This is the multi-page printable view of this section.
Click here to print.
Return to the regular view of this page.
Input controls
Input fields are one category of controls and include the most common data fields used to obtain user input - for example text boxes, lists and tables.
To start adding Input controls (fields) to your Kianda forms:
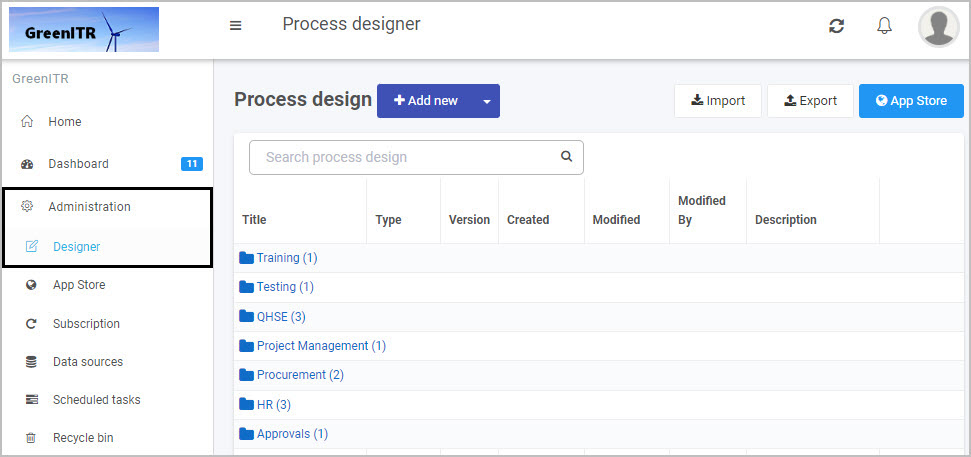
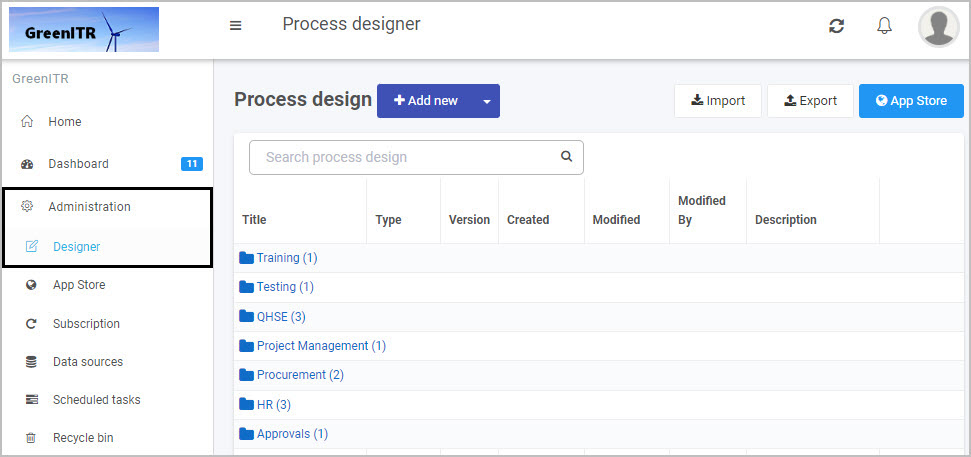
- First, either open an existing process or create a new process by going to Administration > Designer in the left side menu. See Create First Process to learn how to create your first process.

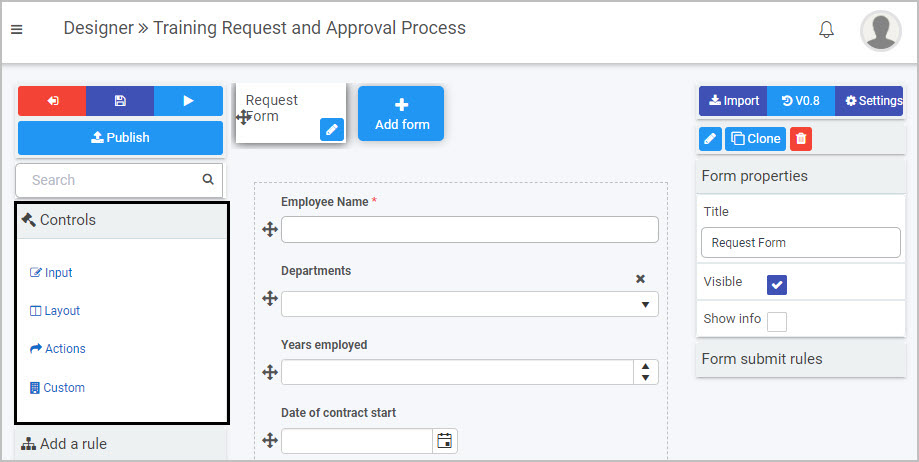
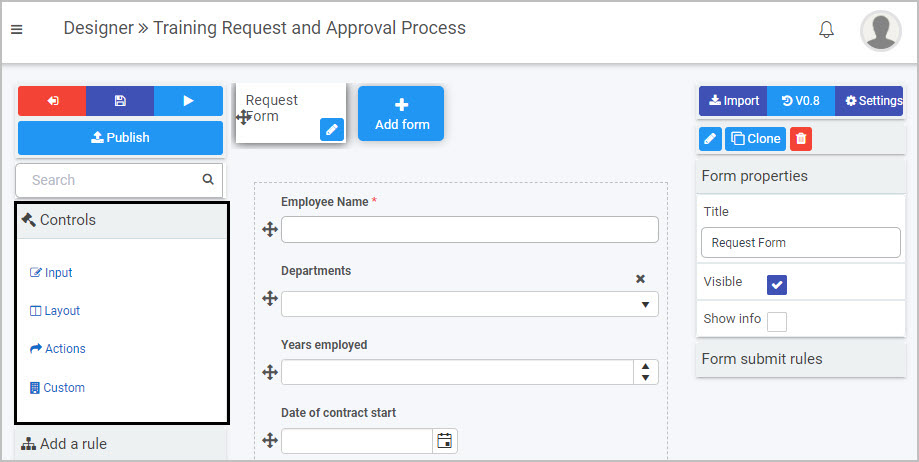
- Once you have opened your process, select the form you want to work on (so that the Edit Form button
 is shown).
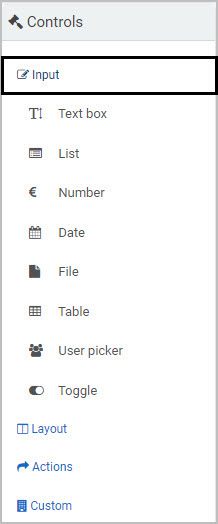
is shown). - Click on Controls in the left-hand pane so the Controls menu expands to show the four categories of Controls (fields): Input, Layout, Actions and Custom.

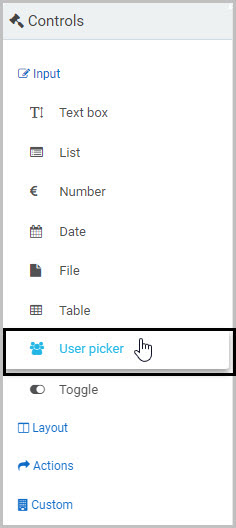
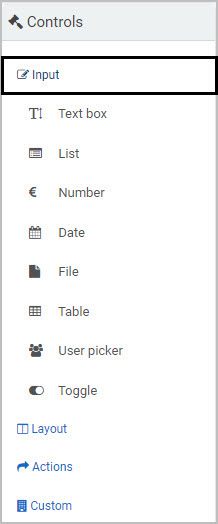
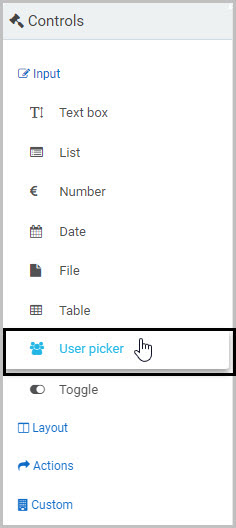
- Select Input to view the eight types of Input fields:

The eight types of input fields are:
- Text box - A text box field is a section in your form where users can enter text, for example, an Address field. See Text box control for more information.
- List - A list field lists information, for example from a SharePoint data source. This is particularly useful for drop-down menus, when you want a user to fill out a form and choose an item from a list. See List control for more information.
- Number - A number field provides an input box that only allows numeric input, such as currencies or percentages. See Number control for more information.
- Date - A date field provides a date and time picker that allows users to input both date and time. See Date control for more information.
- File - A file field allows users to upload multiple files. Uploaded files are stored within the configured data structures or folders. See File upload control for more information.
- Table - A table field creates a table for input in a form. This table can be filled by the user, or autofilled as part of a rule. See Table control for more information.
- User picker - A user picker field allows users to choose from a list of users. This can be a preconfigured group (like HR Managers) or a list of users - see User picker control for more information.
- Toggle - A toggle field can be used as a toggle or checkbox that allows users to turn on/off components of the form. See Toggle control for more information.
To insert an Input field into your form click on the field type you want to add from the Input menu.
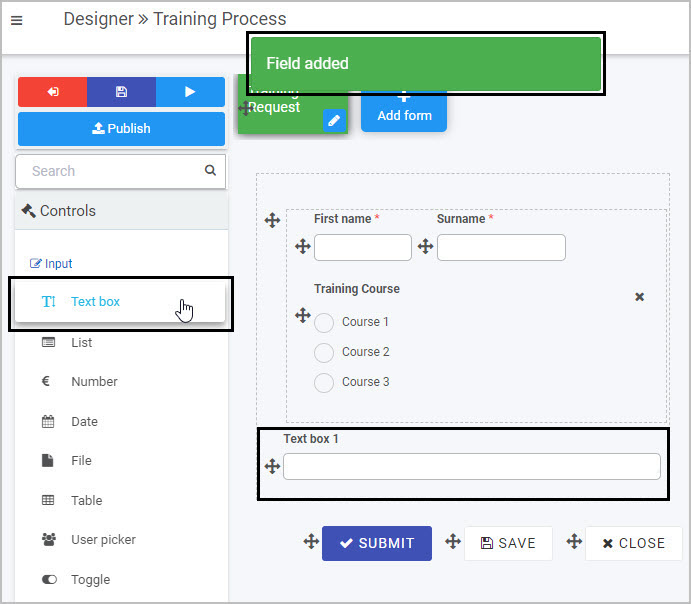
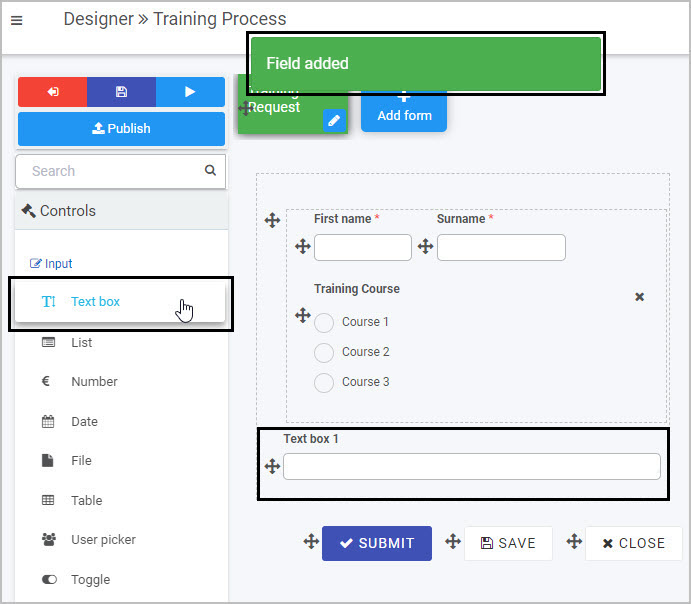
For example, to add a new text box field, click on Text box - a pop-up message will appear saying ‘Field added’ and a new text box with the default name Text box 1 will be added to your form.

To edit whatever type of input field you have added to your form:
- Select the field (by either clicking on the field name or on the Drag handle button
 )
) - Then click on the Edit Field button (Pen icon)
 .
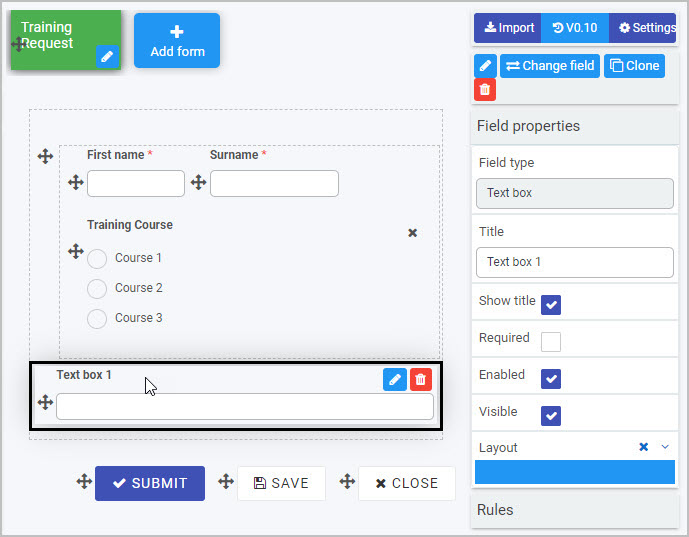
. - The Edit Field dialog box will automatically open, providing you with a variety of options for editing the field - such as changing the Title of the field - depending on the type of Input field you are working with.

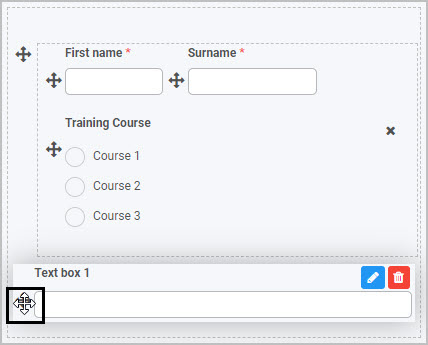
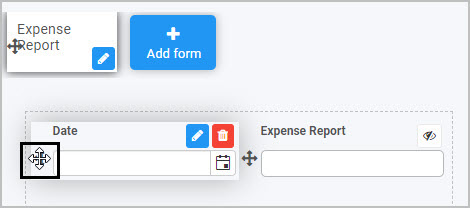
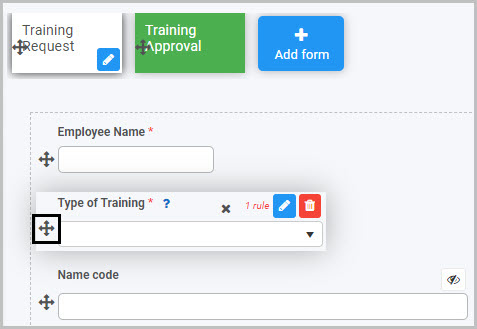
To move an Input field, simply
- Select the field’s Drag handle button

- Drag and drop the field wherever you want to move it within your form. This example shows how you could move a Text box field in a form:

To delete an Input field from your form:
- Select the field (by either clicking on the field’s name or its Drag handle button
 )
) - Click on the Bin/Trash button

- Click on OK to confirm.
You can also view and edit an input field’s Field Properties by selecting the field - for more details, see Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
We have briefly introduced each of the eight types of Input controls. Now let’s look at each of these types of input fields in more detail:
1 - Date control
Date controls or Date fields can be inserted in a form when you want a user to be able to input a date and time by using a date and time picker.
For example, in a Training Request form, you may want the user to select the date and time of the training course they want to attend.
How to get started
-
To add a Date field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible).
is visible).
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
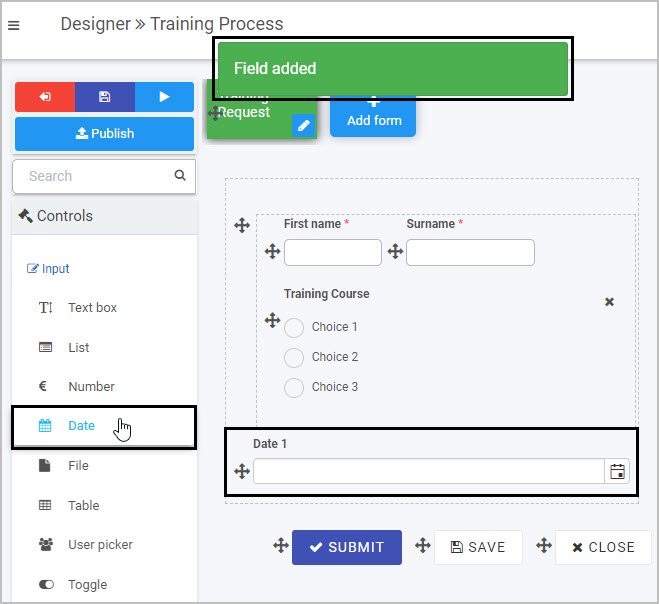
Select Input to view the range of Input controls and click on Date.
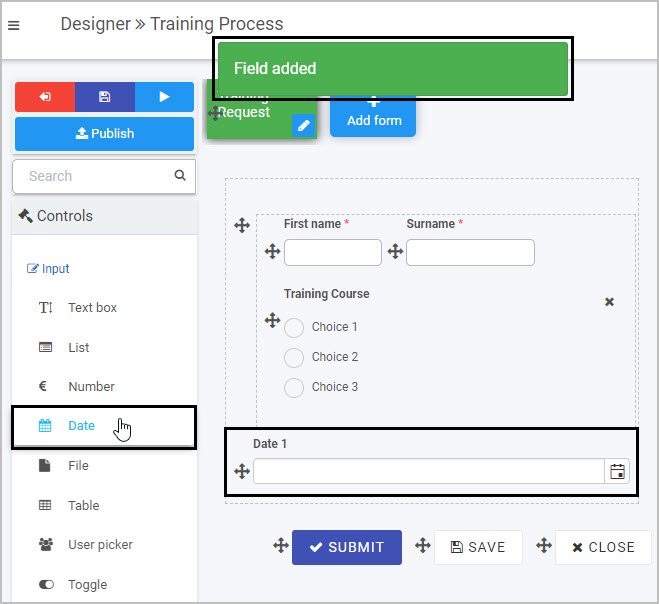
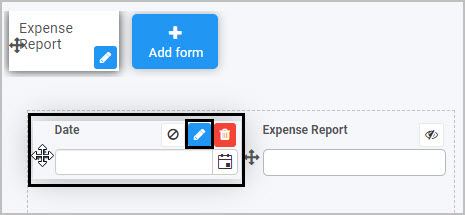
A date field will be added to your form with the default title of ‘Date 1’ and a pop-up message will say ‘Field added’.

