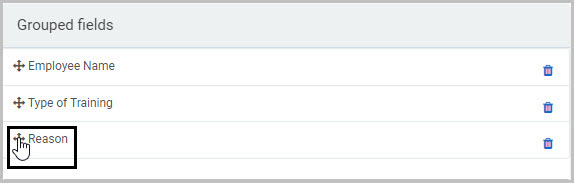
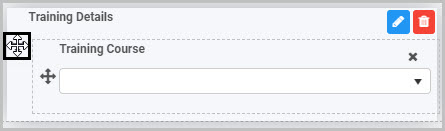
Grouped fields - The field(s) you select will automatically be grouped together in the Grouped fields section at the bottom of the dialog box - click on Grouped fields so that it expands to show the list of fields you have chosen:

The fields you have chosen being ‘grouped’ together will mean that you will be able to edit them and move them around your form as a group (rather than as individual fields).
If there is a field or fields you do not want to be grouped, simply click on the Bin/Trash icon  to the right and that field will no longer be grouped with the others.
to the right and that field will no longer be grouped with the others.
You can also change the order of the fields within the Field group by simply clicking on the field’s drag handle button and dragging and dropping the field where you want it to be.

Note that selected fields grouped under the current field group are not copied only referenced.
-
Once you have completed the New field - Field group dialog box, click OK and the new Field group will be added to your form.
By default, the Title of the new Field group will not be shown (unless you choose to display it, by selecting the Show title checkbox in the Field properties menu to the right).
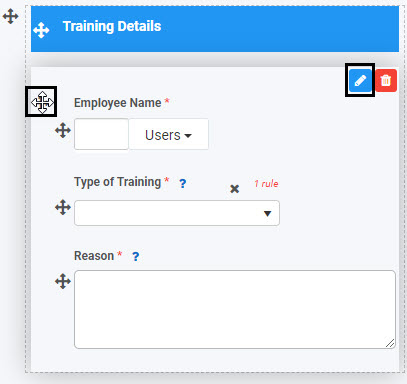
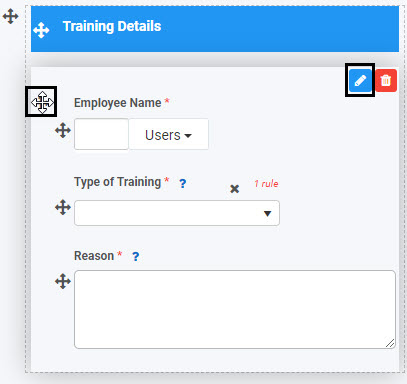
In our example, our new Field group contains the three fields we chose:

How to edit, move and delete Field groups
To edit a Field group:
- Select the field (by either clicking on the field title or on the field’s Drag handle button
 ).
). - Click on the Edit field button (Pen icon)
 .
.

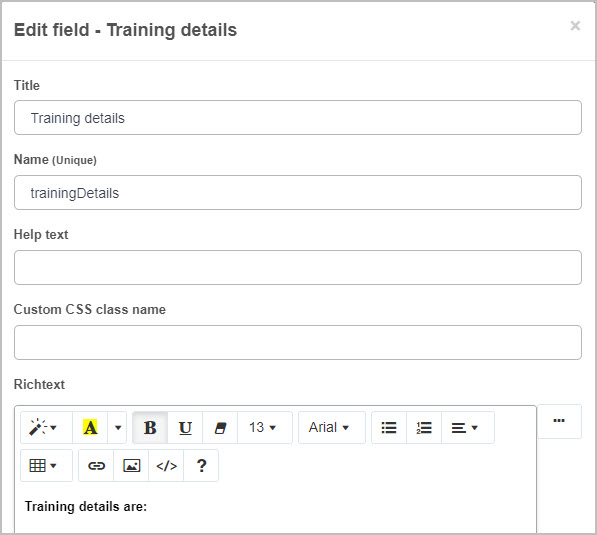
- The Edit field - Field group dialog box will open, enabling you to choose from the same range of options as appear in the New field - Field group dialog box (as already discussed in How to get started).

To move a Field group:
- Select the field’s Drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form. Note that the grouped fields are available to move and edit as a group within the form.
To delete a Field group from your form:
- Select the group by clicking on the group’s Drag handle button
 .
. - Click on the Bin/Trash button
 .
. - Click on OK to confirm (or click on Cancel if you wish to cancel the deletion).
How to edit Field group properties
To view or edit the field properties associated with a Field group, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

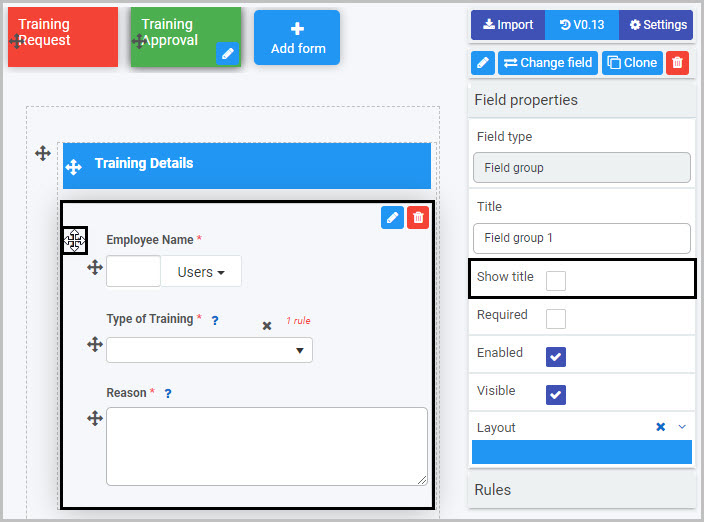
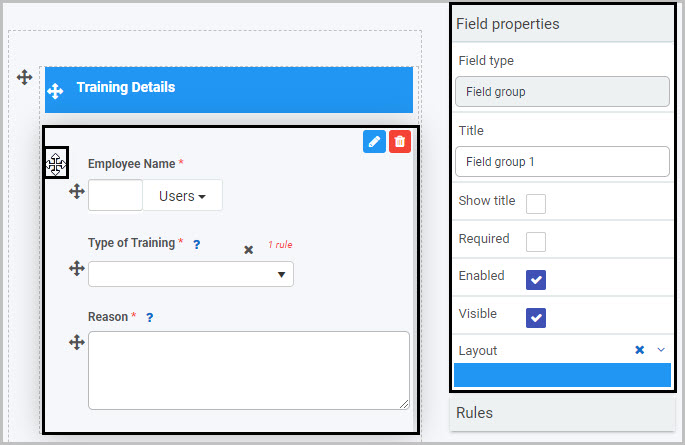
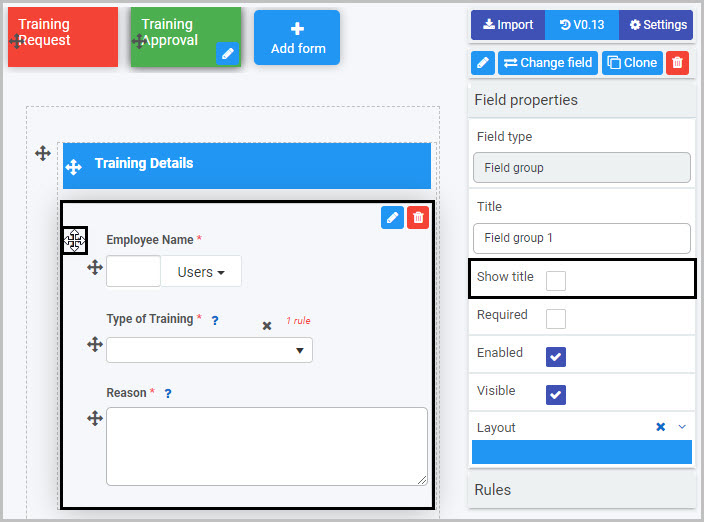
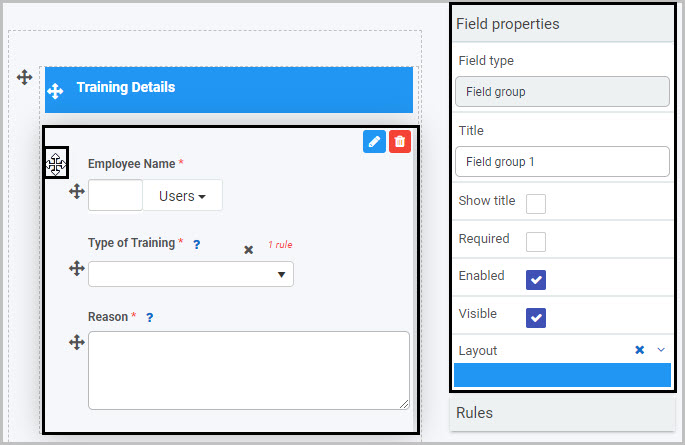
For example, the Field Properties associated with a Field group field titled ‘Field group 1’ are shown here and include:
-
Field type - The type of field, in this case a Field group.
-
Title - The Title of the field, in this case ‘Field group 1’.
-
Show title - If this is selected, the Field group title will be shown in the form. In this case, the ‘Show title’ checkbox has not been selected, so it won’t be shown in the form.
-
Required - If this is selected, the field will be mandatory for form users to complete.
-
Enabled - If this is selected, the user will be able to edit or interact with the field.
-
Visible - If this is selected, the Field group will be visible in the form.
-
Layout - The width of the blue bar can be adjusted to change the width of the Field group as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button  to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Field group control, find out more about the other types of Layout fields you can add to a Kianda process:
2 - Modal dialog control
The Modal dialog field allows you to design pop-up dialog messages that alert or provide reminders or warnings to form end-users.
You can apply a rule - to a field, form or button - so that the pop-up Dialog displays to the user when you want it to, for example, when the user clicks a certain button. Rules allow actions based upon conditions resulting from user interaction with fields. Go to Rules to learn about the different categories of rules that can be applied. One such rule that can be used in conjunction with the Dialog field is the Show, hide or disable rule - to learn more, see Show, hide or disable.
For example, in a simple Training Request form that employees can complete if they want to request training, it could be useful to insert a Dialog field so that a reminder message pops up when the employee clicks on the Save or Submit buttons, to remind them to check that they have completed all fields before they submit their form. We will keep this example in mind as we learn more about Dialog fields.
To view a video example of how to create a Modal dialog field, see How to create a modal dialog.
How to get started
-
To add a Modal dialog field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible). Go to Create First Process to learn how to create your first process.
is visible). Go to Create First Process to learn how to create your first process.
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
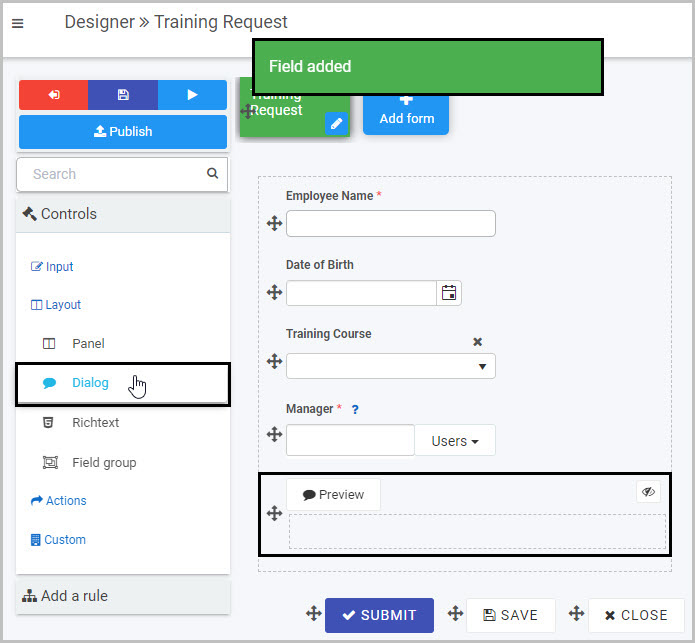
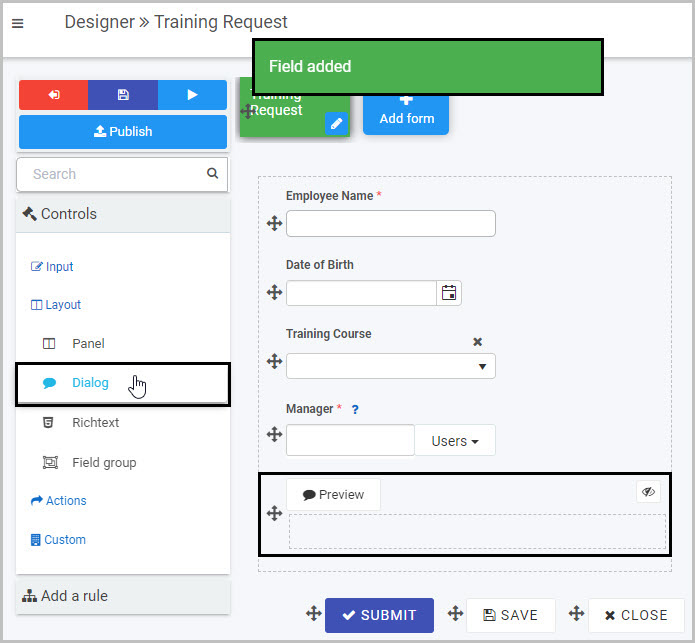
Select Layout to view the range of Layout controls and click on Dialog. A pop-up message will appear saying ‘Field added’ and a Dialog field will be added to the bottom of your form.

