Kianda as a Progressive Web Application (PWA)
What is a PWA?
A Progressive Web Application (PWA) is a web-based application that delivers a native app-like experience on any device—mobile, tablet, or desktop—without requiring an app store download. PWAs leverage modern web technologies to offer features such as offline availability, push notifications, and fast load times, all while maintaining the convenience and accessibility of a standard website.
By running Kianda as a PWA, you gain a flexible, secure, and user-friendly solution for enterprise mobility without the overhead of traditional mobile app distribution. Accessing Kianda through a PWA feels like using a native app, but with the continuous updates and centralized maintenance of a cloud-based web application.
Why Choose a PWA for Enterprise Applications?
-
No App Store Submission:
Distribute and update your enterprise application directly. Users can “install” Kianda from their browser without going through an app store. -
Offline Capability:
Work seamlessly—even without network access. Tasks, forms, and process instances can be completed offline and automatically synced when connectivity returns. -
Fast and Responsive:
Thanks to caching and efficient resource handling, PWAs load quickly. Users benefit from smoother interactions and better performance on all devices. -
Engaging User Experience:
Receive timely push notifications and view content in a user-friendly interface that adapts to any screen size. Add your brand’s icon and color scheme for a polished, consistent experience. -
Enhanced Security:
PWAs use secure HTTPS connections, leveraging browser-level security features like SSL encryption to protect data in transit.
Key Benefits of Using Kianda as a PWA
Offline Use
If users are in areas with limited or no connectivity—such as remote worksites or underground facilities—the PWA ensures they can still fill out forms, submit inspections, or log tasks. Changes made offline sync automatically when the device reconnects, eliminating data loss and downtime.
Improved Performance
PWAs cache essential resources locally, reducing load times and improving reliability. Users enjoy instant access to Kianda processes and forms, contributing to better productivity and user satisfaction.
Easy Installation and Maintenance
Installing Kianda as a PWA is as simple as adding it to your home screen. Since updates happen behind the scenes over the web, there’s no need for users to download updates manually. Your IT team can roll out new features or fixes instantly, ensuring everyone is always on the latest version.
Brand Consistency and Engagement
Customize the PWA’s splash screen, icons, and theme colors to match your company’s identity. With push notifications enabled, you can engage your workforce, sending timely updates or alerts that improve communication and responsiveness.
Cross-Platform and Responsive
Kianda’s interface adapts to various screen sizes and devices. Whether users access it from a smartphone, tablet, or desktop browser, they enjoy a consistent, intuitive experience. This adaptability also reduces development costs and complexity.
How to Install the Kianda PWA
General Requirements
- Ensure you have the latest version of your device’s operating system.
- Obtain your unique Kianda workspace URL, typically
https://<businessName>.kianda.com.
Android Installation
-
Navigate to the Kianda Workspace:
Open your preferred browser (e.g., Chrome) and go tohttps://<businessName>.kianda.com. -
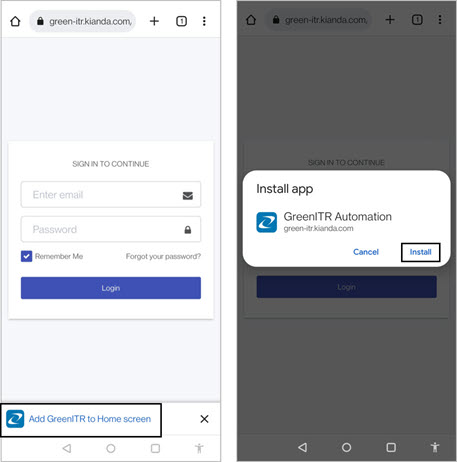
Prompt to Add to Home Screen:
On Android devices, you may be automatically prompted to add Kianda to your home screen. Tap Add [Business Name] to Home screen, then confirm by tapping Install.
-
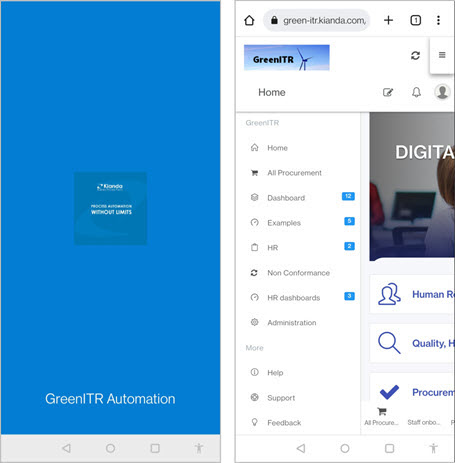
Confirmation and Access:
Once installed, a notification confirms the addition. An app-like icon with your brand’s image appears among your installed applications. Tapping the icon opens a loading screen with your chosen branding, then prompts for login credentials.