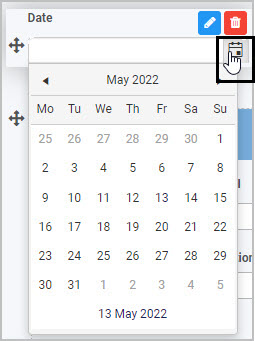
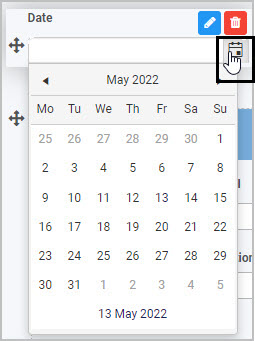
The Date field has a small calendar icon on the right hand side - when the user clicks on this icon a calendar is displayed, allowing them to select a date.

How to edit, move and delete Date fields
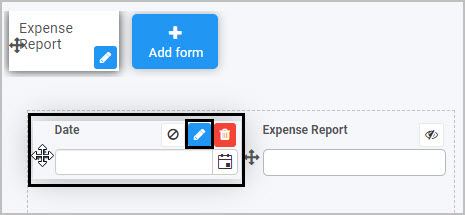
To edit a Date field:
-
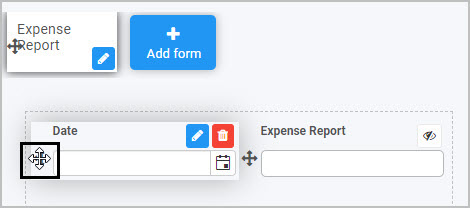
Select the field (by either clicking on the field title or on the field’s Drag handle button  ).
).
-
Click on the Edit field button (Pen icon)  .
.

-
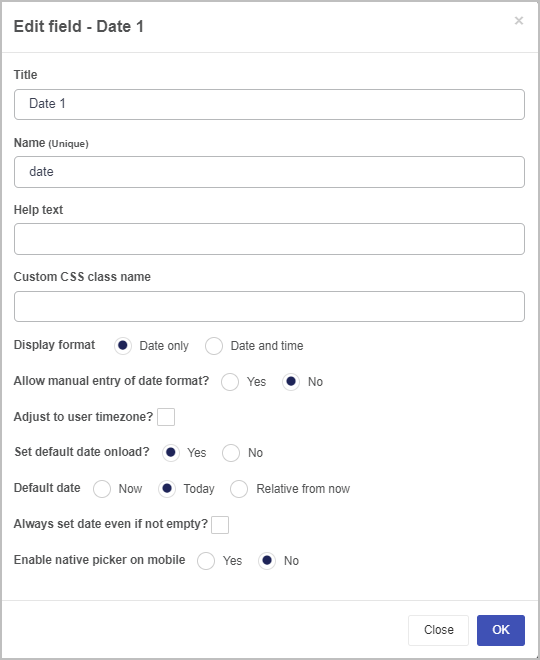
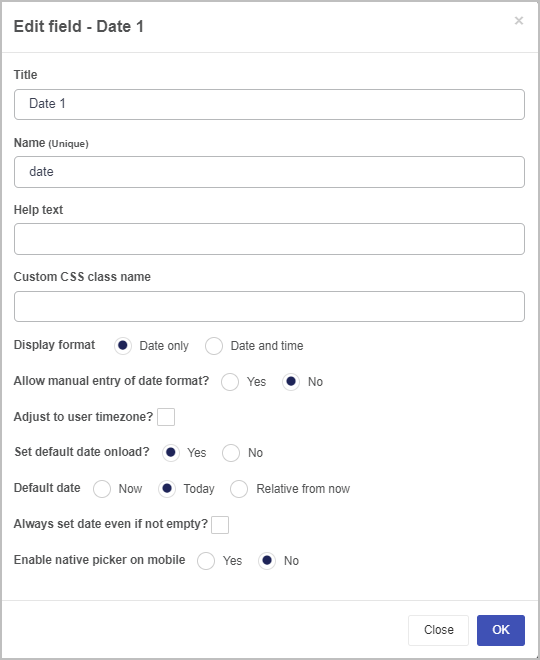
The Edit field dialog box will open, enabling you to choose from a range of options.

-
Title - you can change the title of the date field.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
Help text - you can insert help text a user can view when completing the date field. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
-
Custom CSS class name - You can type the name of a CSS class to allow the Date to inherit specific styles defined in the Global CSS file.
-
Display format - you can choose whether the date field shows the date only or the date and time.
-
Allow manual entry of date format? - choosing yes will allow you to manually type in the date into the field, whereas choosing no will only allow you to utilise the date drop-down feature.
-
Adjust to user timezone - you can select this if you want the date field to adjust to the time zone of the form user.
-
Set default date onload - if you choose ‘Yes’, this means that the date field will automatically be populated (with a date stamp) when a user opens the form to start completing it; by default, the date that will be inserted is today’s date. If you choose ‘No’, then the user will need to manually complete the date field.
If you choose ‘Yes’, two additional options then appear in the dialog box:
-
Default date - this is where you can choose the default date that will be automatically inserted in the form when a user opens it. You can choose from ‘Now’, ‘Today’ (which inserts today’s date and a time of 00:00 midnight) or ‘Relative from now’ (you can insert the date you want to use, in terms of the number of days, hours and minutes from now).
-
Always set date even if not empty - if you select this option, this means that the default date you’ve chosen to be automatically inserted when a user opens the form will be updated/changed each time the user goes into the form. In other words, the initial date that was inserted when the form was first opened will be replaced/updated when the user goes back into the form. If you want the date field to retain the initial date the user started to complete the form, do not tick this checkbox.
-
Enable native picker on mobile - you can choose to allow users who are completing the date field on a mobile phone to use the default pop-up date picker associated with their mobile phone.
To move a Date field, simply
-
Select the field’s Drag handle button  .
.
-
Drag and drop the field wherever you want to move it to within your form.

To delete a Date field from your form:
- Select the field (by either clicking on the field’s name or its Drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
How to edit Date field properties
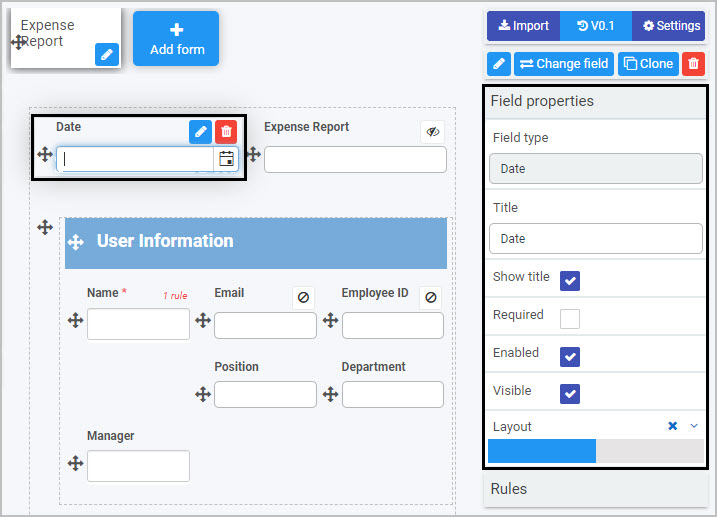
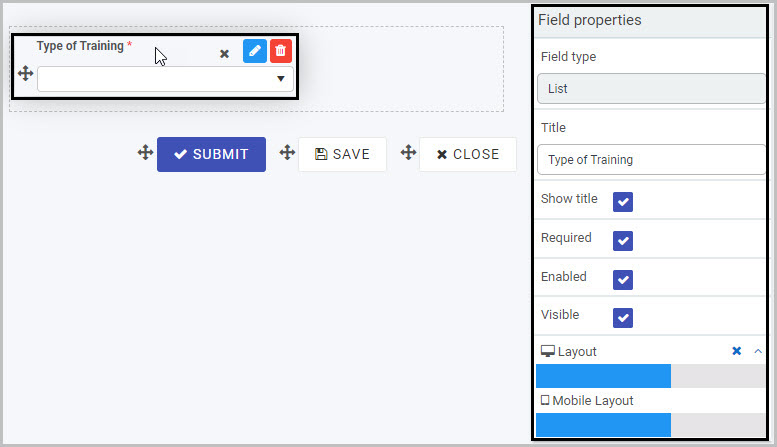
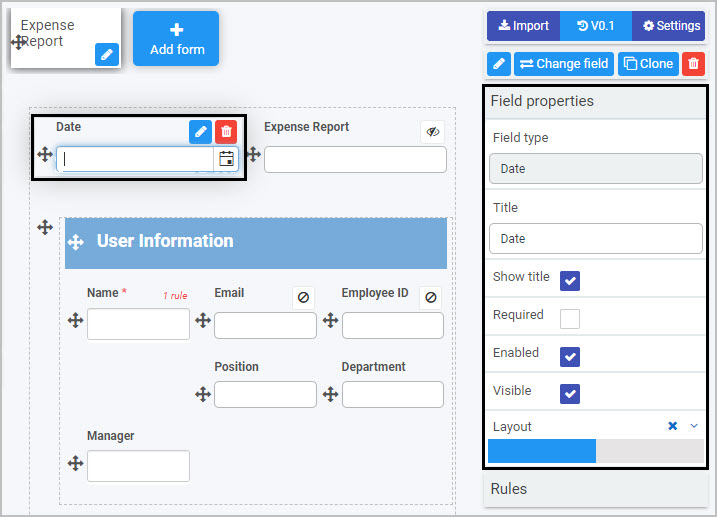
To view or edit the field properties associated with a Date field, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

For example, the Field Properties associated with a Date field titled ‘Date’ are shown here and include:
- Field type - The type of field, in this case a Date field.
- Title - The Title of the field, in this case ‘Date’.
- Show title - If this is selected, the Date field title will be shown in the form.
- Required - If this is selected, the Date field will be mandatory for the form user.
- Enabled - If this is selected, the user will be able to edit or interact with the field.
- Visible - If this is selected, the Date field will be visible in the form.
- Layout - The width of the blue bar can be adjusted to change the width of the Date field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button
 to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
2 - File upload control
File upload controls (fields) can be inserted in a form if you want form users to be able to upload or store a file(s). File upload fields can also be useful if you want a file to be generated from the information entered in a form or if you want a file to be sent as part of your process - see Rules for more information.
For example, in an Inspection process, you may want the user (an inspector) to be able to upload the details of their inspection as a PDF file or photos as they complete an Inspection Form; or you may want the Kianda system to generate a report based on the information in the Inspection Form and to email this as a PDF file to a supervisor.
How to get started
-
To add a File upload field to a form, first open the relevant process.
-
Select the form within that process that you want to add the field to (so that the Edit Form button  is visible).
is visible).
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
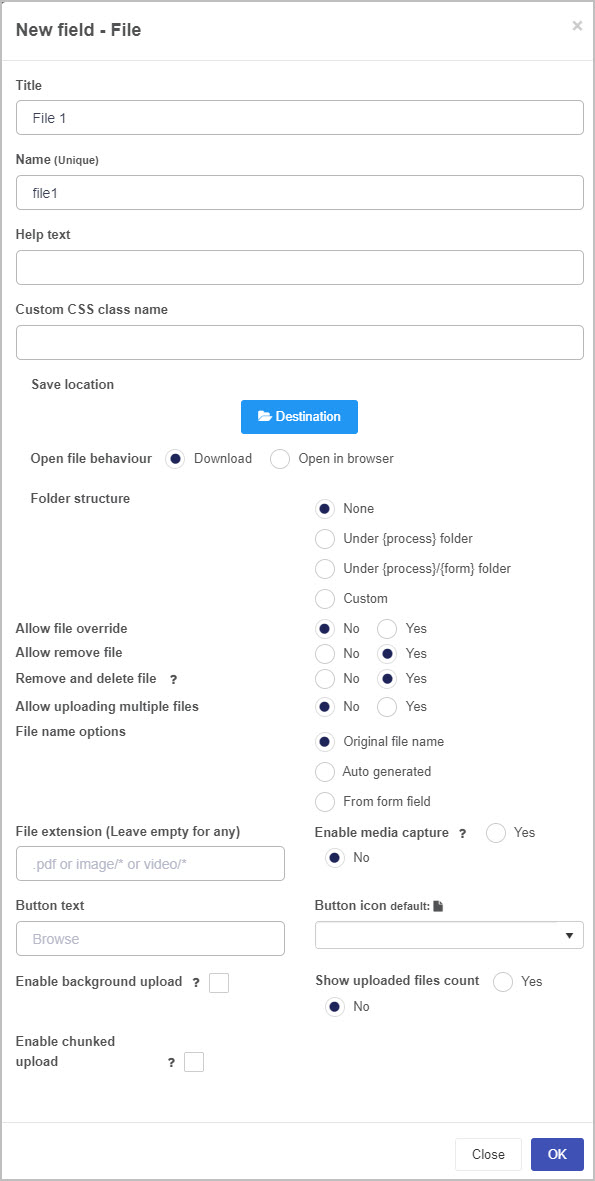
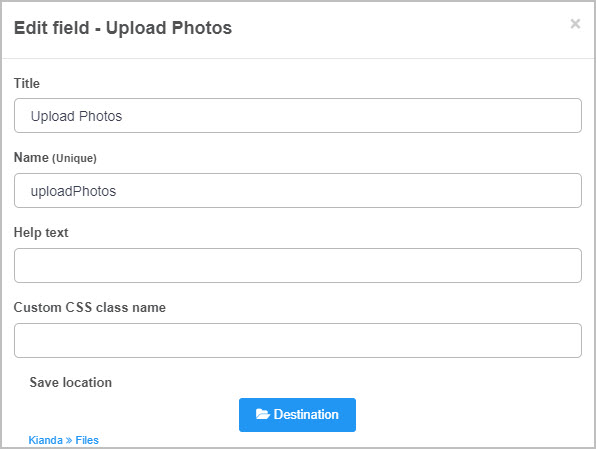
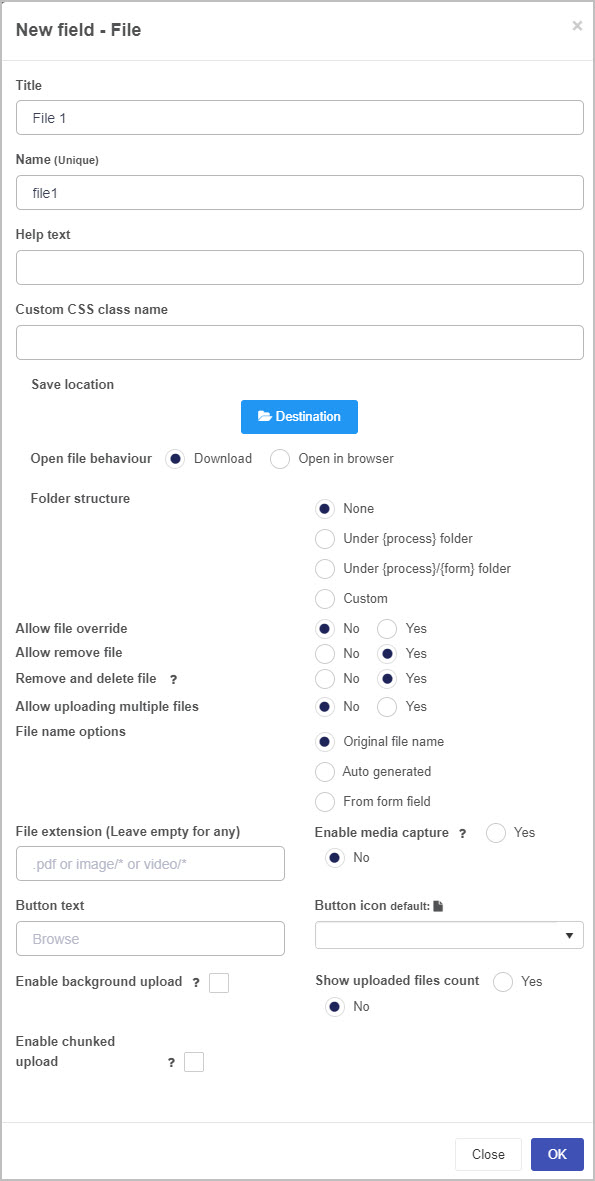
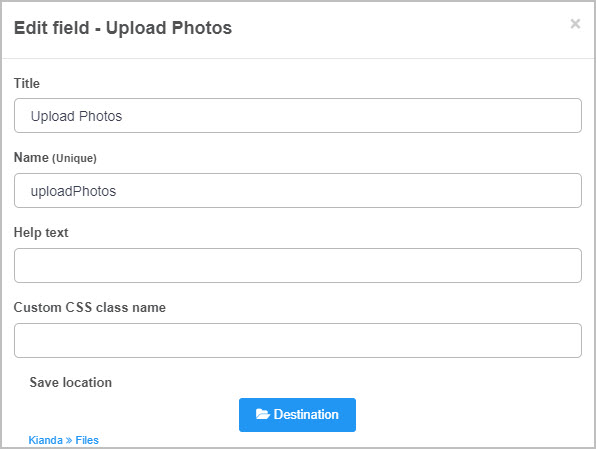
Select Input to view the range of Input controls and click on File. A New field - File dialog box will open with a range of options you can choose from for your new File upload field.