By default, the Dialog field will not be displayed in the form to users (as denoted by the eye symbol with the line through it  ). This is because, as already mentioned, Dialog fields are typically used in conjunction with a rule being applied to a field or button - such as the Submit or Save buttons - so that the pop-up message is only shown to users in certain circumstances, rather than being displayed in the form all the time.
). This is because, as already mentioned, Dialog fields are typically used in conjunction with a rule being applied to a field or button - such as the Submit or Save buttons - so that the pop-up message is only shown to users in certain circumstances, rather than being displayed in the form all the time.
In our example of the Training Request form, we may only want the Dialog to display when the user clicks on either Submit or Save, to remind them to check that they have completed all fields.
How to set the heading for the Dialog
The title of the Dialog field will display as the heading at the top of the pop-up Dialog message. By default, the title of the new Dialog field is ‘Dialog 1’.
To change the title of a Dialog field:
- Select the new Dialog field (by either clicking on the drag handle
 or clicking in the area of the Dialog field) so that the Edit field button
or clicking in the area of the Dialog field) so that the Edit field button  is visible.
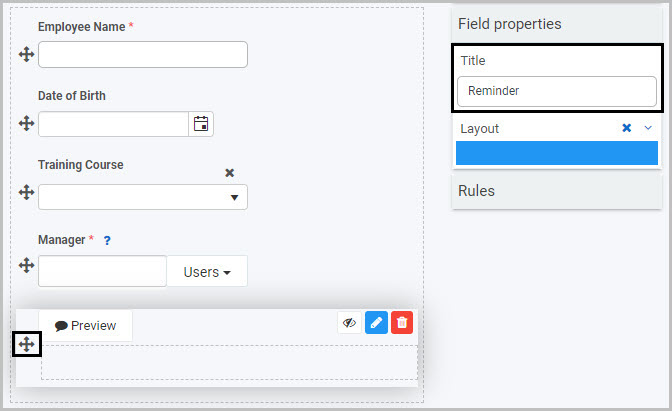
is visible. - Edit the Title in the Field properties panel to the right.
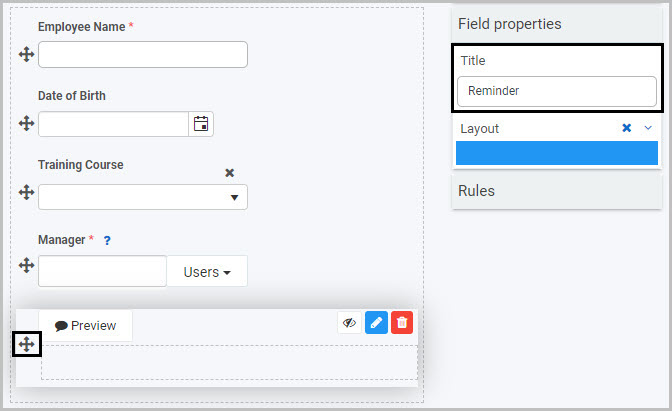
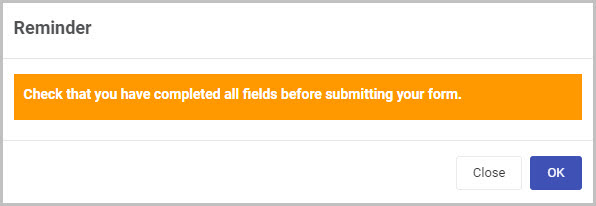
For example, we could decide to give our pop-up Dialog message a heading of ‘Reminder’. To learn more about editing the Field properties associated with Modal dialog fields, go to How to edit Modal dialog field properties.