Manual Installation (Android)
If the automatic prompt doesn’t appear, follow these steps:
- Navigate to
https://<businessName>.kianda.comin your browser. - Tap the menu icon
 and select Add to Home screen.
and select Add to Home screen. - Confirm by tapping Add.
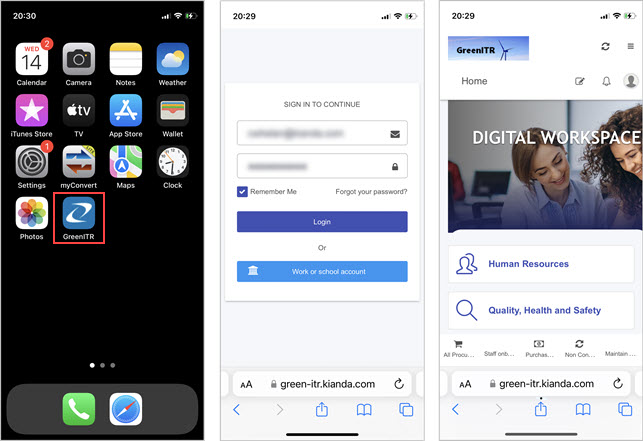
iOS Installation
-
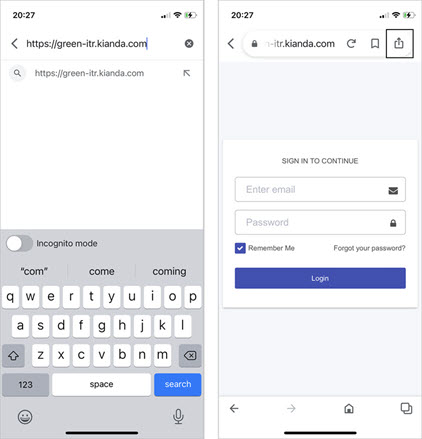
Open Kianda in Safari:
Navigate tohttps://<businessName>.kianda.comusing Safari on your iPhone or iPad.
-
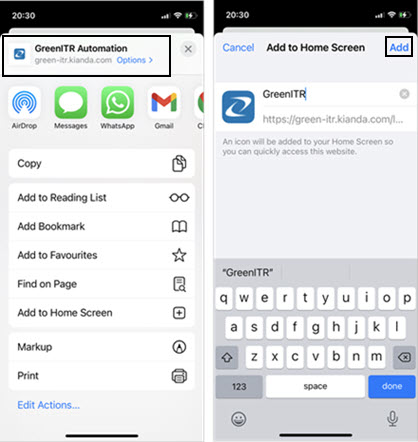
Add to Home Screen:
Tap the Share/Action button , then select Add to Home Screen.
, then select Add to Home Screen.
-
Confirm Installation:
Tap Add. The Kianda icon now appears on your home screen. Launching it opens your branded splash screen and then the login prompt. After logging in, you can access your processes as you would on any native app.
Tips and Best Practices
-
Encourage Users to Install the PWA:
Provide instructions or internal communications explaining how easy it is to install Kianda as a PWA, ensuring widespread adoption. -
Manage Push Notifications:
If your organization uses push notifications, remind users that they can disable them if desired. For users who opt-in, timely and relevant notifications can improve engagement and responsiveness. -
Regular Updates:
Keep refining and updating your Kianda processes. Since PWAs update automatically, users always have access to the latest forms and features without manual intervention. -
Offline Testing:
Periodically test offline scenarios to ensure forms and tasks behave as expected without connectivity. This helps maintain user trust and productivity.
In Summary:
Turning Kianda into a Progressive Web Application provides a smooth, offline-capable, and engaging experience that feels just like a native mobile app—without the overhead of app store submissions or complex installations. By following the steps above and leveraging Kianda’s responsive, secure design, you can deliver a seamless, modern, and enterprise-ready application experience to your users.