-
Title: You can change the name of the File upload field from the default ‘File 1’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
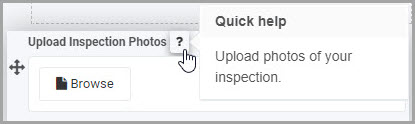
Help text: You can insert text to help the form user to complete the File upload field - if you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.

-
Custom CSS class name - You can type the name of a CSS class to allow the File upload to inherit specific styles defined in the Global CSS file.
-
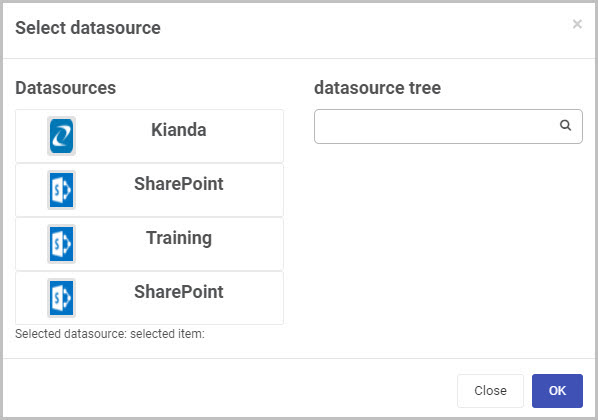
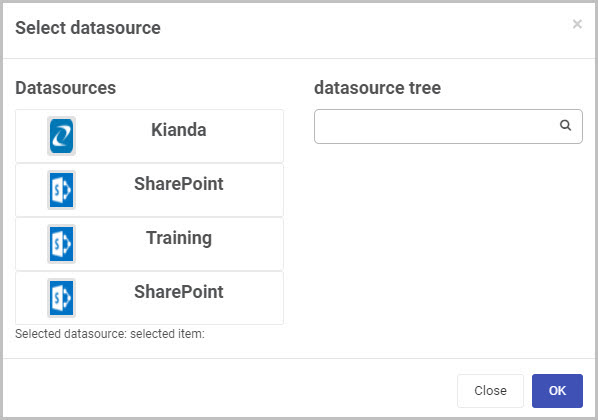
Save location: This is the location the file will be saved to. When you click on the Destination button, a Select datasource dialog box opens in which you can choose where to save the file(s):

You can choose to save the file or files to Kianda or to another external data source.
-
Open file behaviour: You can choose whether the file is downloaded or opens in an internet browser.
-
Folder structure: If you have chosen an external data source as the ‘Save location’ for the file(s) uploaded to the file upload field, you can then choose the folder structure you want to use for saving the files to that external data source.
-
Allow file override: You can choose whether or not to allow file override. If you choose ‘Yes’, if a user goes back into the form and uploads another file to the File upload field, this will override the original file they had uploaded. This option works in conjunction with the Allow uploading multiple files option - if you choose to allow multiple files to be uploaded, then the ‘Allow file override’ option is no longer relevant (as uploading more files will not override file/files already uploaded).
-
Allow remove file: If you select Yes, this allows the form user to come back into the form and remove the file they had previously uploaded, and another option appears - Remove and delete file: if you choose Yes, when the file is removed, it will also be deleted from the location where it was stored specified in the Save location; if you choose No, then only the reference to the file is removed from the form and the file remains in the Save location.
-
Allow uploading multiple files: Choose No to only allow the user to upload one file or choose Yes to allow the user to upload multiple files.
-
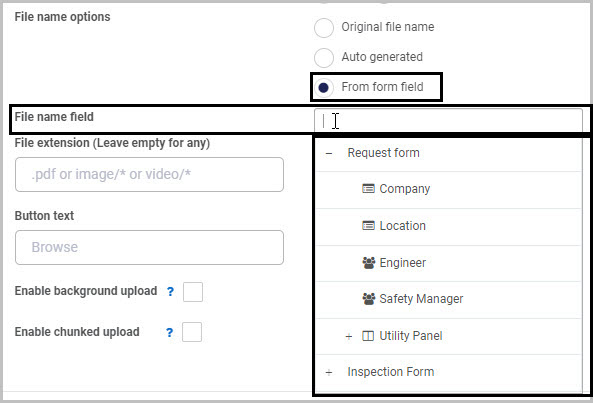
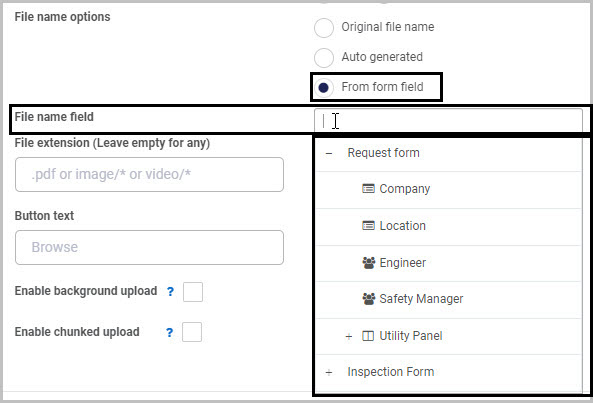
File name options: Choose whether to keep the original file name, to have the file name auto generated by the system, or to be based on a form field. If you choose From form field, another option appears - File name field - allows you to select a field representing the name of the file:

-
File extension: You can set/limit the type of file(s) that can be uploaded by inserting a specific file type. For example, if you insert .pdf in the File extension box, when the user browses for the file to attach, the file type will automatically be set to .pdf. If you want to allow any type of file to be attached, leave this option blank.
-
Enable media capture: If you choose Yes, this enables the user to capture media to upload - on a mobile device, when the user clicks on the Upload button their camera/video recorder will open (depending on whether you’ve selected the file extension to be image or video).
-
Button text: By default, the File upload icon has the text Browse, but you can change this here.
-
Button icon: By default, the file upload icon is  but you can change this by clicking the Button icon drop-down menu and choosing a different icon from the large range of icons available.
but you can change this by clicking the Button icon drop-down menu and choosing a different icon from the large range of icons available.
-
Enable background upload: Select this checkbox to enable files to be uploaded using a background operation. This option is typically used in conjunction with the Enable chunked upload option.
-
Enable chunked upload: Select this checkbox to upload files using resumable chunks. This option can be useful if the file size is likely to be large or the network speed is likely to be slow.
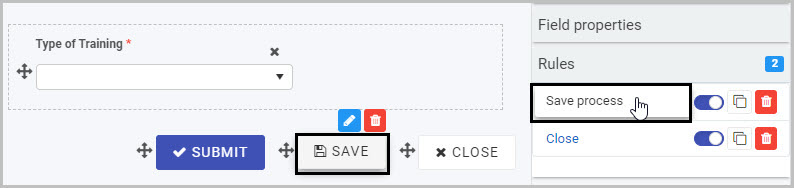
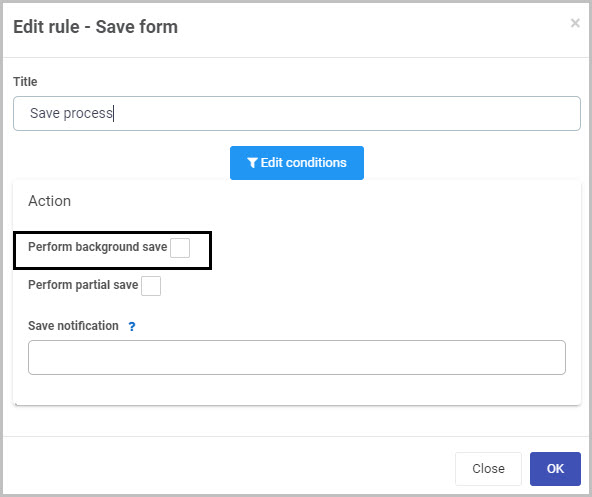
Note: If you select Enable background upload and Enable chunked upload there is an additional step you need to take to ensure that these upload options work. In your form, you need to select each field or button that has a Save process rule applied to it, click on that rule to open the Edit rule dialog box and select the Perform background save checkbox. Then click OK. This will ensure that the upload options you’ve chosen for your File upload field work as intended.
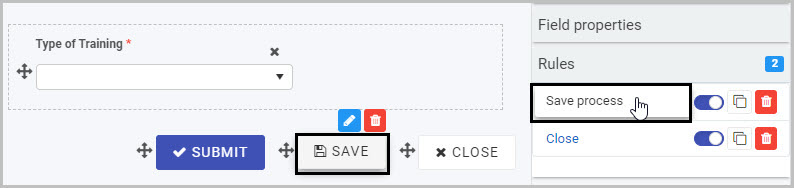
For example, you would need to select the ‘Save process’ rule attached to the ‘Save’ button in your form (by clicking on the Save button and then clicking on the Save process rule):

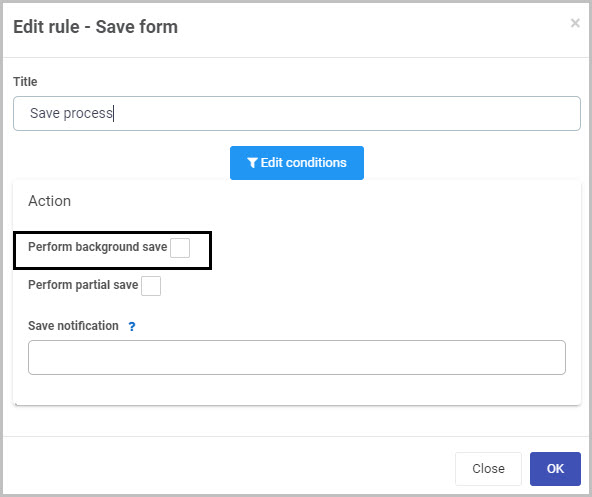
This opens the Edit rule - Save form dialog box - check the Perform background save option and then click OK:

If the Enable background upload and Enable chunked upload options are chosen and a user completes a form while they are in an area with poor coverage, once the user re-establishes internet connection they will need to go back into Kianda and click the Force refresh button  at the top right of the Home page.
at the top right of the Home page.
- Show uploaded files count: Select Yes to show the number of uploaded files.
-
Once you complete the New field - File dialog box and click OK, a new File upload field is added to your form, with the name you inserted as the Title in the dialog box (by default the title is File 1 unless you change it).
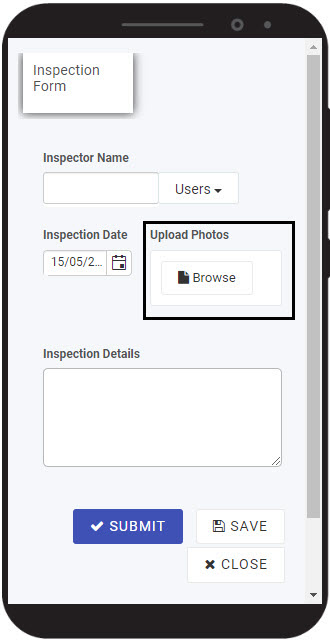
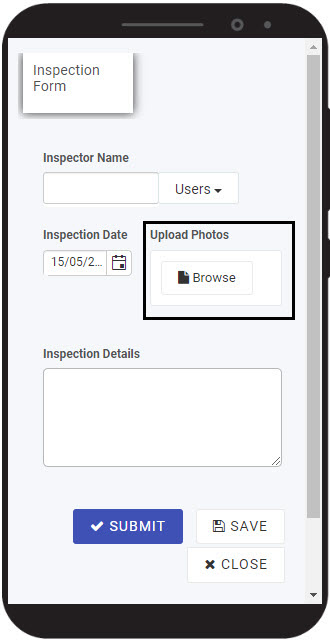
In the example of our Inspection Form, the new File upload field (titled Upload photos) added to the form could look like this when a user views it on a mobile phone (to see how your form or field will look on a mobile, view it in Mobile preview by using the Preview option which can be opened by clicking the play button icon  ):
):

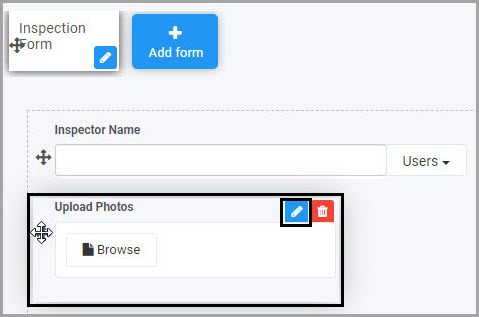
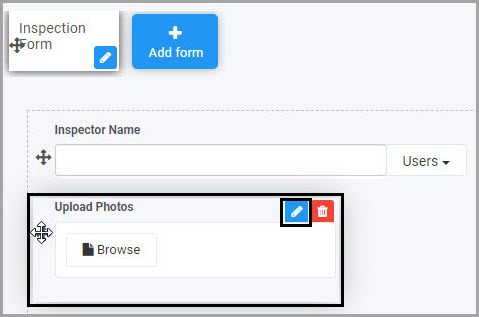
How to edit, move and delete File upload fields
To edit a File upload field:
- Select the File upload field (by either clicking on the field title or on the field’s drag handle button
 ).
). - Click on the Edit field button (Pen icon)
 .
.

- The Edit field - File dialog box will open, enabling you to choose from the same range of options as appear in the New field - File dialog box (as already discussed in How to get started).

You can make any changes you wish in this dialog box and then click OK to confirm.
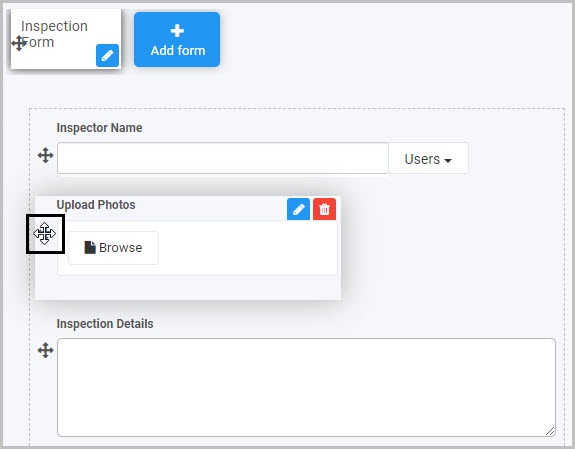
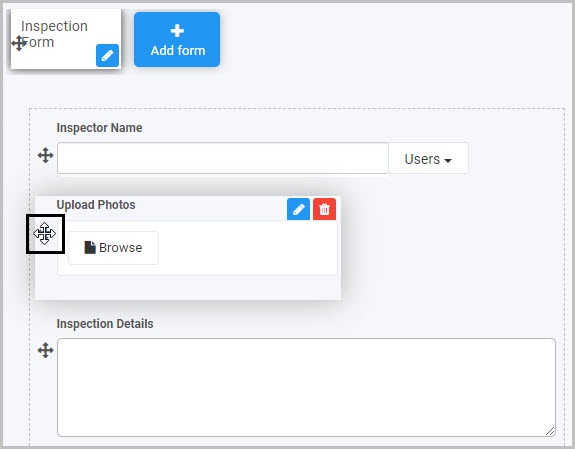
To move a File upload field, simply:
- Select the field’s drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form.