How to insert body text for the Dialog
To create the body of the pop-up Dialog, you can insert any of the field types from the Controls menu, such as a text box, list, table or richtext. First, select the Dialog field (so that the Edit field button  is visible) and then go to the Controls menu and click on the field type you want to insert.
is visible) and then go to the Controls menu and click on the field type you want to insert.
The Richtext field is a very flexible option to use for the body of the pop-up message as it gives you the most options - such as formatting and styling the text or inserting images or links. We will use a Richtext field to step through how to add text to the body of the Dialog field for our Training Request form.
-
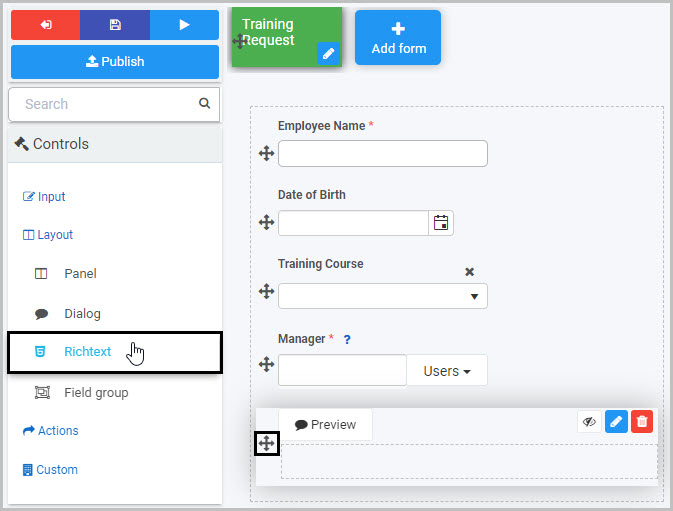
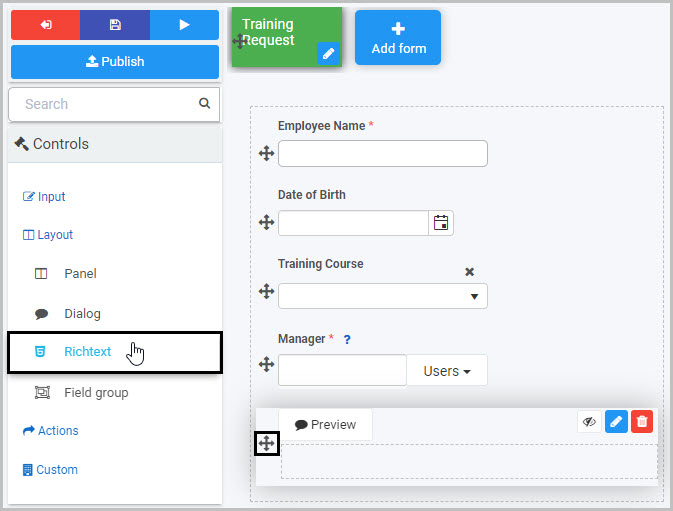
Select the Dialog field and then insert a Richtext field into it by clicking Controls >Layout >Richtext in the right-hand pane. To learn more about Richtext fields, go to Richtext control.

-
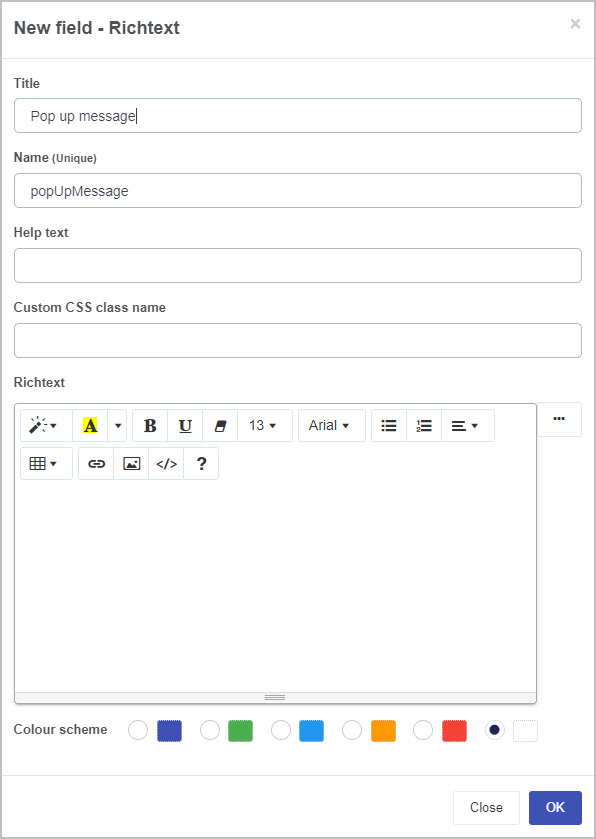
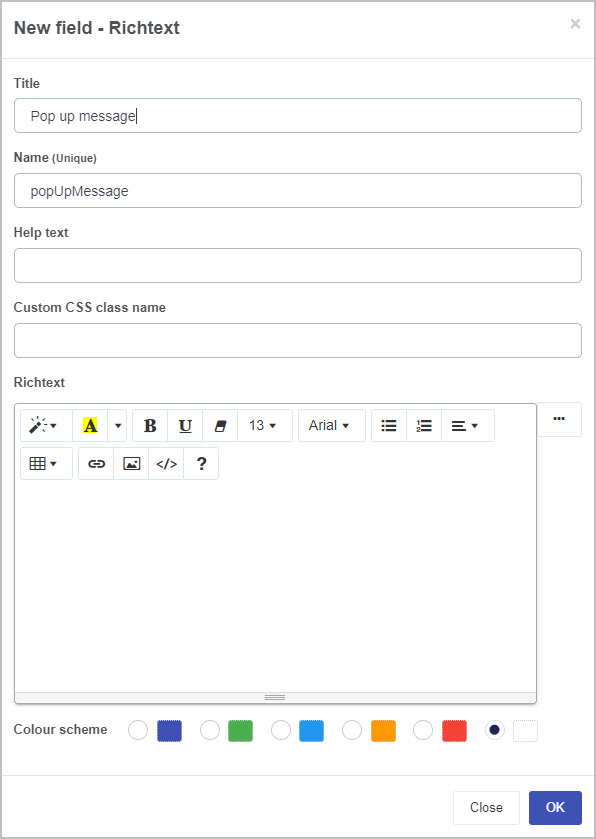
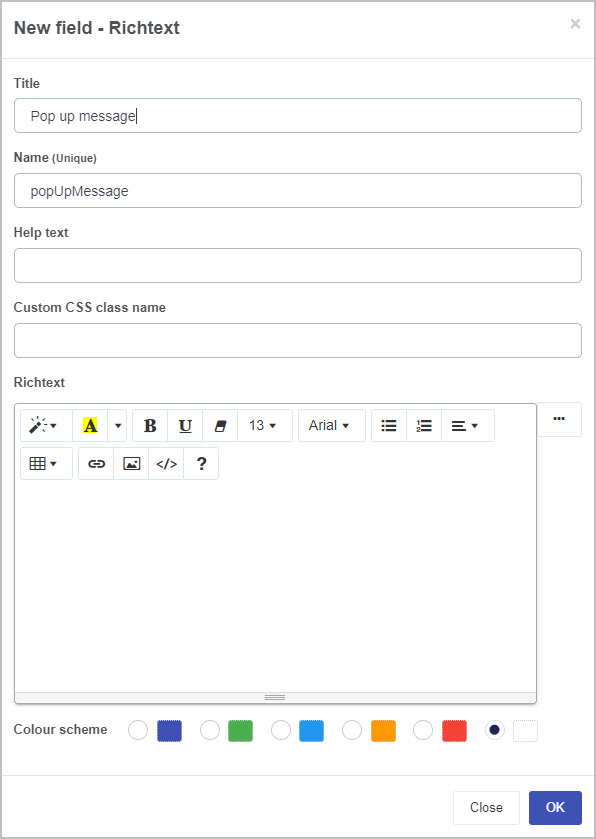
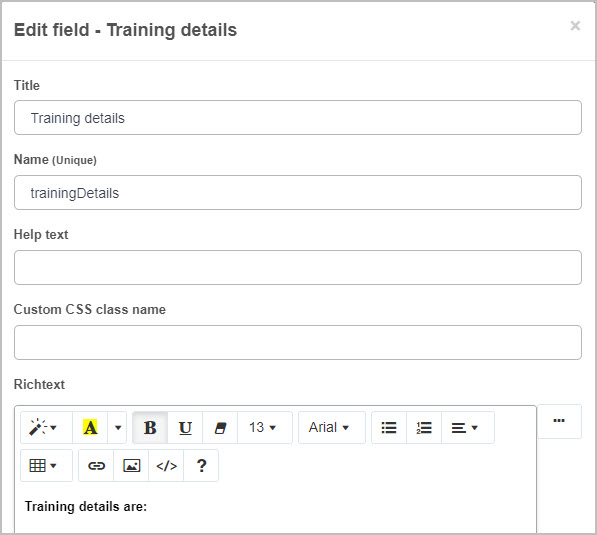
A New field - Richtext dialog box will open:

-
Title - You can change the title of the Richtext field from the default ‘Richtext 1’. Note: It is the Dialog field title that will show as the heading of the pop-up Dialog, not the Richtext title.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
Helptext - You can insert text to help the form user to complete the field - if you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. This option is not as relevant to the Dialog field as it is to other fields, as the Dialog field is not a field the user needs to complete.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. This option is not as relevant to the Dialog field as it is to other fields, as the Dialog field is not a field the user needs to complete.
-
Custom CSS class name - You can type the name of a CSS class to allow the Richtext to inherit specific styles defined in the Global CSS file.
-
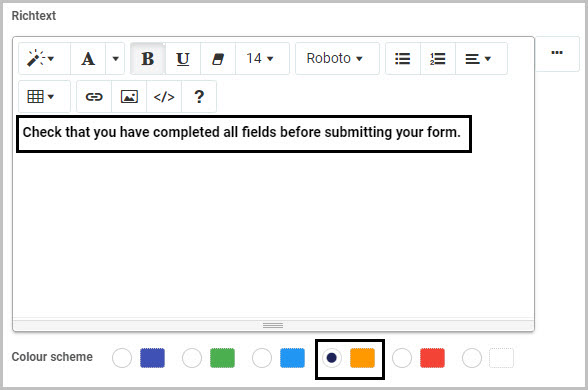
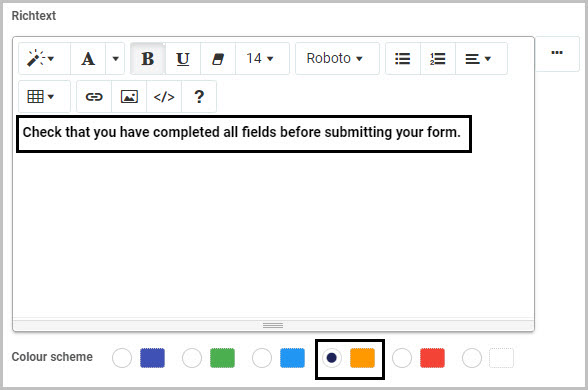
Richtext - Type the text that you want to be shown as the main body text in the pop-up Dialog into this field and format it as you want - there are options to highlight text, change the font style and font colour, bold, underline, increase or decrease font size, use a bulleted or numbered list, format the text to align left/centre/right, insert a table or a link, insert an image or to switch to code view.
-
Colour scheme - You can choose from five colour options for the colour that will appear in the background behind the Dialog richtext body text.
For our example of the Training Request form, we will insert text to remind the employee completing the form to check that they have completed all fields before submitting it and will choose an orange background colour:

-
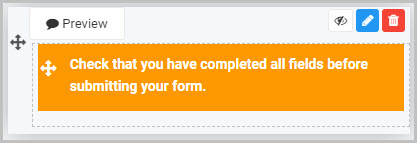
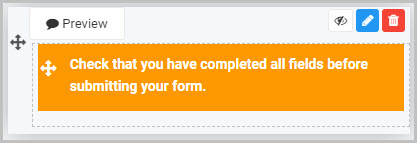
Once you have completed the New field - Richtext dialog box, click OK. You will now see the body text of your Dialog field in the Richtext field you added to it:

- To preview how the pop-up Dialog will look tp users, either click on the Dialog Preview button
 or click on the eye symbol
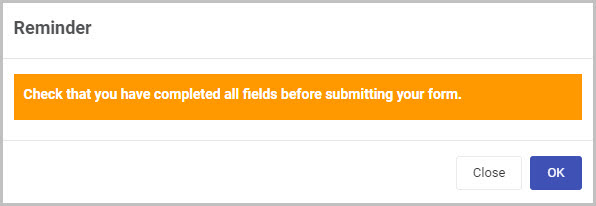
or click on the eye symbol  :
:

- Click on Close or OK to close the preview.
How to edit, move and delete Modal dialog fields
As we go through the options available for editing, moving or deleting a Modal dialog field in a form, we will keep in mind our example of the ‘Reminder’ pop-up Dialog in the Training Request form.
How to edit a Modal dialog field
To edit a Modal dialog field:
-
Select the Dialog field (by either clicking on the drag handle  or clicking in the area of the Dialog field).
or clicking in the area of the Dialog field).
-
Then click on the Edit field button (Pen icon)  .
.

-
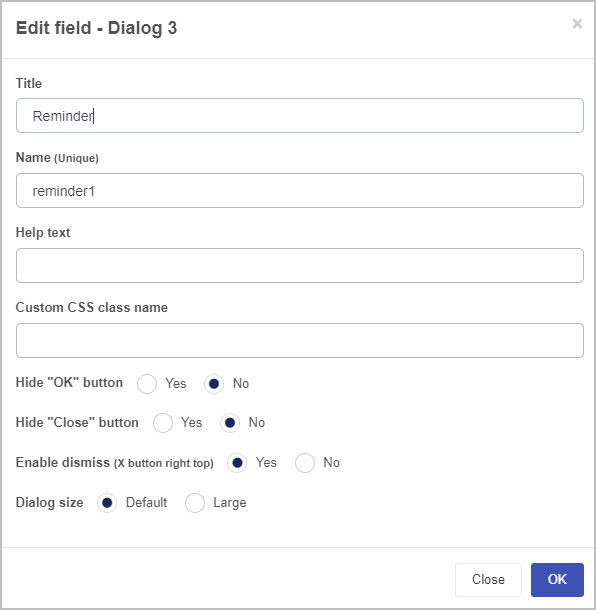
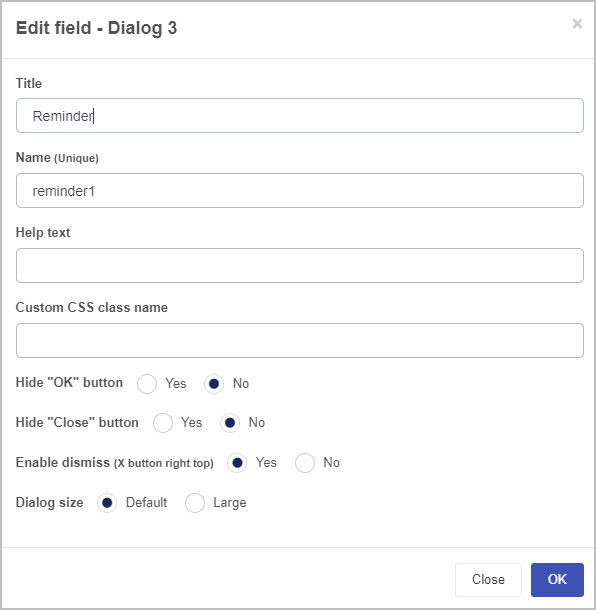
The Edit field - Dialog dialog box will open, enabling you to choose from a range of options (we already changed the Dialog field title to ‘Reminder’ so this name will be shown in the dialog box name):

The options within the Edit field - Dialog dialog box include:
-
Title - You can change the title of the Modal Dialog field here. We already changed it to ‘Reminder’ from the default Dialog 1 in the ‘Title’ field in the Field properties pane.
-
Name - This is a unique name for the field
-
Help text - You can insert text to help the form user. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. This option is less relevant for the Dialog field as it is for other field types, as the Dialog field is not a field the user needs to complete.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. This option is less relevant for the Dialog field as it is for other field types, as the Dialog field is not a field the user needs to complete.
-
Custom CSS class name - You can type the name of a CSS class to allow the Dialog to inherit specific styles defined in the Global CSS file.
-
Hide “OK” button - Select Yes if you do not want the user to see an ‘OK’ button at the bottom of the Dialog message.
-
Hide “Close” button - Select Yes if you do not want the user to see a ‘Close’ button at the bottom of the Dialog message.
-
Enable dismiss (X button right top) - Choosing Yes means an X button (that the user can click on to dismiss the pop-up message) will be shown at the top right of the Dialog.
-
Dialog size - You can choose from the Default size or Large size for your Dialog message.
-
Once you have finished editing the Dialog field in the Edit field - Dialog dialog box, click on the OK button  to save your changes or click on Close to exit the dialog box without saving.
to save your changes or click on Close to exit the dialog box without saving.
-
To see how your form or Dialog field will look on a mobile, view it in Mobile preview by using the Preview option which can be opened by clicking the play button icon  . You also have the options to see how it will look on a PC or tablet.
. You also have the options to see how it will look on a PC or tablet.
How to move a Modal dialog field
To move a Modal dialog field:
-
Select the field’s Drag handle button  .
.
-
Drag and drop it wherever you want to move it within your form.

How to delete a Modal dialog field
To delete a Modal dialog field from your form:
- Select it (by either clicking on the Panel field’s name or its Drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm the deletion (or click Cancel if you wish to cancel the deletion).
How to edit Modal dialog field properties
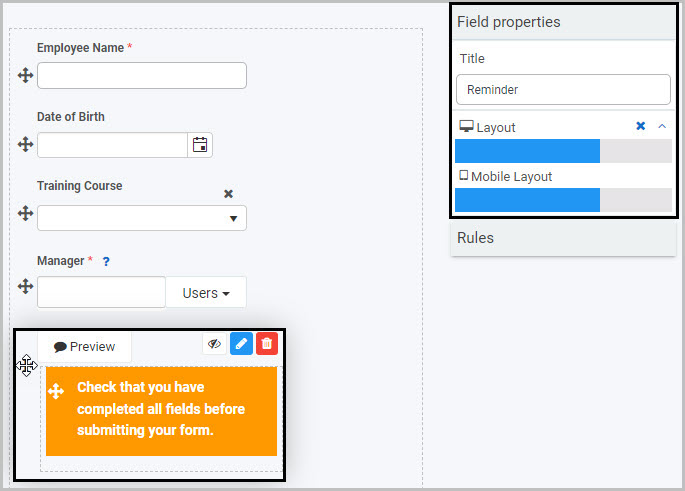
To view or edit the field properties associated with a Modal dialog field, select the Dialog field (by clicking on the drag handle button  or clicking in the area of the Dialog field) - the Field properties menu will appear in the right-hand pane.
or clicking in the area of the Dialog field) - the Field properties menu will appear in the right-hand pane.