To delete a File upload field from your form:
- Select the field (by either clicking on the field’s name or its drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
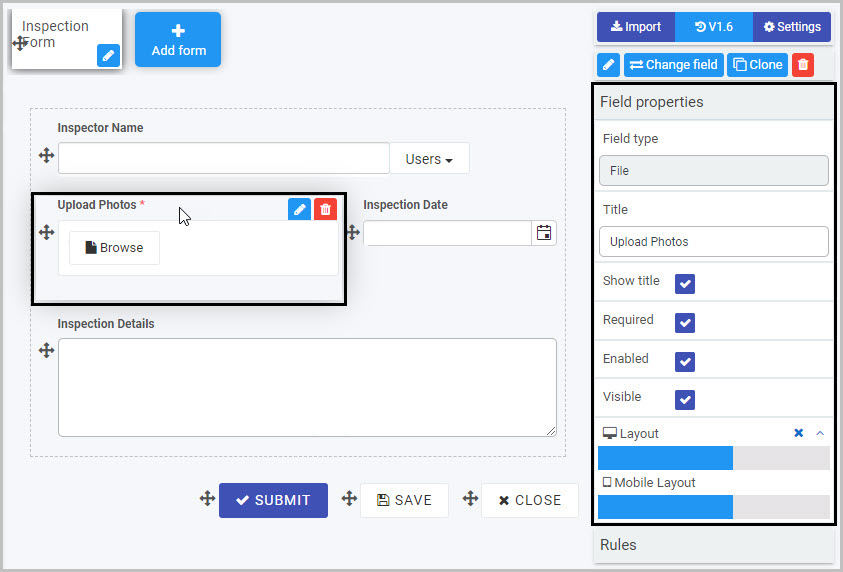
How to edit File upload field properties
To view or edit the field properties associated with a File upload field, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

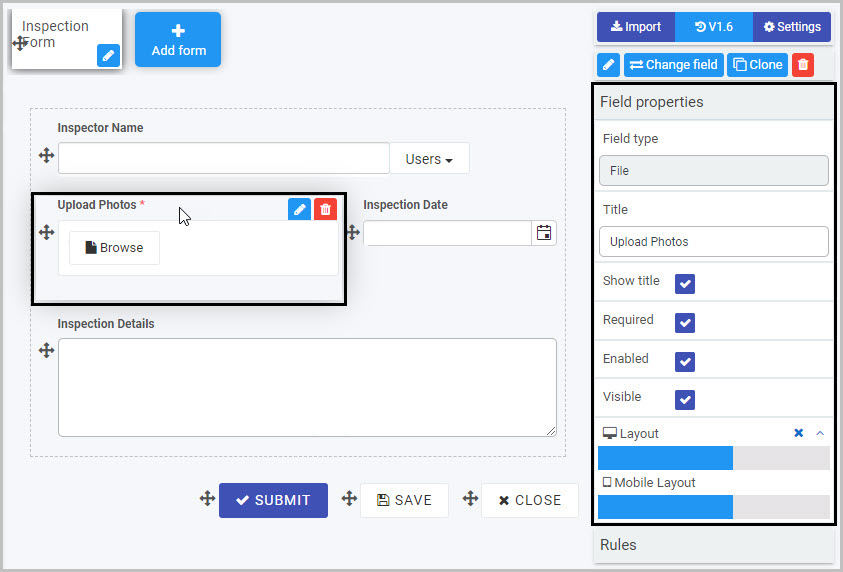
For example, the Field Properties associated with a File upload field titled ‘Upload photos’ are shown here and include:
- Field type - The type of field, in this case a File field.
- Title - The Title of the field, in this case ‘Upload photos’.
- Show title - If this is selected, the File upload field title will be shown in the form.
- Required - If this is selected, the File upload field will be mandatory for the form user.
- Enabled - If this is selected, the user will be able to edit or interact with the field.
- Visible - If this is selected, the File upload field will be visible in the form.
- Layout - The width of the blue bar can be adjusted to change the width of the File upload field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button
 to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the File upload control, find out more about the other types of Input fields you can add to a Kianda process:
3 - List control
List fields (controls) can be manually entered into a form or can be linked to from an external site like SharePoint. There are different display options - from drop-down lists to checklists - as well as other options (like the ability to make a list field mandatory for a user to complete).
For example, you could insert a list field in your form that will show a drop-down list of Types of Training that is maintained on SharePoint. The advantage of linking to an external data source like this is that your list will stay up-to-date with any changes made to the list on SharePoint.
How to get started
-
To add a List field to a form, first open the relevant process.
-
Select the form within that process that you want to add the field to (so that the Edit Form button  is visible). If you want to add the List field to a panel within your form, first select the panel by clicking on it and then add the List field.
is visible). If you want to add the List field to a panel within your form, first select the panel by clicking on it and then add the List field.
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
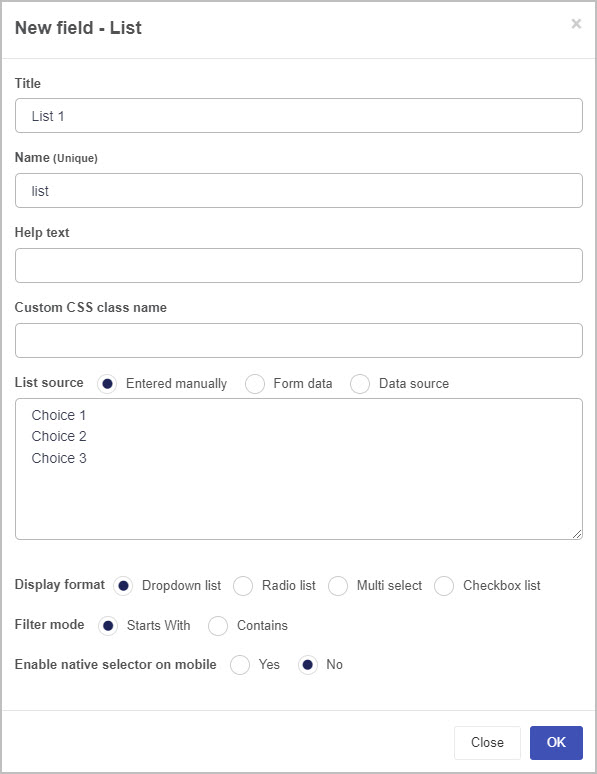
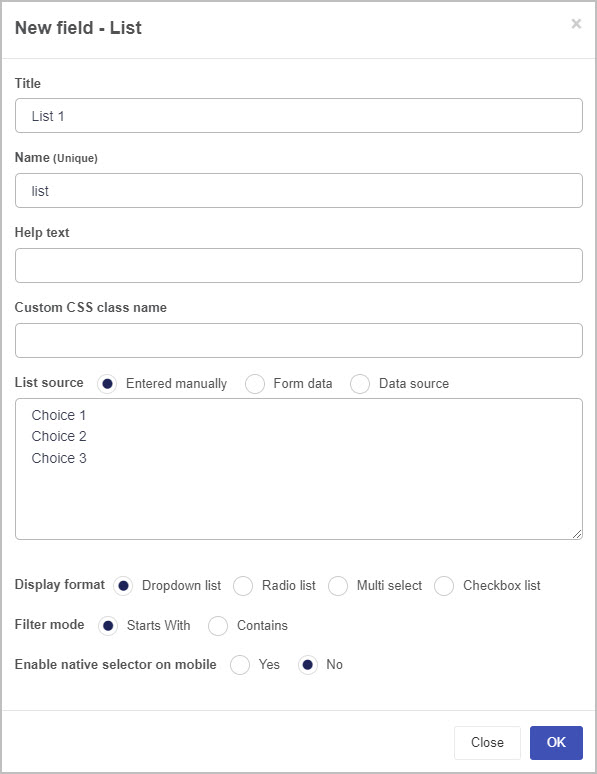
Select Input to view the range of Input controls and click on List. A New field - List dialog box will open with a range of options you can choose from for your new List field.

-
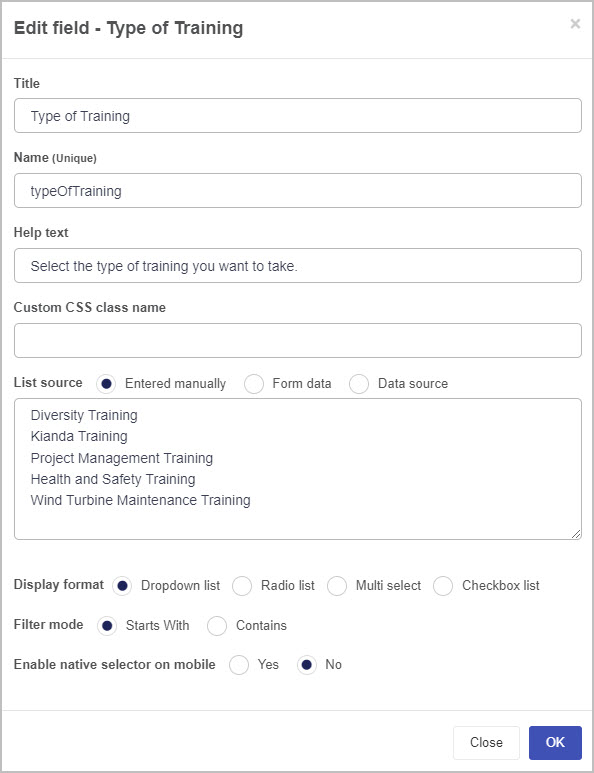
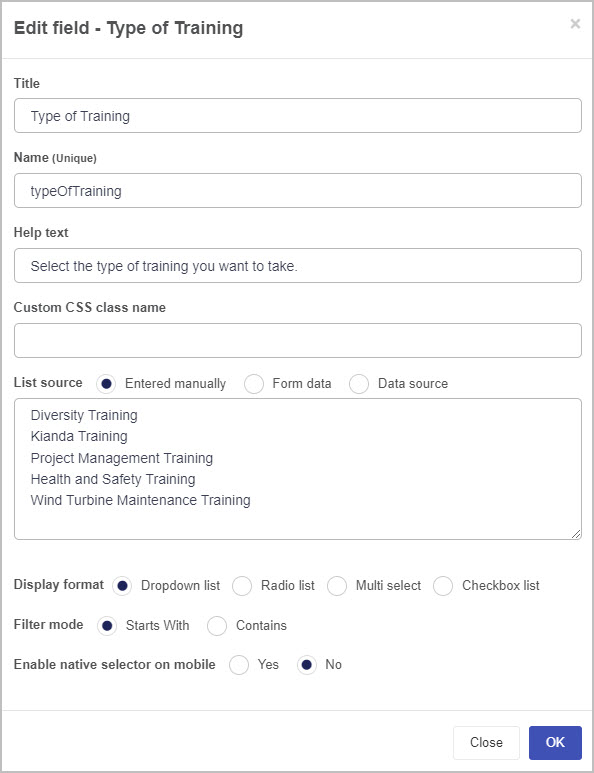
Title - You can change the name of the List field from the default title List 1. For example, if you are working on a Training Request form, you may want to insert a List field to contain the types of training and may choose to title this ‘Type of Training’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
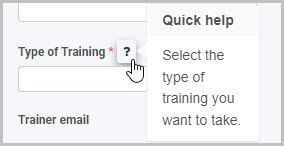
Help text - You can insert text to help the form user to complete the List field. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. In this example, the list field is titled ‘Type of Training’ and has associated help text:
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. In this example, the list field is titled ‘Type of Training’ and has associated help text:

-
Custom CSS class name - You can type the name of a CSS class to allow the List to inherit specific styles defined in the Global CSS file.
-
List source - You have three main options in terms of the source of the choices that will appear in your List field:
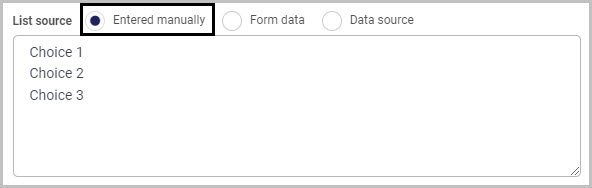
a) Entered manually
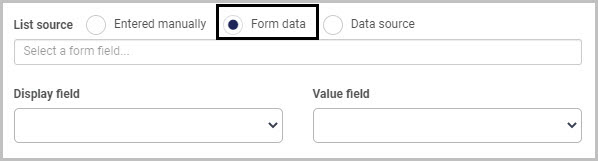
b) Form data
c) Data source
We will look at each of these three list source options in turn.
If you select the Entered manually checkbox, you must then manually type the choices you want to appear in your list into the List source box. Three default choices are shown - simply replace these with the choices you want to appear in your list (keeping the same format of one choice per line). You can insert more than three choices.

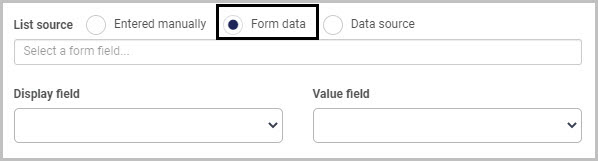
If you select the Form data checkbox (so the source of your list options is a form field), then the box under List source will now show the instruction ‘Select a form field…’ and two further options will appear below this - Display field and Value field.

Click into the List source box and select the form field you wish to use as your List source and then choose a Display field (the field used to display values) and Value field to specify how you want to map the values from your data source into your list field.
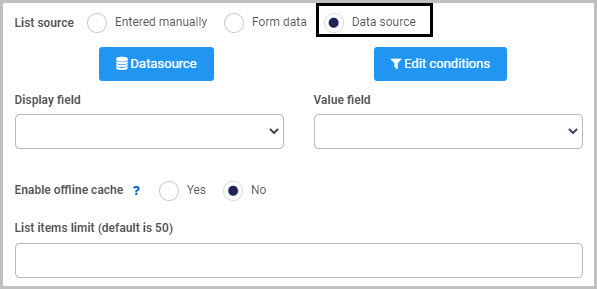
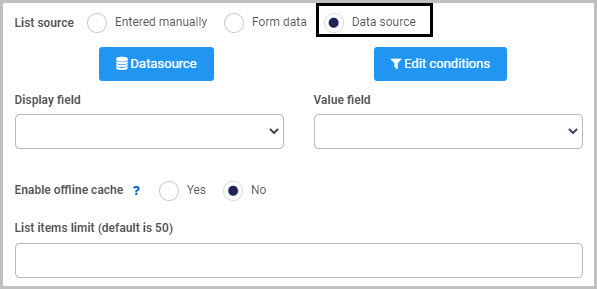
Select the Data source checkbox if you want to use an external data source as the source for the choices to appear in your list:

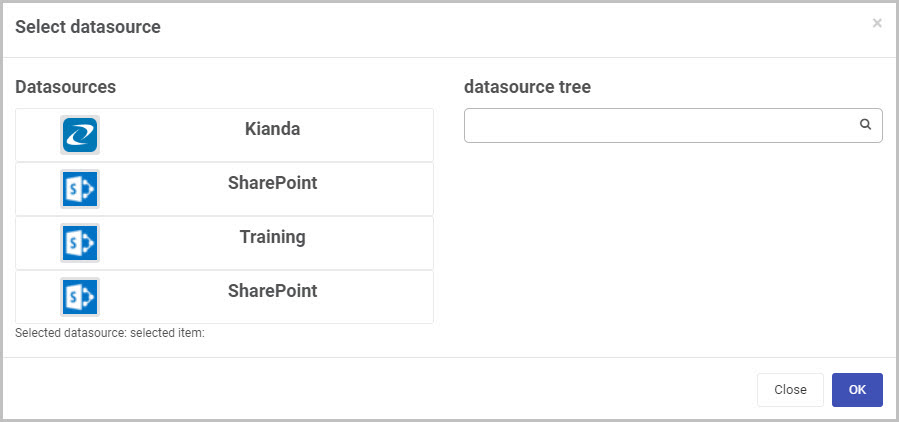
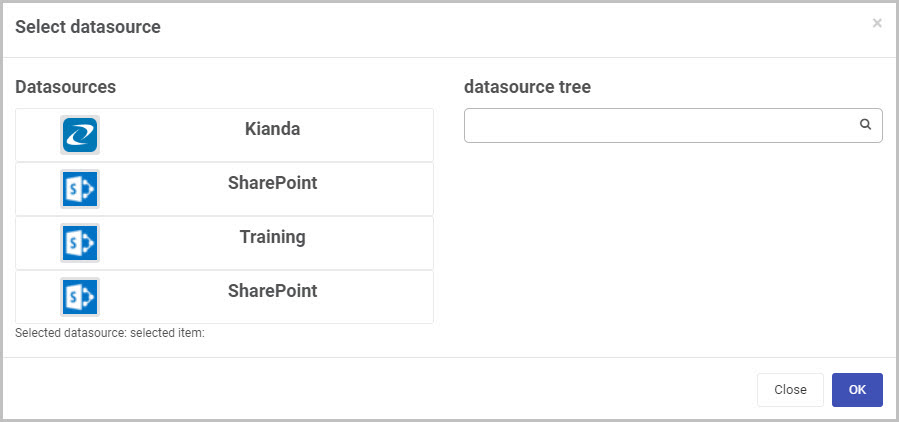
Then click on the Datasource button  to open the Select datasource dialog box and choose the data source you want to connect to - for example, SharePoint. From there you can drill down into the datasource tree and select a specific data item to pull into the list. For more information on how to connect to data sources in Kianda, go to Data connectors.
to open the Select datasource dialog box and choose the data source you want to connect to - for example, SharePoint. From there you can drill down into the datasource tree and select a specific data item to pull into the list. For more information on how to connect to data sources in Kianda, go to Data connectors.

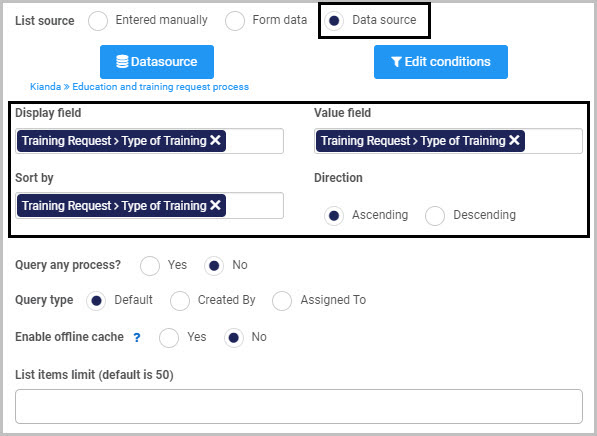
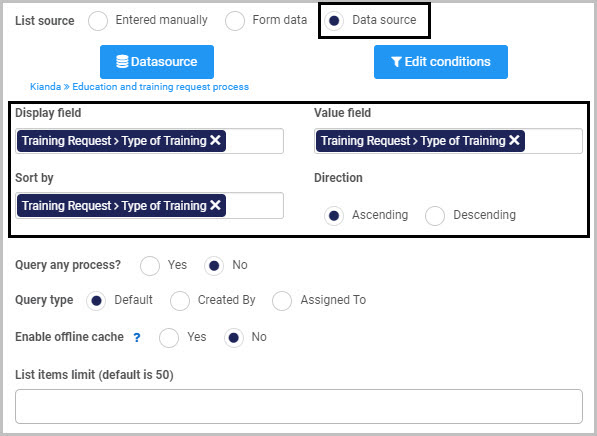
Once you’ve selected a data source, click OK - a range of new options will now be shown below the Datasource button in the New field - List dialog box.

Select the Display field, Value field and a field to Sort by (the ‘Sort by’ option appears once you’ve selected a data source). As the datasource chosen in the example is a Kianda process, the fields will appear as form fields. Once you’ve chosen a field to sort by, an additional option - Direction - appears, enabling you to choose to sort values in Ascending or Descending order. In the example shown here, Kianda has been chosen as the data source and a field titled ‘Type of Training’ from a form called ‘Training Request’ has been chosen as both the Display field and Value field.
Click on the Edit conditions button if you want to add a condition to your List field - for example, if you want to create a cascading list where the options available in a second list are dependent upon the option the user has chosen from a first list. To learn more about applying conditions, go to Conditions and to find out more about creating cascading lists, watch the video on How to create cascading dropdown lists.
If you choose Kianda as the data source for your list field, two additional options will be displayed - Query any process (checks all processes within Kianda for the field you have selected as the source for your list) and Query type (you can select anything created by or assigned to a particular user).
Once you’ve selected your List source and the various options associated with it, complete the remaining options in the New field - List dialog box:
-
Enable offline cache - You can choose this option to make list data available when offline (only available for lists with less than 500 options). This can be useful if you know you are going to be working in areas with poor connectivity such as remote environments with known dead zones.
-
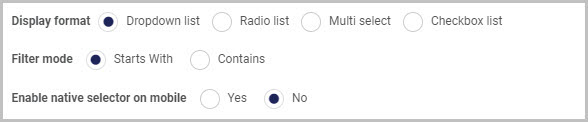
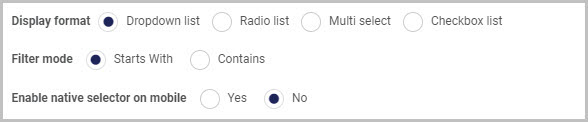
Display format - You can choose to have your list field appear as either a Drop-down list, a Radio list, Multi-select or a Checkbox list.
By default, the Dropdown list radio button is selected, along with two additional options - Filter mode (you can choose either ‘Starts With’ or ‘Contains’) and Enable native selector on mobile (so a user completing the list field on their mobile phone can use the default list selector on it).

If you choose Radio list or Checkbox list you can choose a List display position of either Vertical or Horizontal.
-
Once you complete the New field - List dialog box and click OK button, a new List field is added to your form, with the name you inserted as the Title in the dialog box (by default, the title is List 1 unless you change it).
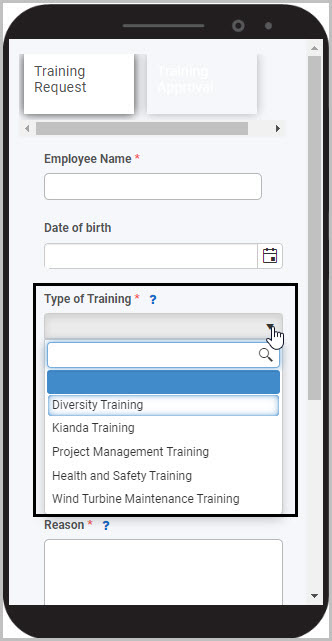
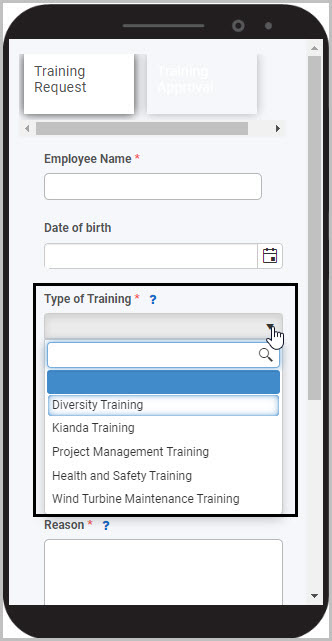
If we take the example of a Training Request form with a list field that contains the different types of training a user can request, the list field (which is titled ‘Type of Training’ and has a drop-down list format) could look like this when a user views it on their mobile phone:

To see how your form or field will look like on a mobile, view it in Mobile preview by clicking the Preview button  (play icon) after first saving your changes.
(play icon) after first saving your changes.
How to edit, move and delete File upload fields
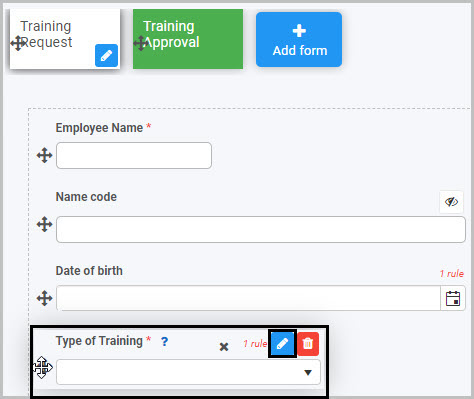
To edit a List field:
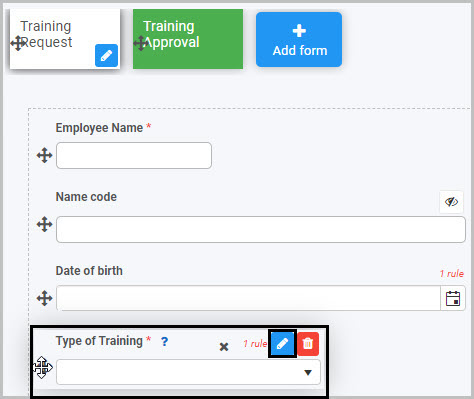
- Select the field (by either clicking on the field title or on the field’s Drag handle button
 ).
). - Click on the Edit field button (Pen icon)
 .
.

The Edit field - List dialog box will open, enabling you to choose from the same range of options as appear in the New field - List dialog box (as already discussed in How to get started).

You can make any changes you wish in this dialog box and then click OK to confirm.
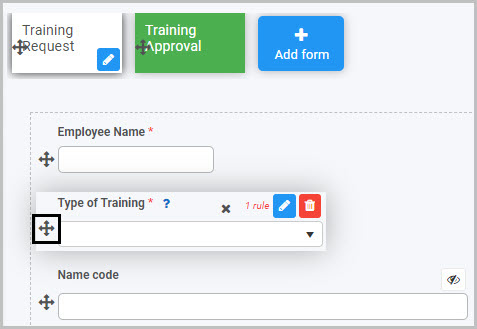
To move a List field, simply
- Select the field’s drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form.

To delete a List field from your form:
- Select the field (by either clicking on the field’s name or its drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
How to edit List field properties
To view or edit the field properties associated with a List field, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

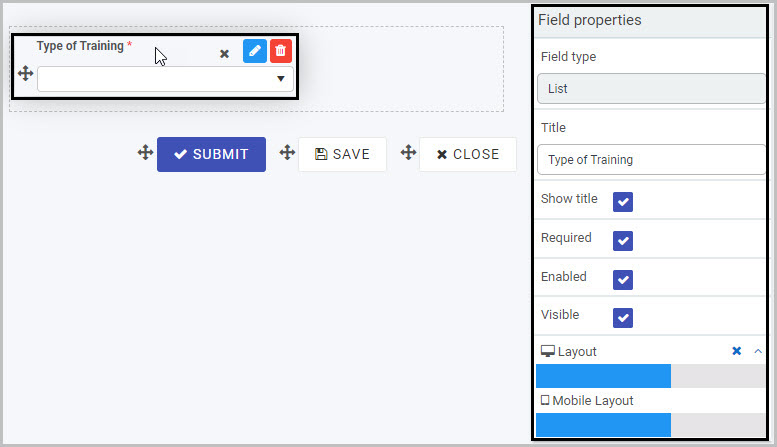
For example, the Field Properties associated with a List field titled ‘Type of Training’ are shown here and include:
- Field type - The type of field, in this case a List field.
- Title - The Title of the field, in this case ‘Type of Training’.
- Show title - If this is selected, the List field title will be shown in the form.
- Required - If this is selected, the List field will be mandatory for the form user.
- Enabled - If this is selected, the user will be able to edit or interact with the field.
- Visible - If this is selected, the List field will be visible in the form.
- Layout - The width of the blue bar can be adjusted to change the width of the List field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button
 to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about List controls, find out more about the other types of Input fields you can add to a Kianda process:
4 - Number control
Number controls (fields) can be inserted in a form if you want form users to insert a numerical value. Number fields can be formatted to be integers (whole numbers), currency or percentages.
For example, in a Purchase Order Request form, you may want to use Number fields to allow the user to insert the number, unit price and total cost of items being ordered and you may apply rules to some of those fields so that they perform calculations or pull values from other fields or forms. Go to Rules and Expression builder for more information on how you make your forms dynamic.
How to get started
-
To add a Number field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible).
is visible).
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
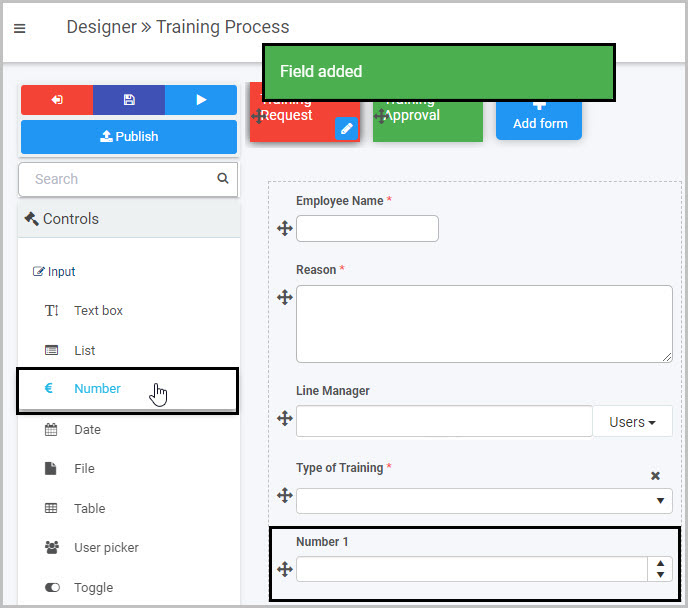
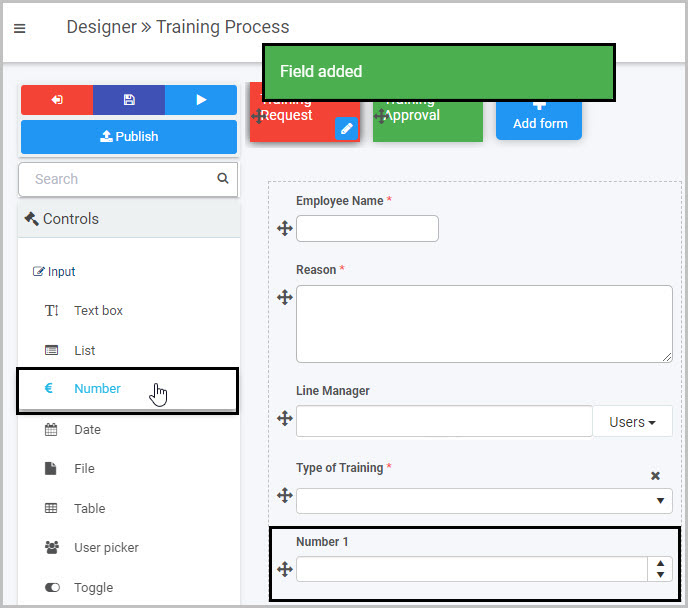
Select Input to view the range of Input controls and click on Number.
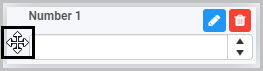
A number field will be added to your form with the default title of ‘’Number 1’’ and a pop-up message will say ‘Field added’.

By default, the new Number field will have up and down arrow buttons  at the right that users can click to increase or decrease the number in the field and will show any numbers entered to two decimal places. These settings can be amended by editing the field.
at the right that users can click to increase or decrease the number in the field and will show any numbers entered to two decimal places. These settings can be amended by editing the field.
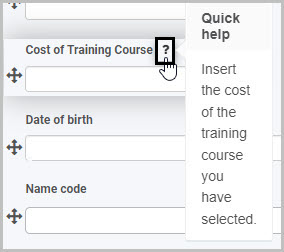
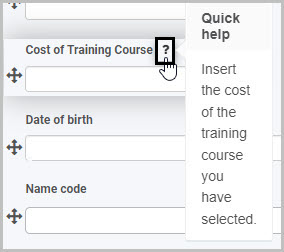
In the example shown here, a new Number field has been added to form called ‘Training Request’. This new Number field could be edited to rename it ‘Cost of Training Course’ and could be formatted as currency (Euro) so that users could insert the cost of the training course they want to take.
How to edit, move and delete Number fields
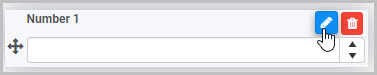
To edit a Number field:
-
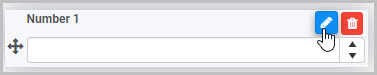
Select the field (by either clicking on the field title or on the field’s Drag handle button  ).
).
-
Click on the Edit field button (Pen icon)  .
.