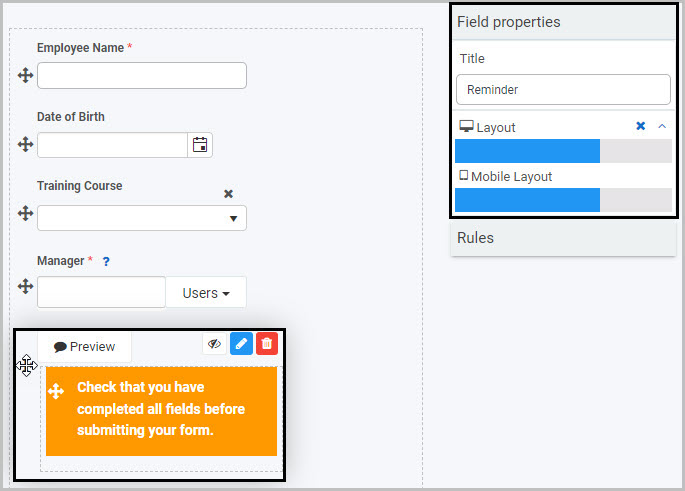
In the example shown here, a Dialog field titled ‘Reminder’ has been selected and the Field properties associated with it are shown in the Field properties menu to the right:
- Title - The title of the Modal Dialog field. In this case, ‘Reminder’.
- Layout - How wide the Modal Dialog field will be on a PC and mobile phone, denoted by the width of the blue bar. You can change the width by clicking on the blue bar.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Modal dialog control, find out more about the other types of Layout fields you can add to a Kianda process:
3 - Panel layout control
A Panel field is section within a form. Panels hold other elements of your form, such as text box fields, list fields and tables, and enable flexible layout options that result in a better end-user experience.
It is a good idea when first creating a form to insert a panel for each section of your form and then insert the fields you require into each of these panels. One advantage of having related fields contained within a panel is that you can then easily move that panel (and all of the fields within it) to another location within your form.
For example, in a ‘Training Request’ form, you may decide to insert two panels - one panel to contain the details relating to the employee requesting the training and a second panel to contain the details of the training course being requested.
How to get started
-
To add a Panel to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible). Go to Create First Process to learn how to create your first process.
is visible). Go to Create First Process to learn how to create your first process.
-
Insert the Panel by clicking on Controls in the left-hand pane to expand the Controls menu.
-
Select Layout to view the range of Layout controls and click on Panel.
A pop-up message will appear saying ‘Field added’ and a panel field with the default name Panel 1 will be added to your form.

By default, the title of the new panel will not be displayed in your form, but you can make it visible by selecting the ‘Show title’ checkbox in the Field properties panel to the right) - to learn more about editing the Field properties associated with Panels, go to How to edit Panel field properties.
How to edit, move and delete Panels
As we go through the options available for editing a Panel in a form, we will keep in mind the example of adding two panels to a ‘Training Request’ form - one titled ‘Employee Details’ and one titled ‘Training Details’.
How to edit a Panel
To edit a Panel:
-
Select the field.
-
Click on the Edit field button (Pen icon)  .
.

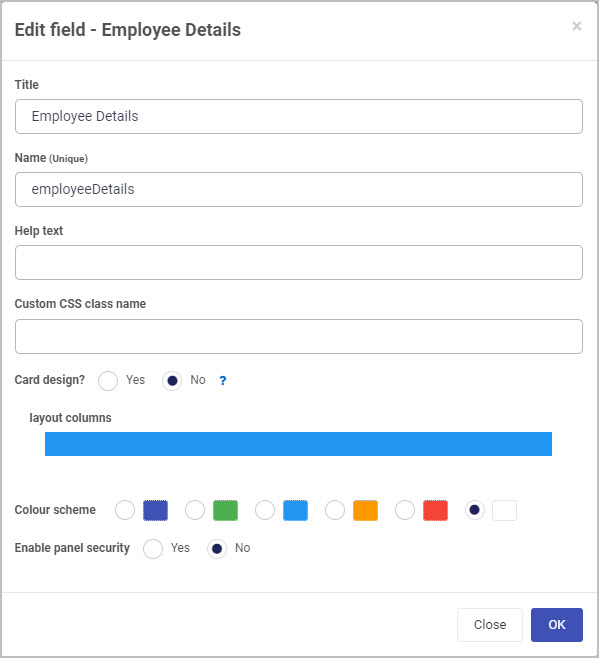
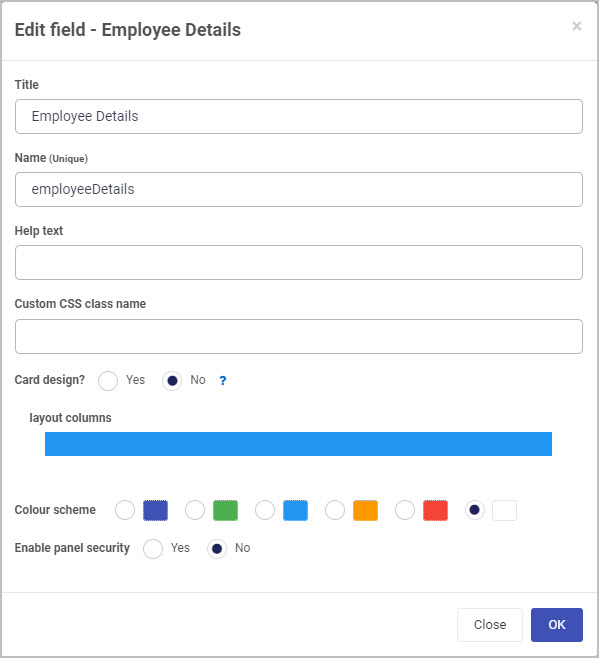
The Edit field - Panel dialog box will open, enabling you to choose from a range of options:

-
Title - You can change the title of the Panel from the default ‘Panel 1’.
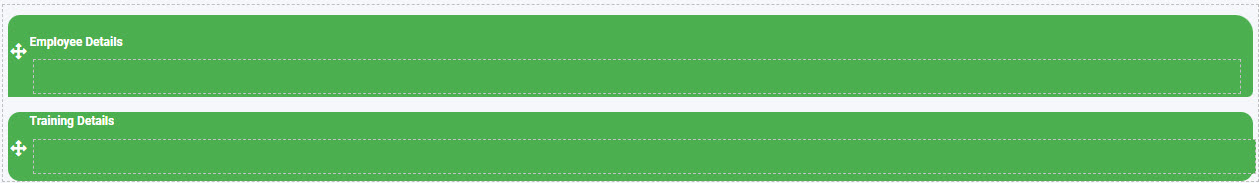
In our example, after inserting two panels into our form, we could edit each of them in turn and change their titles to ‘Employee Details’ and ‘Training Details’.
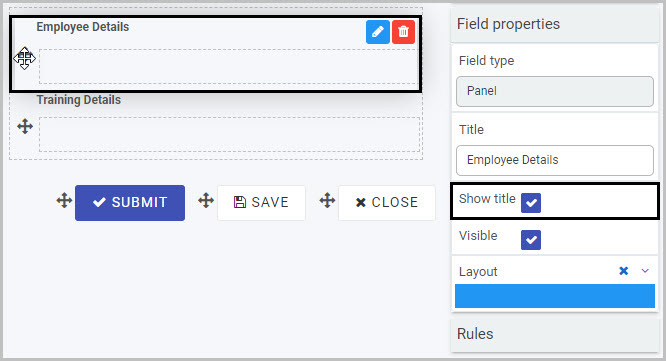
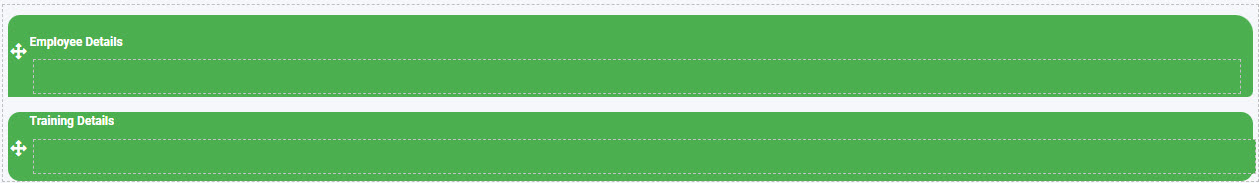
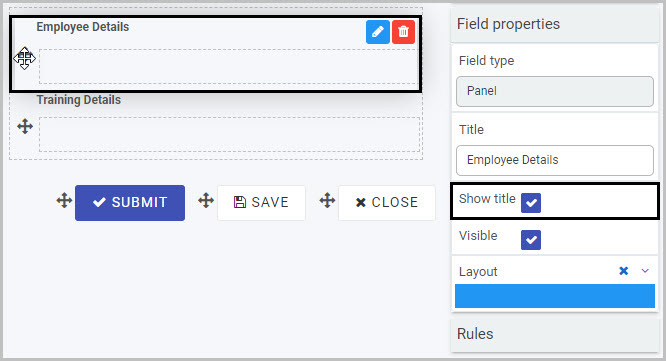
In order to have the title of a Panel display in your form, you need to take one further step - select each panel and then select the ‘Show title’ checkbox in the Field properties panel to the right. Now the titles of the two Panels will be shown - here we have selected the first panel in order to display the ‘Show title’ checkbox associated with it:

You will learn more about the Field properties associated with Panels in How to edit Panel Field properties.
-
Name (unique) - This is a unique name for the Panel field and inherits a camel case version of the entered Title.
-
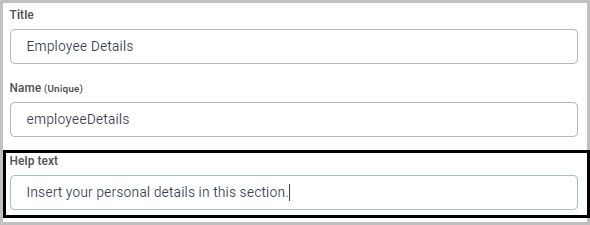
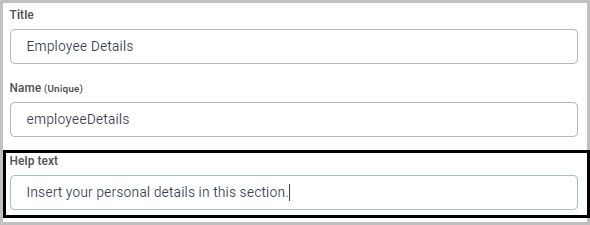
Help text - You can insert text to help the form user to complete the Panel.
In our example, we could insert this help text to assist the user in completing the ‘Employee Details’ panel:

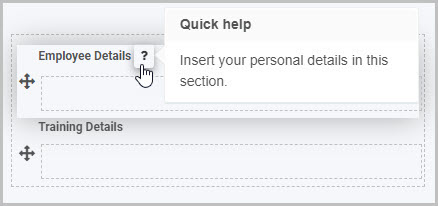
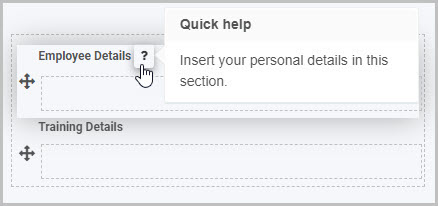
If you add help text, a question mark  icon will appear next to the Panel title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the Panel title and, if the user clicks on this, they will see the help text you have inserted.

-
Custom CSS class name - You can type the name of a CSS class to allow the panel to inherit specific styles defined in the Global CSS file.
-
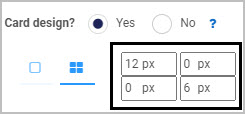
Card design? - This option allows you to add a border radius to your panel, which rounds the edges. If you select the Yes radio button, you can choose between defining:
-
The total border radius in pixels by clicking the all corners button  and entering a value into the input field.
and entering a value into the input field.
-
Each corner’s border radius individually in pixels by clicking on the individual corners button  and entering values for each corner in the four input fields.
and entering values for each corner in the four input fields.

This feature can give your forms an added level of unique styling.

-
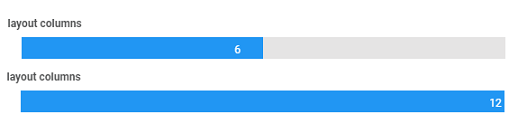
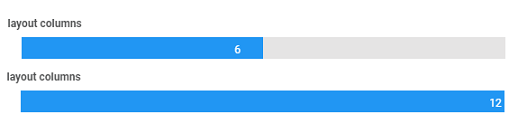
Layout columns - Here you can decide how wide you want your Panel to be in your form - choose from 1 to 12 columns in width. For example click half-way across the blue bar to create a panel that is 6 columns wide, or click at the far right side of the blue bar to create a column that is 12 columns wide.

-
Colour scheme - You can choose from six different colour options: navy, green, blue, amber, red, white. By default, the colour is set to white.
-
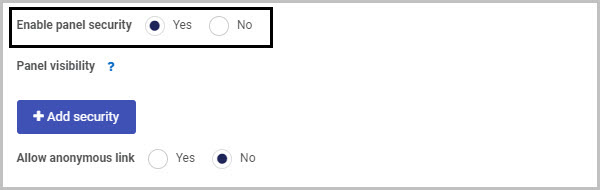
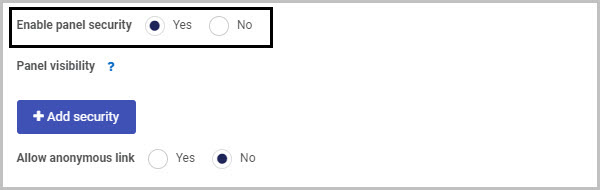
Enable panel security - If you want to restrict who can see the contents of the Panel, choose Yes. Two additional options will then be shown - ‘Add security’ and ‘Allow anonymous link’:

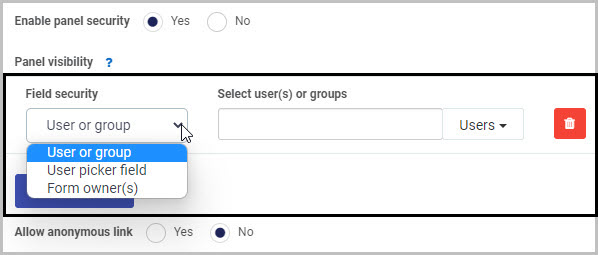
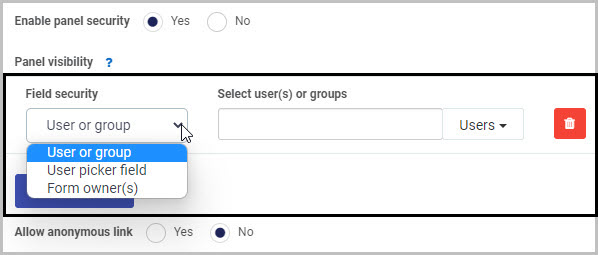
To limit who can view the Panel contents, click the ‘Add security’ button. A new row is displayed, within which you can select the user(s) or groups who will be able to vie the Panel:

In Field security, you can choose from three options in terms of who will be able to view the Panel you are inserting: User or group, User picker field or Form owner(s).
(i) If you choose to limit the Panel visibility to a ‘User or group’, you can then select the user(s) or groups you want to be able to see it in the ‘Select user(s) or groups’ box.
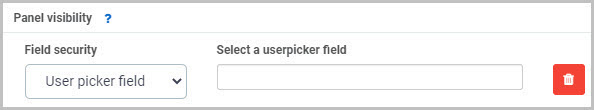
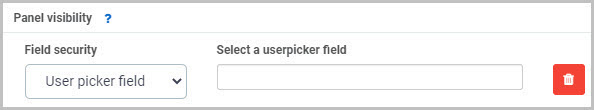
(ii) If you choose to limit the Panel visibility to a ‘User picker field’, you then select the User picker field in the ‘Select a userpicker field’ box:

This will limit the visibility of the Panel to the user(s) selected in that User picker field.
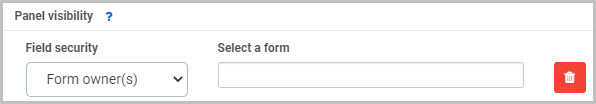
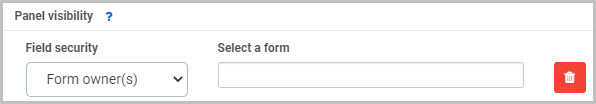
(iii) If you choose to limit the Panel visibility to ‘Form owner(s)’, you then select the form in the ‘Select a form’ box - only the owner(s) of the selected form will be able to view the Panel you are inserting:

The second main option in terms of Panel security is ‘Allow anonymous link’:

-
If you choose Yes, this will mean that the Panel will be visible when the form is accessed via an anonymous link.
-
If you choose No, anyone accessing the form from an anonymous link will not be able to see the Panel.
Anonymous links can be useful if, for example, you want members of the public to complete your form without needing to log into Kianda. To learn more about how you can create anonymous links to a form that can be shared with external users, see Anonymous form link.
-
Once you are finished editing the Panel in the Edit field dialog box, click on the OK button  to save your changes or click on Close to exit the dialog box without saving.
to save your changes or click on Close to exit the dialog box without saving.
How to add fields to a Panel
Once you have inserted a Panel and completed the Edit field - Panel dialog box, you can then start to add the elements you need into the Panel - such as text boxes, lists, tables, number fields or date fields. Go to Controls to see the full list of fields available and Rules to learn about different categories of rules that can be applied.
To add fields to your Panel:
- Select the Panel (by either clicking on the field title or on the field’s Drag handle button
 ) so that the Edit field button
) so that the Edit field button  is visible.
is visible. - Click on whatever type of field you want to insert from the Controls menu in the left-hand pane.
Let’s take the example of our first Panel, titled ‘Employee Details’. To add a Text box field to this Panel we can:
- Select the Panel by clicking on the ‘Employee Details’ field Drag handle.
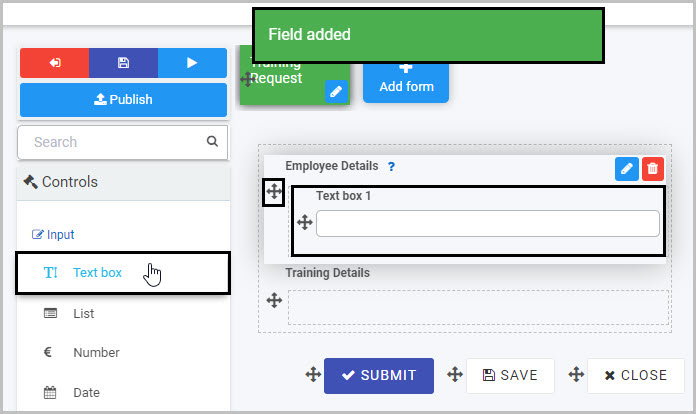
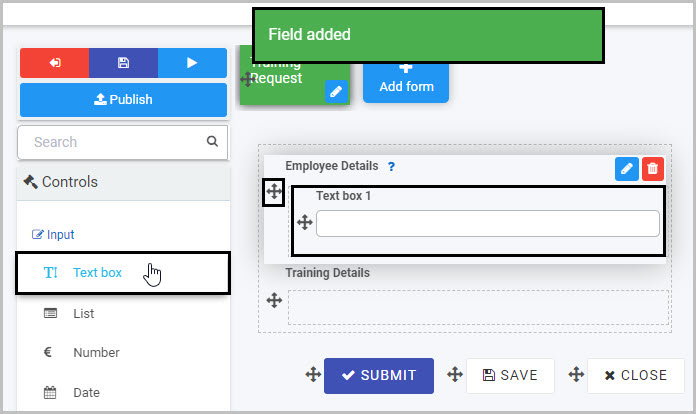
- Click on Controls > Input > Text box in the Controls menu to insert a Text box. A pop-up message says ‘Field added’ and a new Text box, titled ‘Text box 1’, is added to the ‘Employee Details’ panel:

- You can then edit this new Text box field as needed - in our example, we will rename it as ‘First Name’. To learn more about Text box fields, go to Text box control.
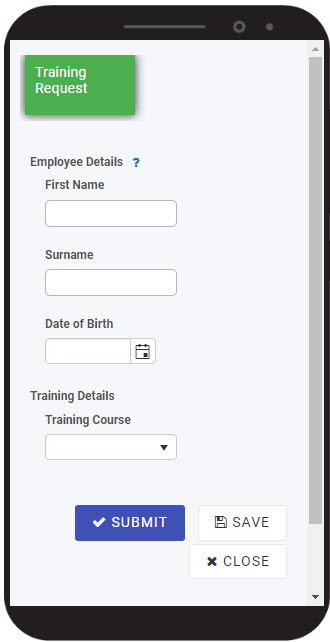
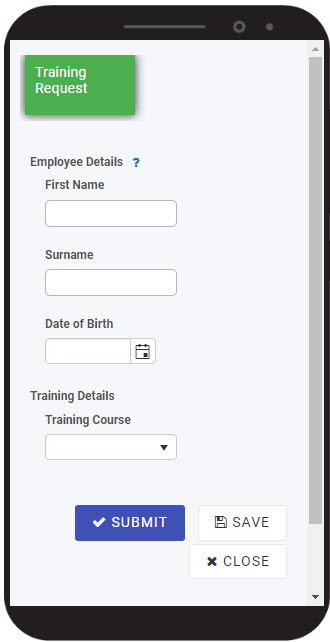
By adding two text box fields (titled ‘First Name’ and ‘Surname’) and a date field (titled ‘Date of Birth’) to our ‘Employee Details’ Panel, and then adding the fields we need to the ‘Training Details’ Panel, our ‘Training Request’ form - with its two Panels - could look like this when viewed on a user’s mobile phone:

To see how your form or field will look on a mobile, view it in Mobile preview by using the Preview option which can be opened by clicking the play button icon  . You also have the options to see how it will look on a PC or tablet.
. You also have the options to see how it will look on a PC or tablet.
How to move a Panel
To move a Panel, simply:
- Select the Panel field’s Drag handle button
 .
. - Drag and drop it wherever you want to move it within your form.

How to delete a Panel
To delete a Panel from your form:
- Select it (by either clicking on the Panel field’s name or its Drag handle button
 ), click on the Bin/Trash button
), click on the Bin/Trash button 
- Click on OK to confirm or click on Cancel if you wish to cancel the deletion.
Note: Remember that deleting a Panel will result in all of the fields contained within that Panel also being deleted.
How to edit Panel Field properties
To view or edit the field properties associated with a Panel, select the Panel field (by clicking on the field title or drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

In the example shown here, the Field properties associated with the ‘Employee Details’ Panel include:
- Field type - the type of field. In this case, Panel.
- Title - the title of the Panel field (default name ‘Panel 1’ unless you change it). In this case, ‘Employee Details’.
- Show title - this is selected, which means that the Panel title will be shown in the form.
- Visible - this is selected, so the Panel will be visible to form users.
- Layout - the width of the blue bars can be adjusted to change the width of the Richtext field on PC or mobile. To view the mobile width, click on the expand button
 to the right of the Layout option.
to the right of the Layout option.
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Panel control, find out more about the other types of Layout fields you can add to a Kianda process:
4 - Richtext control
Richtext fields can be used to create custom rich text content in forms, such as an attractive banner. They provide optimum formatting options, such as bold and italics, or the option to insert images or links.
For example, we may want to insert some colourful headings into a Training Approval form within an Education Request process (where employees can request training in a Training Request form and their manager then either approves or rejects this request in a Training Approval form).
How to get started
-
To add a Richtext field to a form, first open the relevant process - in our case, we will open the Education Request process. Go to Create First Process to learn how to create your first process.
-
Then select the form within that process to which you want to add the Richtext field (so that the Edit Form button  is visible). We will select the ‘Training Approval’ form:
is visible). We will select the ‘Training Approval’ form:

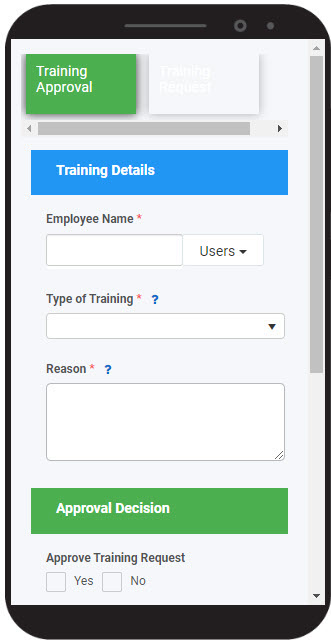
The Training Approval form contains two panels (as indicated above), neither of which currently has a heading. For the first panel, we will insert a Richtext heading titled ‘Training Details’ and, for the second panel, we will insert a Richtext heading titled ‘Approval Decision’.
-
To insert a Richtext field into the first panel in the form:

-
A New field - Richtext dialog box will open with a range of options you can choose from for your new Richtext field:

-
Title - You can change the title of the Richtext field from the default title of ‘Richtext 1’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
Help text - You can insert text to help the form user - if you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
-
Custom CSS class name - You can type the name of a CSS class to allow the Richtext to inherit specific styles defined in the Global CSS file.
-
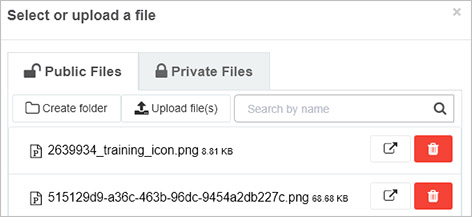
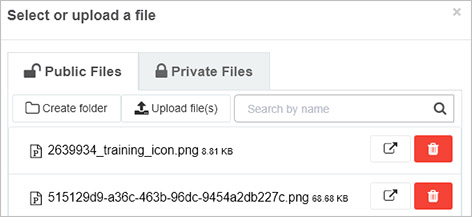
Richtext - Here you can insert the text you want to appear and can choose from an wide array of styles and formats, including Style, Colour, Bold, Underline, Remove font style, Font size, Font family, Unordered list, Ordered list, Paragraph, and Table. You can also choose to insert a Link or Picture, if you click on the Picture button  you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system. Here you can create a folder, upload a file and delete files.
you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system. Here you can create a folder, upload a file and delete files.