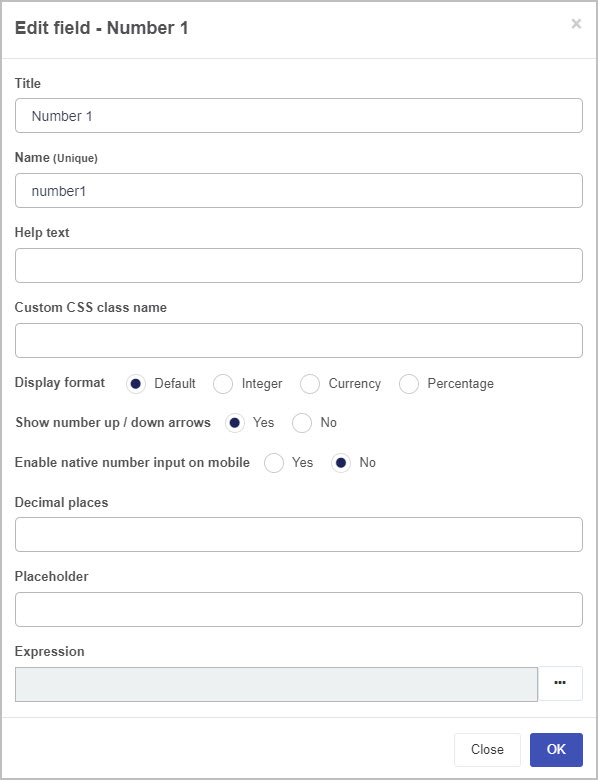
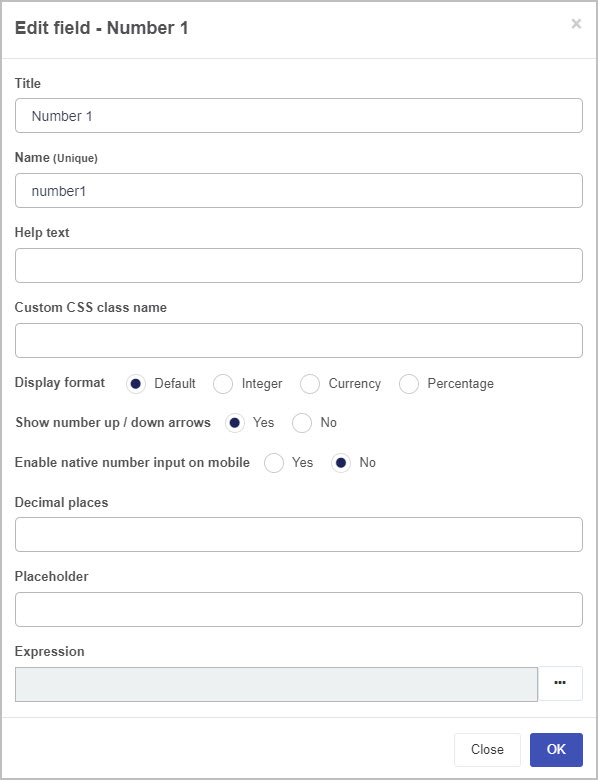
The Edit field - Number dialog box will open, enabling you to choose from a range of options:

-
Title - you can change the title of the Number field from the default ‘Number 1’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
Help text - you can insert text to help the form user to complete the Number field. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.

-
Custom CSS class name - You can type the name of a CSS class to allow the Number to inherit specific styles defined in the Global CSS file.
-
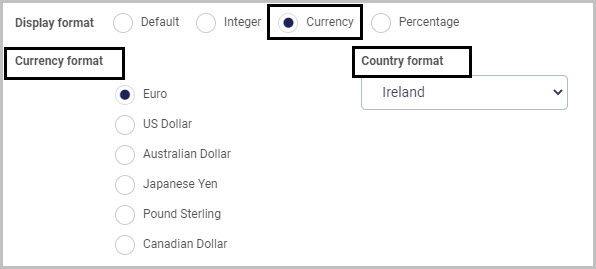
Display format - you can choose whether the number inserted by the user is formatted to be an integer (whole number), currency or a percentage.
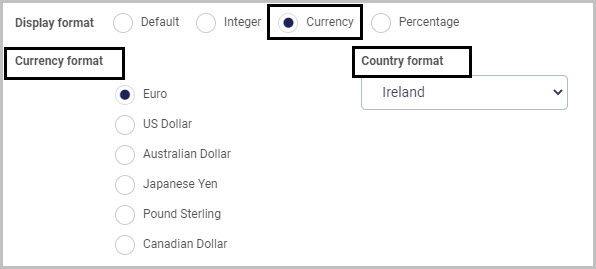
If you select Currency as the Display format, a new option will appear - Currency format - where you can select the currency you want to use.

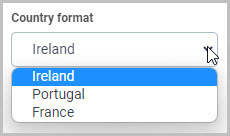
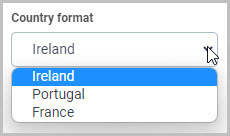
If you select Euro as the Currency format, a new format option called Country format appears to the right. This is a drop-down list from which you can choose from three different ways that Euro amounts can be displayed:

If you choose Ireland as the Country format, Euro amounts will be displayed like this:

If you choose Portugal as the Country format, Euro amounts will be displayed like this:

If you choose France as the Country format, Euro amounts will be displayed like this:

-
Show number up/down arrows - you can choose whether or not you want the Number field to have up/down arrow buttons  that enable the user to increase or decrease the number in the field.
that enable the user to increase or decrease the number in the field.
-
Enable native number input on mobile - you can select this to enable native number input when a user is completing the Number field on their mobile phone.
-
Decimal places - you can insert the number of decimal places you want the figure in the Number field to have.
-
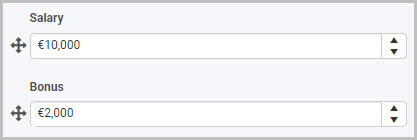
Placeholder - you can insert placeholder text to appear in the Number field to assist the user. For example, this Number field titled ‘Salary’ has placeholder text:

-
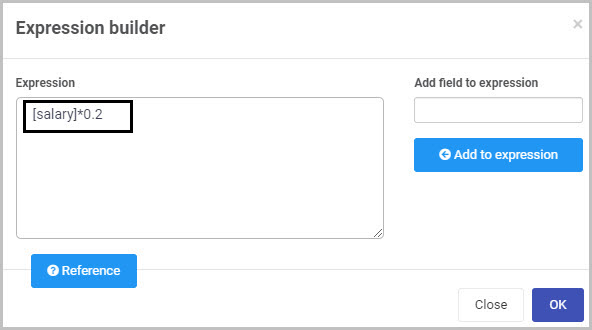
Expression - you can add an expression to your Number field if, for example, you want the field to contain a calculation based on another field or want it to pull values from other fields. To add an expression, click on the expression button (ellipsis)  to open the Expression builder dialog box - here you can add expressions to perform math operations and various other actions.
to open the Expression builder dialog box - here you can add expressions to perform math operations and various other actions.
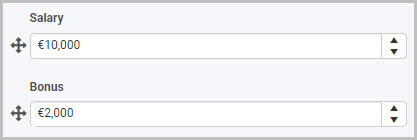
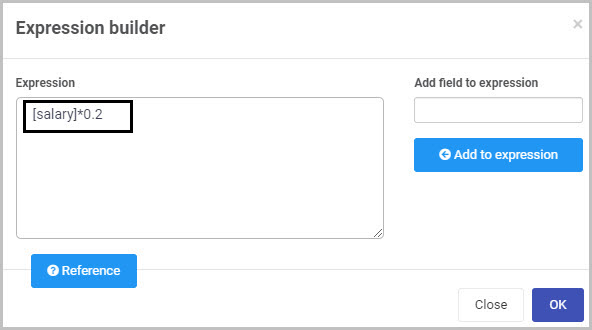
For example, let’s say you have a Number field called ‘Salary’ where the user inputs their salary and another Number field called ‘Bonus’ which you want to be automatically populated with a figure that is 20% of the ‘Salary’ figure. To do this, you add an Expression to the ‘Bonus’ field:

Now when a user completes the ‘Salary’ field, the Bonus field automatically populates with a figure that is 20% of their salary:

To learn more about applying rules and expressions to Number fields, go to Rules and Expression builder.
-
Make whatever changes you want in this Edit field - Number dialog box and then click OK to confirm.
To move a Number field:
- Select the field’s Drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form.

To delete a Number field from your form:
- Select the field (by either clicking on the field’s name or its drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
How to edit Number field properties
To view or edit the field properties associated with a Number field, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

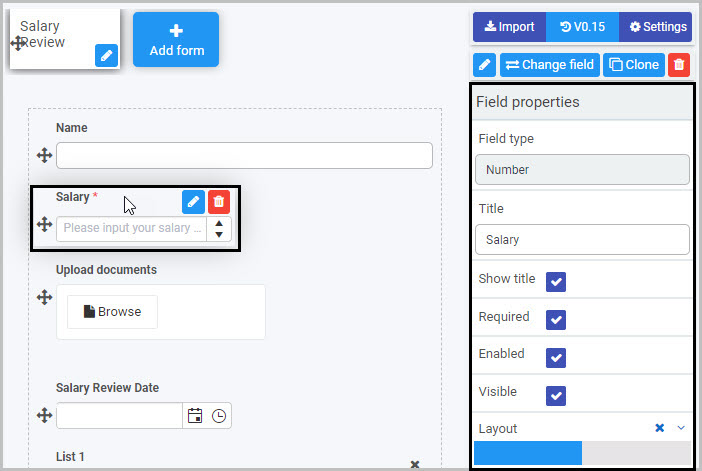
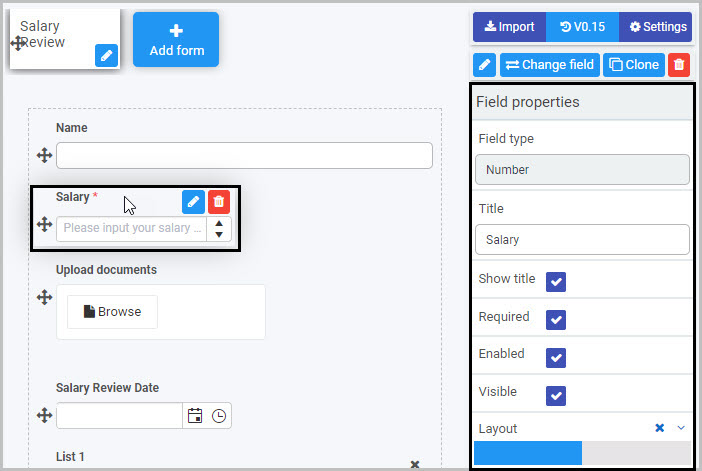
For example, the Field Properties associated with a Number field titled ‘Salary’ are shown here and include:
- Field type - The type of field, in this case a Number field.
- Title - The Title of the field, in this case ‘Salary’.
- Show title - If this is selected, the Number field title will be shown in the form.
- Required - If this is selected, the Number field will be mandatory for the form user.
- Enabled - If this is selected, the user will be able to edit or interact with the field.
- Visible - If this is selected, the Number field will be visible in the form.
- Layout - The width of the blue bar can be adjusted to change the width of the Number field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button
 to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Number control, find out more about the other types of Input fields you can add to a Kianda process:
5 - Table control
Table controls (fields) can be inserted in a form if you want form users to complete a table, if you want display data pulled from external sources in a table, or if you want a table to be autofilled as part of a rule. Tables can include different types of fields, such as text boxes, date fields, number fields, and list fields.
For example, in a Purchase Order Request form, you may want to use a Table field to display certain information about items or suppliers and/or to capture details the user inputs about items being ordered. In addition, you could apply rules to some of the fields within the table to, for example, automatically calculate totals or percentages or to pull in data from external data sources.
For more information about applying rules to fields and forms go to Rules and for more specific information about applying rules to Table fields see Table rules.
We will now go through:
How to get started
-
To add a Table field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible).
is visible).
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
Select Input to view the range of Input controls and click on Table.
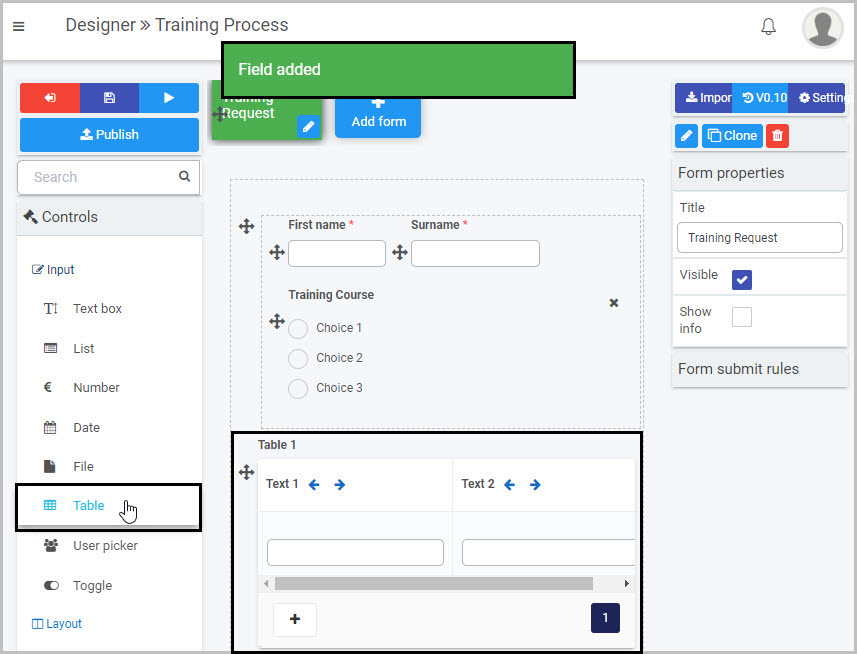
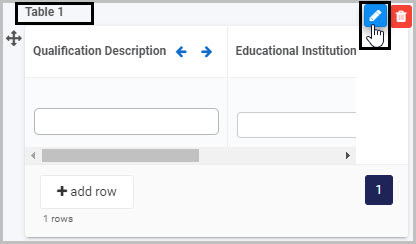
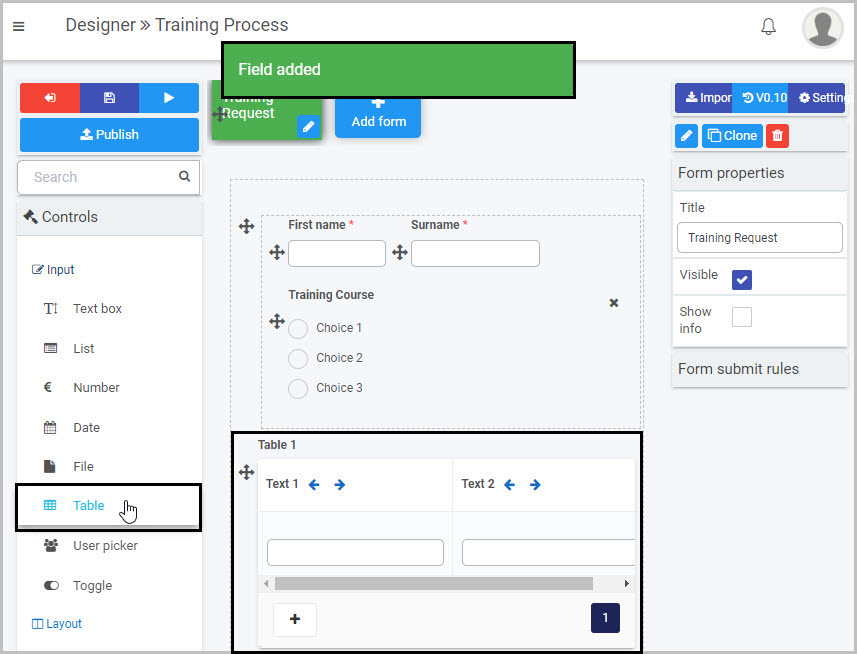
A Table field will be added to your form with the default title of ‘’Table 1’’ and a pop-up message will say ‘Field added’.

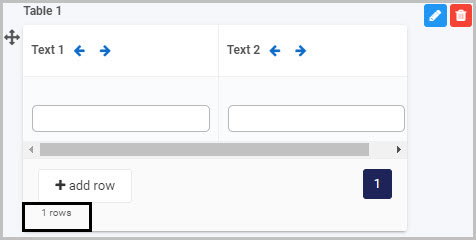
By default, the new Table field will have one row with two columns of text fields, titled Text 1 and Text 2. You can add rows, columns and various different types of fields to the table by editing the table field, as outlined in the next section. In the example shown here, a new table has been added to a form called ‘Training Request’.
How to edit, move and delete Table fields
As we go through the options available for editing a Table, we will keep in mind the example of the table we added to the ‘Training Request’ form above.
How to edit column fields in a Table
First, decide how many columns you need in your table and what type of input field you want to use for each column. To learn more about the eight different types of Input fields that you can use, go to Input controls.
In our example, we want to change the default table that was inserted - titled Table 1 with two columns of text box fields - into a table called ‘Existing Qualifications’ to capture the existing qualifications of the user who is requesting further training.
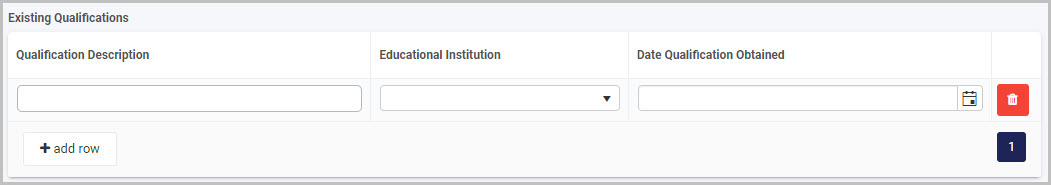
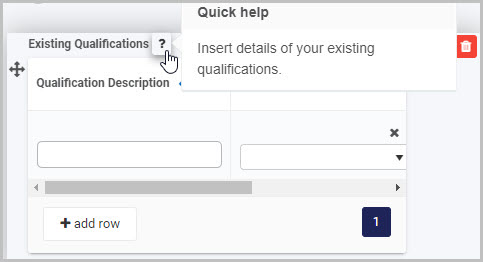
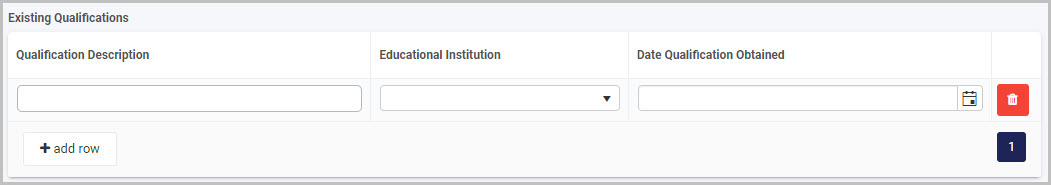
We want our table to have three columns: the first column will be a text box field titled ‘Qualification Description’ where the user will manually type in the name of a qualification, the second column will be a drop-down list titled ‘Educational Institution’ (which could link to an external data source) where the user will choose the relevant institution, and the third column will be a date field titled ‘Date Qualification Obtained’, as shown here:

How to change the title of a Table column
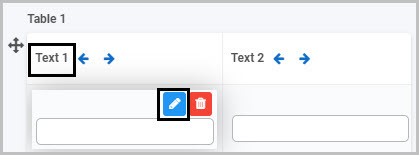
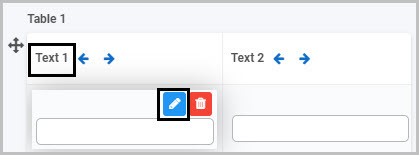
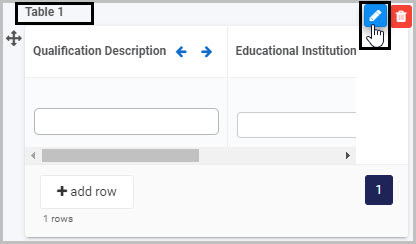
To change the default title of the first column texbox field from Text 1:
- Select that field by either clicking on the field title or by clicking into the blank text box so that the Edit field button
 (Pen icon) displays.
(Pen icon) displays. - Click the Edit field button.

The Edit field - Text dialog box will open and you can change the title of the field here. There are also a number of other options available to you - see Text box control for more information on how you can edit text box fields.
Note: The unique names of fields outside of a table do not conflict with the unique names of fields within a table. Fields with duplicate unique names within the same table are not allowed however.
How to delete a column from a Table
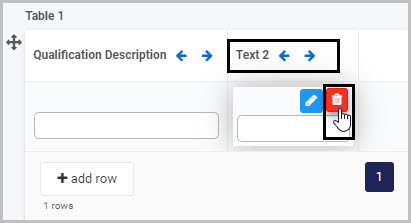
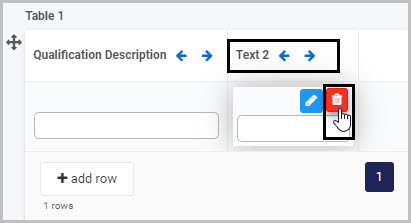
To delete a column from a Table field:
- Select the column field you want to delete (either by clicking on the title or clicking into the blank field below the title) so that the Edit field and Bin/Trash button
 is shown.
is shown. - Click on the Bin/Trash button.

How to change the field type of an existing Table column
In our example, we want the second column in our table to be a drop-down list. We can either delete the default second text box column and then insert a new list column or we can change the field type of the existing column from text box to list.
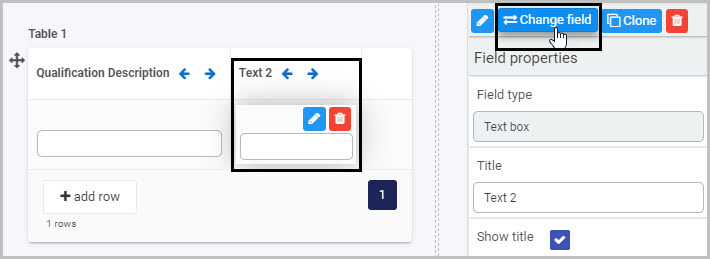
To change the field type of an existing column:
-
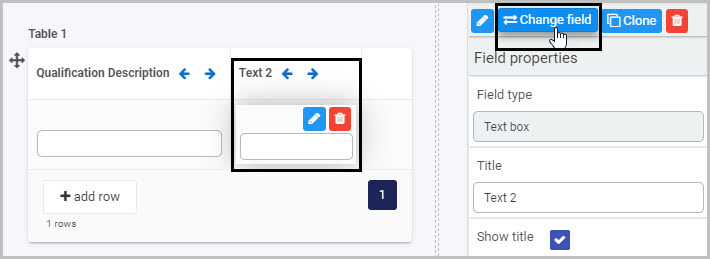
Select the column field you want to change (by either clicking on the column Title or clicking into the blank box below it) so that the Edit field button  (Pen icon) is shown.
(Pen icon) is shown.
-
Click on the Change field button in the right-hand pane:

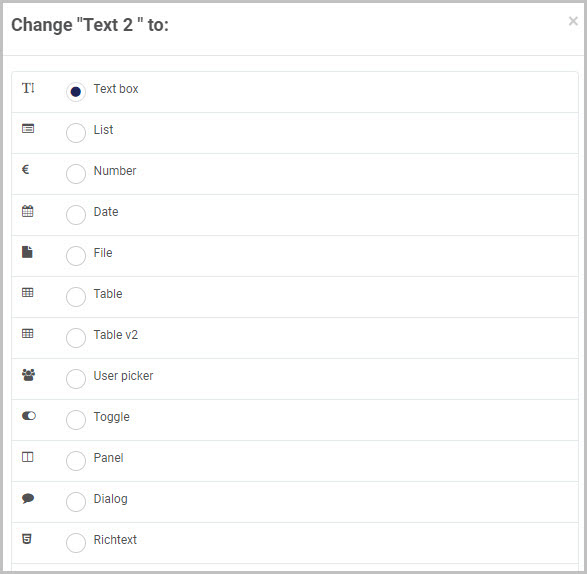
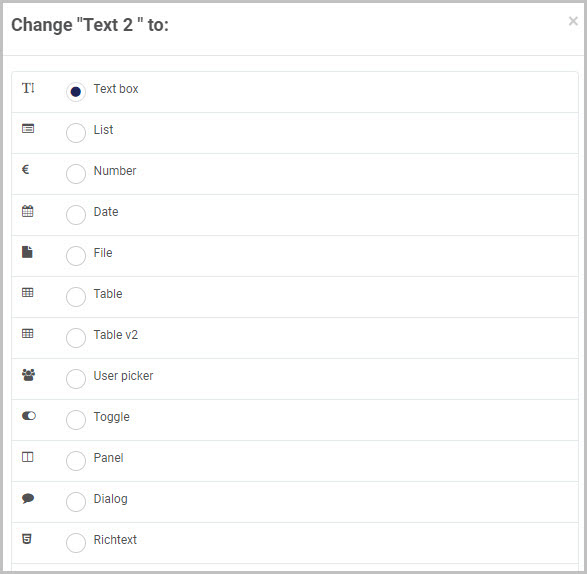
A Change dialog box will open up, allowing you to change the existing column field type to another type of input field - there are many options to choose from (only some of which are shown here):

In our example, if we want to change the ‘Text 2’ text box column to be a List field, we would select the List radio box and then click OK to confirm. An Edit field dialog box for the type of input field you have chosen will then open, allowing you to change the column field title (in our case, we will rename it as ‘Educational Institution’) and to choose from a range of options relevant to that field type.
How to insert new columns in a Table
To insert new columns into a Table:
-
Either select the Table field itself or select one of the individual columns.
-
Go to Controls>Input in the menu in the left-hand pane and click on the type of input field you want to insert.
The new column will be inserted to the right of the existing columns, or, if you selected one of the existing columns before inserting the new column, it will be inserted to that right of that column.
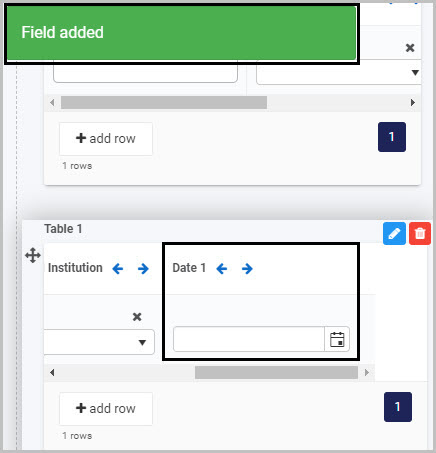
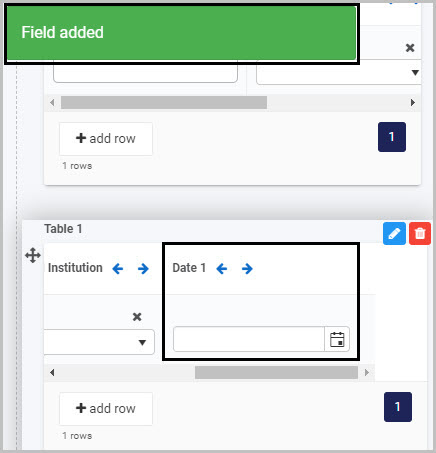
In our example, we will insert a date field to be our third column (and can then rename it as ‘Date Qualification Obtained’ by clicking on Edit field button  (Pen icon) and changing it in the Edit field - Date dialog box):
(Pen icon) and changing it in the Edit field - Date dialog box):

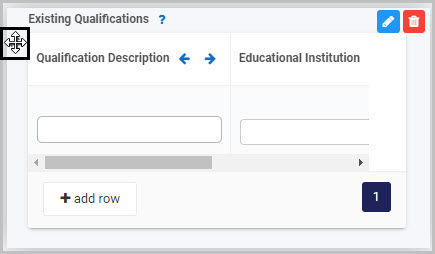
How to move columns in a Table
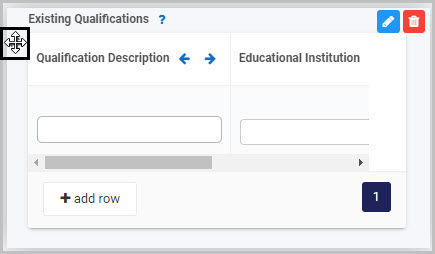
To re-order columns in a Table, simply
- Select the column field you want to move (by either clicking the column title or clicking into the blank box below the title) so the Edit field button
 (Pen icon) displays.
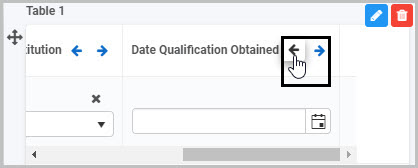
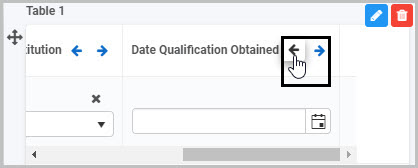
(Pen icon) displays. - Click on the left or right arrow buttons
 to move that column to the left or right:
to move that column to the left or right:

How to edit the Table field
To edit the Table field itself:
-
Select the Table (by either clicking on the Table title or on the table’s Drag handle button  ).
).
-
Click on the Edit field button (Pen icon)  .
.

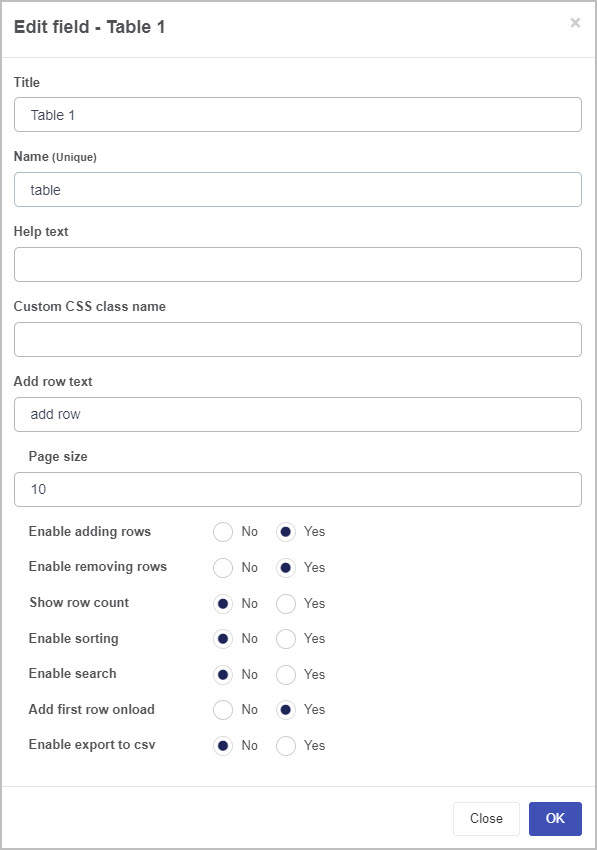
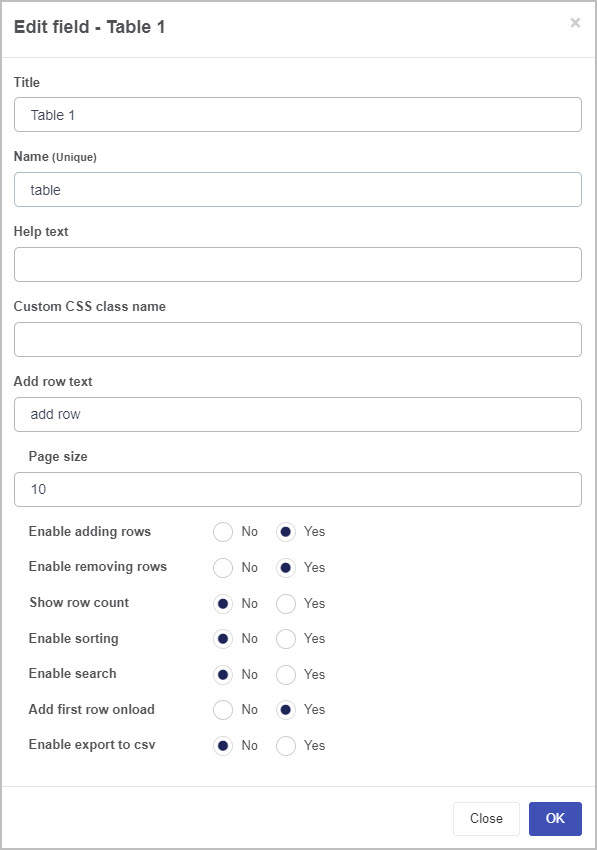
The Edit field - Table dialog box will open, enabling you to choose from a range of options:

-
Title - you can change the title of the Table from the default ‘Table 1’. In our example, we could change the name of the table to ‘Existing Qualifications’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
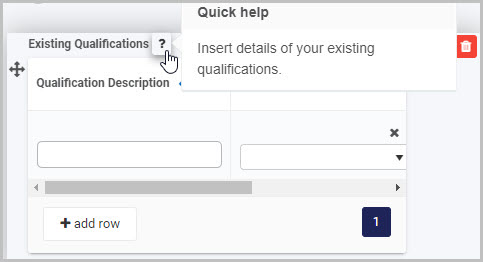
Help text - you can insert text to help the form user to complete the Table. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.