You can also switch to Code view. For example, if you click on Code view button  you can copy HTML code directly into the text.
you can copy HTML code directly into the text.
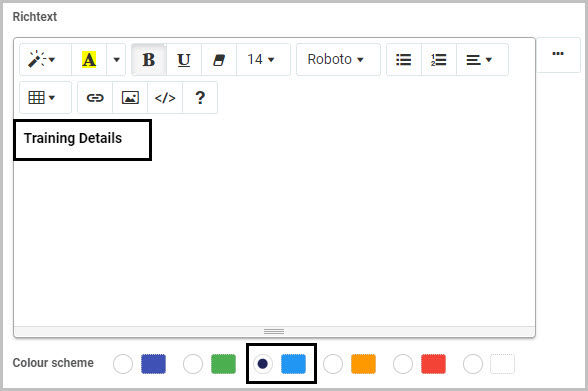
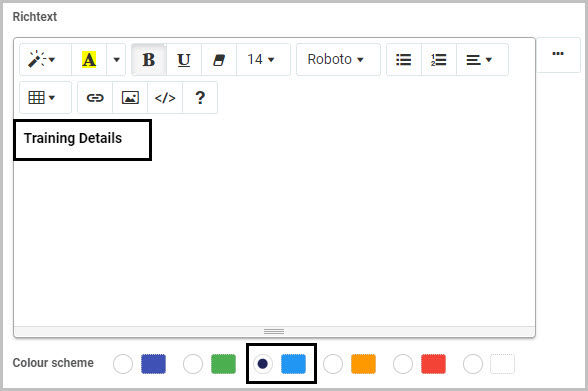
Type in the text you want to use into the body of the Richtext box - in our example, we will insert the text ‘Training Details’ (the title we want to use for the first panel in our form), bold it, choose font size 14 and a blue colour scheme:

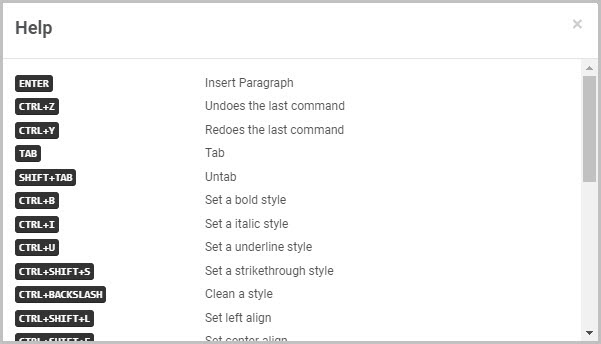
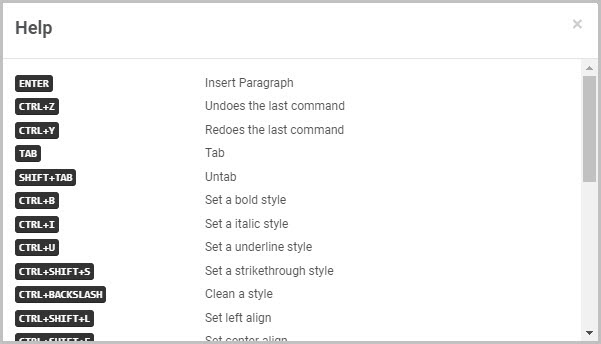
You can click on the Help button  to get a list of over 20 keyboard shortcuts that you can use to style your text.
to get a list of over 20 keyboard shortcuts that you can use to style your text.

Click on the Ellipsis button  if you want to add an expression - see Expression builder for more details.
if you want to add an expression - see Expression builder for more details.
-
Colour scheme - You can choose from Navy, Green, Blue, Amber, Red or White Colours for your rich text background.
-
Once you have completed the New field - Richtext dialog box, click OK  and the new Richtext field will be added to your form.
and the new Richtext field will be added to your form.
In our example, it is inserted at the bottom of the panel we added it to. The same steps can be repeated in order to insert a Richtext heading in the second panel, titled ‘Approval Decision’.

By default, the Richtext Title will not be shown (unless you choose to display it, by selecting the Show title checkbox in the Field properties menu to the right).
How to edit, move and delete Richtext fields
To edit a Richtext field:
- Select the field (by either clicking on the field title or on the field’s Drag handle button
 ).
). - Click on the Edit field button (Pen icon)
 .
.

The Edit field - Richtext dialog box will open, enabling you to choose from the same range of options as appear in the New field - Richtext dialog box (as already discussed in How to get started).

To move a Richtext field:
- Select the field’s Drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form.
In our example, we can move the new Richtext heading to the top of the first panel in the Training Approval form:

To delete a Richtext field from your form:
-
Select the field (by clicking on the Drag handle button  ).
).
-
Click on the Bin/Trash button  .
.
-
Click on OK to confirm. Click on Cancel if you wish to cancel the deletion.
How to preview your Richtext field
To see how your Richtext field or fields will look to a user on a PC or mobile phone:
- Save your changes.
- Click on the Preview button
 .
. - Click on Desktop preview button
 to see how the form will look when viewed on a PC or click on the Mobile preview button
to see how the form will look when viewed on a PC or click on the Mobile preview button  to see how it will look on a mobile phone.
to see how it will look on a mobile phone.
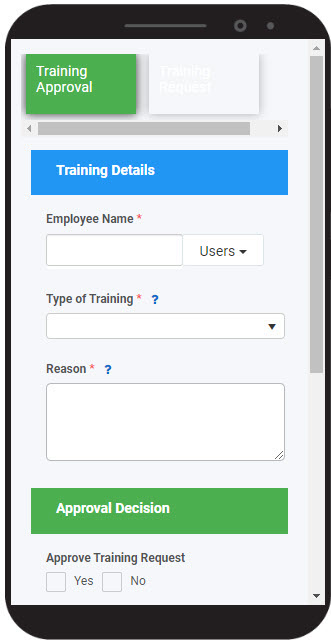
From our example, the new Richtext headings - ‘Training Details’ and ‘Approval Decision’ - could look like this when a user views the form on their mobile phone:

How to edit Richtext field properties
To view or edit the field properties associated with a Richtext field, select the field (by clicking on the title or drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

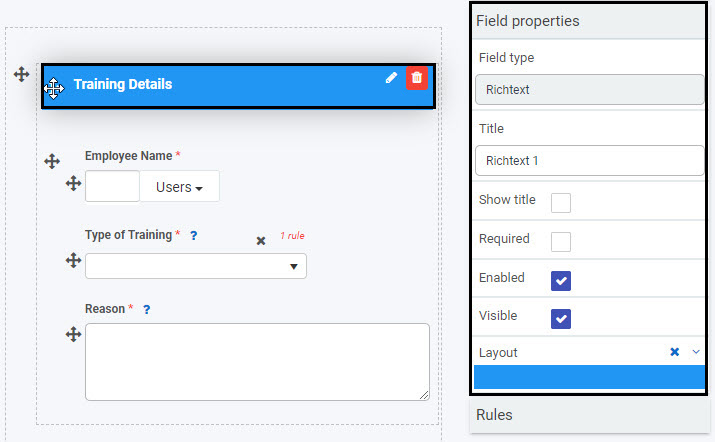
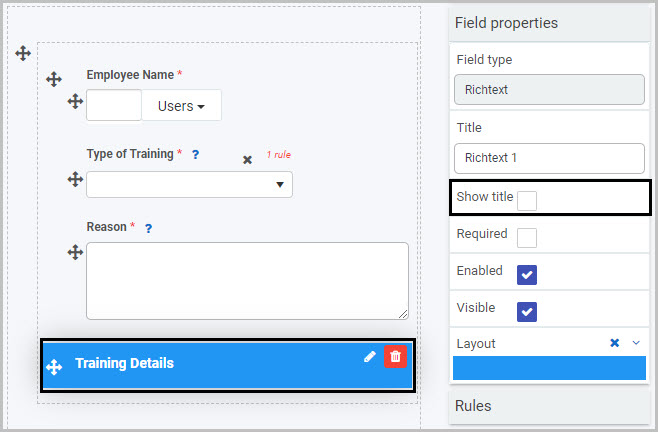
In the example shown here, the Field properties associated with the ‘Training Details’ Richtext field include:
- Field type - Richtext
- Title - the title of the Richtext field (default name ‘Richtext 1’ unless you change this)
- Show title - this is not selected, which means that the Richtext title will not be shown in the form
- Required - this is not selected, so the Richtext field is not a mandatory field for the user to complete
- Enabled - the field is enabled so the user can edit it (not relevant for a richtext heading which the user will not interact with)
- Visible - this is selected, so the Richtext field will be visible to users
- Layout - the width of the blue bar can be adjusted to change the width of the Richtext field on PC or mobile. To view the mobile width, click on the expand button
 to the right of the Layout option.
to the right of the Layout option.
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Richtext control, find out more about the other types of Layout fields you can add to a Kianda process:

 is visible).
is visible).

 )
) .
.

 )
)
 ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.
 to the right).
to the right). . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.





 to the right and that field will no longer be grouped with the others.
to the right and that field will no longer be grouped with the others.





 ). This is because, as already mentioned, Dialog fields are typically used in conjunction with a rule being applied to a field or button - such as the Submit or Save buttons - so that the pop-up message is only shown to users in certain circumstances, rather than being displayed in the form all the time.
). This is because, as already mentioned, Dialog fields are typically used in conjunction with a rule being applied to a field or button - such as the Submit or Save buttons - so that the pop-up message is only shown to users in certain circumstances, rather than being displayed in the form all the time.




 or click on the eye symbol
or click on the eye symbol 


 to save your changes or click on Close to exit the dialog box without saving.
to save your changes or click on Close to exit the dialog box without saving. . You also have the options to see how it will look on a PC or tablet.
. You also have the options to see how it will look on a PC or tablet.







 and entering a value into the input field.
and entering a value into the input field. and entering values for each corner in the four input fields.
and entering values for each corner in the four input fields.












 you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system. Here you can create a folder, upload a file and delete files.
you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system. Here you can create a folder, upload a file and delete files.
 you can copy HTML code directly into the text.
you can copy HTML code directly into the text.
 to get a list of over 20 keyboard shortcuts that you can use to style your text.
to get a list of over 20 keyboard shortcuts that you can use to style your text.
 if you want to add an expression - see
if you want to add an expression - see 



 to see how the form will look when viewed on a PC or click on the Mobile preview button
to see how the form will look when viewed on a PC or click on the Mobile preview button  to see how it will look on a mobile phone.
to see how it will look on a mobile phone.