-
Custom CSS class name - You can type the name of a CSS class to allow the Table to inherit specific styles defined in the Global CSS file.
-
Add row text - you can insert the text you want to appear with the Add Row button  . By default, this will be ‘add row’.
. By default, this will be ‘add row’.
-
Page size - you can increase or decrease the number of row items you will see per page by clicking the up/down arrow buttons  at the right of the field. By default, it is set to show 10 row items per page.
at the right of the field. By default, it is set to show 10 row items per page.
-
Enable adding rows - selecting ‘Yes’ enables the user to add rows to the table when they are completing it and displays the Add row button  and selecting ‘No’ removes this option. By default, this option is set to ‘Yes’.
and selecting ‘No’ removes this option. By default, this option is set to ‘Yes’.
-
Enable removing rows - selecting ‘Yes’ enables the user to remove rows from the table as they are completing it (by clicking on the Bin/Trash button  at the end of each table row) and selecting ‘No’ removes this option. By default, this option is set to ‘Yes’.
at the end of each table row) and selecting ‘No’ removes this option. By default, this option is set to ‘Yes’.
-
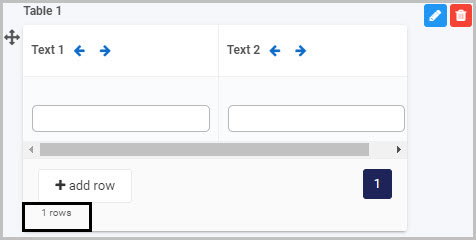
Show row count - you can choose to display text showing the number of rows in the table. This text will appear below the Add row button:

-
Enable sorting - you can select ‘Yes’ to enable the form user to sort the data in the table
-
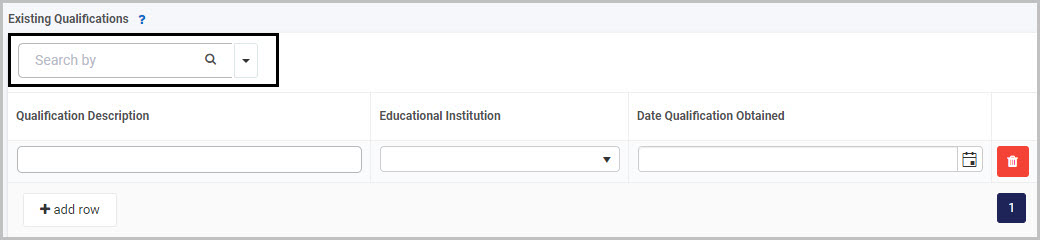
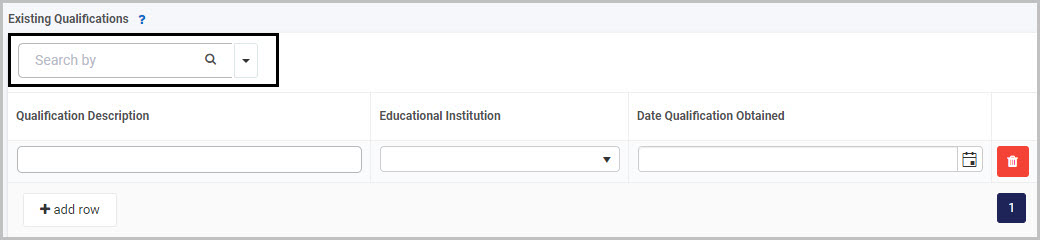
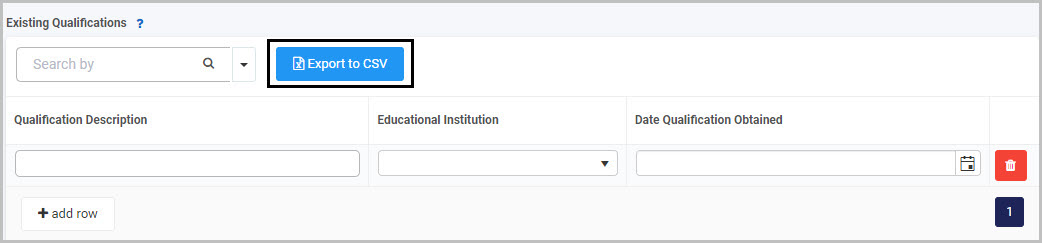
Enable search - you can select ‘Yes’ to enable the form user to search the data in the table. If you choose this option, the form user will see a search field at the top of the table:

-
Add first row onload - by default, this is set to ‘Yes’, meaning that when the form is loaded the first row is automatically shown.
-
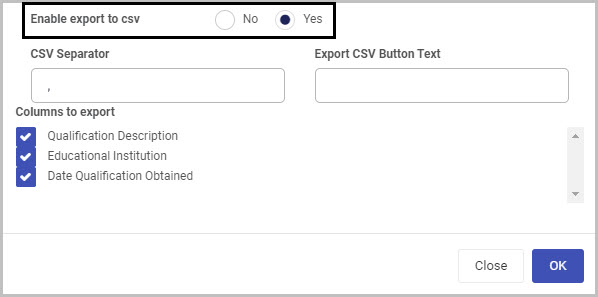
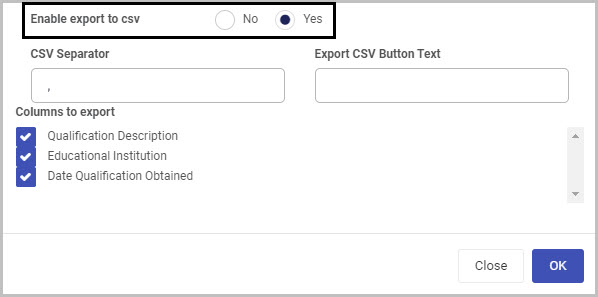
Enable export to csv - you can select ‘Yes’ to enable the form user to export the table contents to a csv file. If you select ‘Yes’, some additional options appear in the Edit field - Table dialog box:

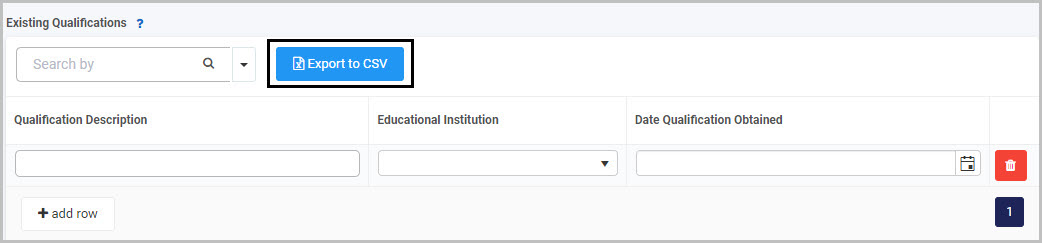
The CSV Separator is set to be a comma by default (but you can change this) and you can insert text you want to appear on the Export CSV button. For example, if you insert ‘Export to CSV’ as the text to appear on the button, it will appear like this in the form to the user:

The Columns to export will automatically show the columns in your table
-
Make whatever changes you want to make to the table in the Edit field - Table dialog box and then click OK to confirm.
If you want to make your table more dynamic - for example, so that calculations are made or information is autofilled into part of the table - you can add rules to it. To learn about applying rules to fields and forms go to Rules and for more specific information about applying rules to Table fields see Table rules.
How to move Table fields
To move a Table field within your form:
- Select the field’s Drag handle button
 .
. - Drag and drop the field wherever you want to move it to.

How to delete Table fields
To delete a Table field from your form:
- Select the field (by either clicking on the field’s name or its Drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
How to edit Table field properties
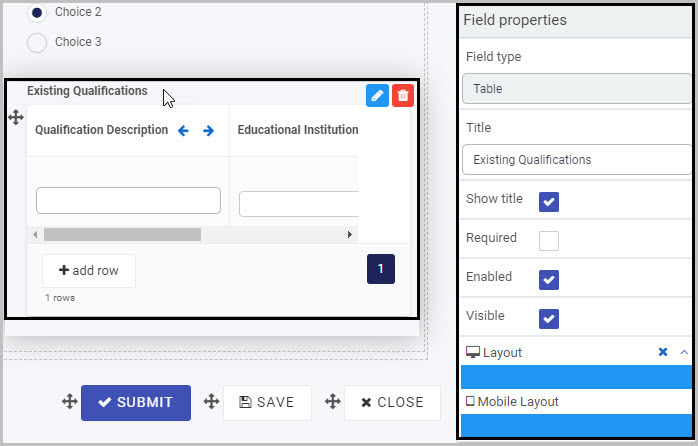
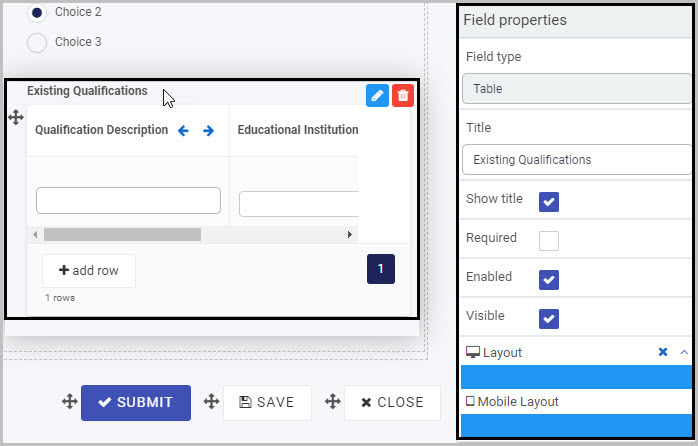
To view or edit the field properties associated with a Table field, select the table (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

For example, the Field Properties associated with a Table field titled ‘Existing Qualifications’ are shown here and include:
- Field type - The type of field, in this case a Table field.
- Title - The Title of the field, in this case ‘Existing Qualifications’.
- Show title - If this is selected, the Table field title will be shown in the form.
- Required - If this is selected, the Table field will be mandatory for the form user.
- Enabled - If this is selected, the user will be able to edit or interact with the field.
- Visible - If this is selected, the Table field will be visible in the form.
- Layout - The width of the blue bar can be adjusted to change the width of the Table field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button
 to the right).
to the right).
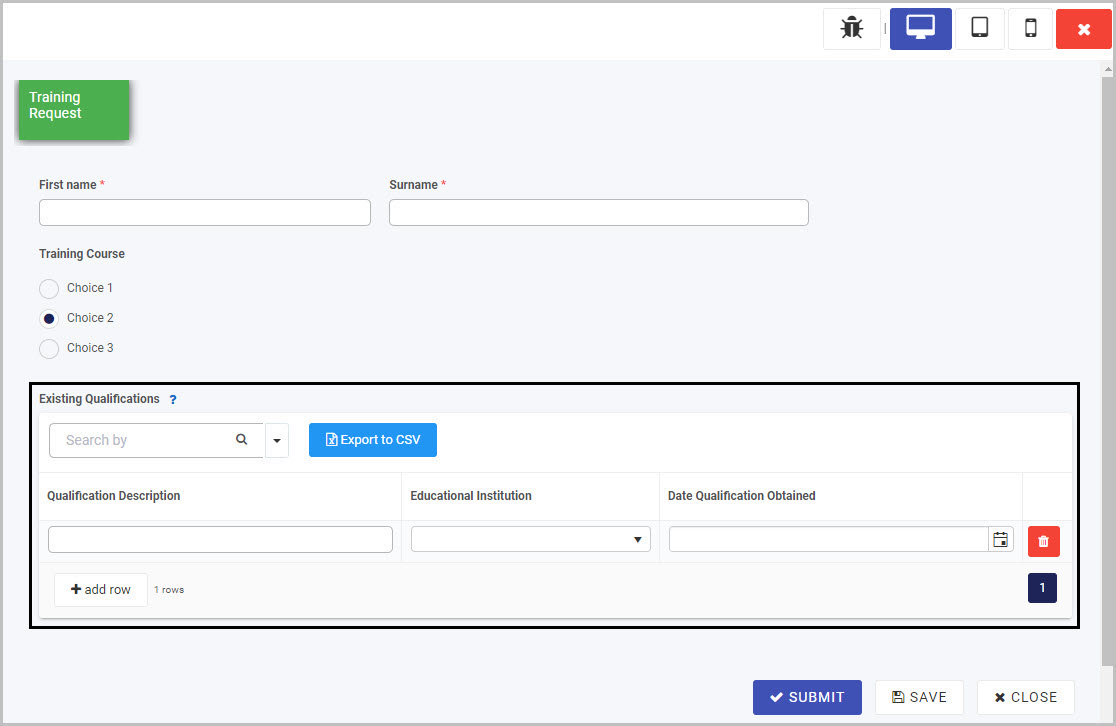
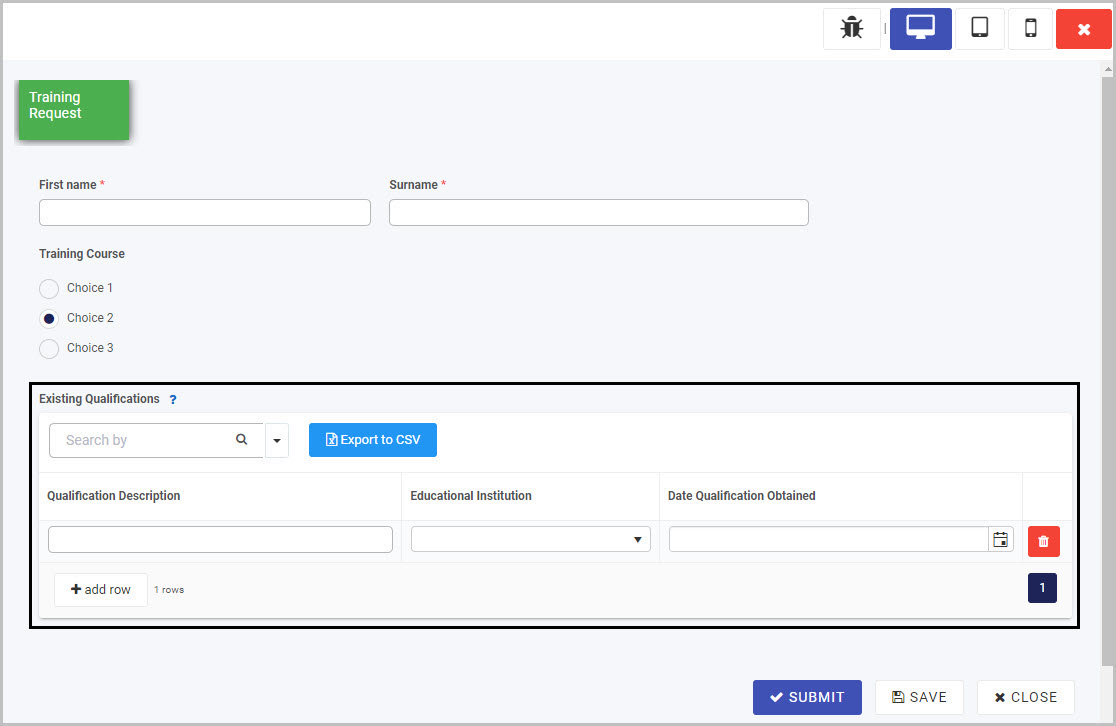
You can then check how the Table will appear to users on their PC or mobile phone by first saving your form and then clicking on the Preview button  . Our sample table, Existing Qualifications could look like this when viewed on a PC:
. Our sample table, Existing Qualifications could look like this when viewed on a PC:

You can also view and edit the properties of the individual column fields within the Table by selecting the column field.
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
6 - Text box control
The Text box control can be used if you want a user to manually input text into a form. For example, in a Training Request form, you may want the user to insert their first name and surname and may want those fields to be mandatory for the user to complete.
There are various options available when creating a Text box field, such as formatting it to allow multiple lines of text, to contain a password (text input is not shown) or to autofill with saved information such as the user’s address or email. More advanced options include applying a rule or expression to a Text box field - for more information, see Rules and Expression builder.
How to get started
-
To add a Text box field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible).
is visible).
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
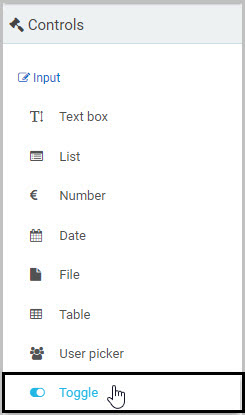
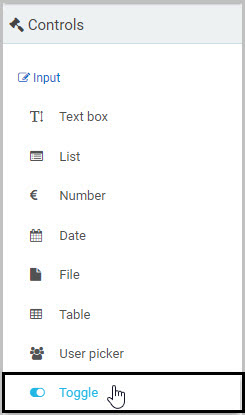
Select Input to view the range of Input controls and click on Text box.
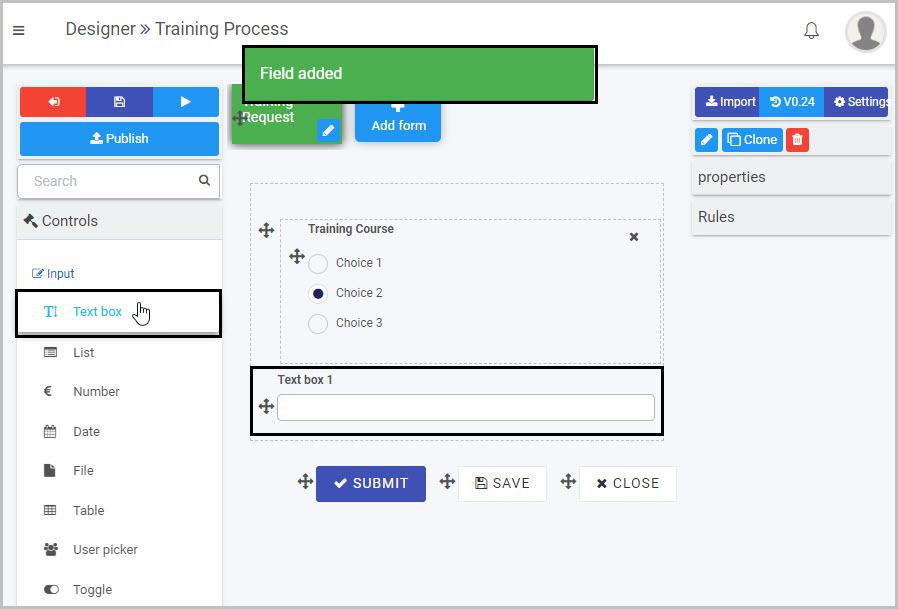
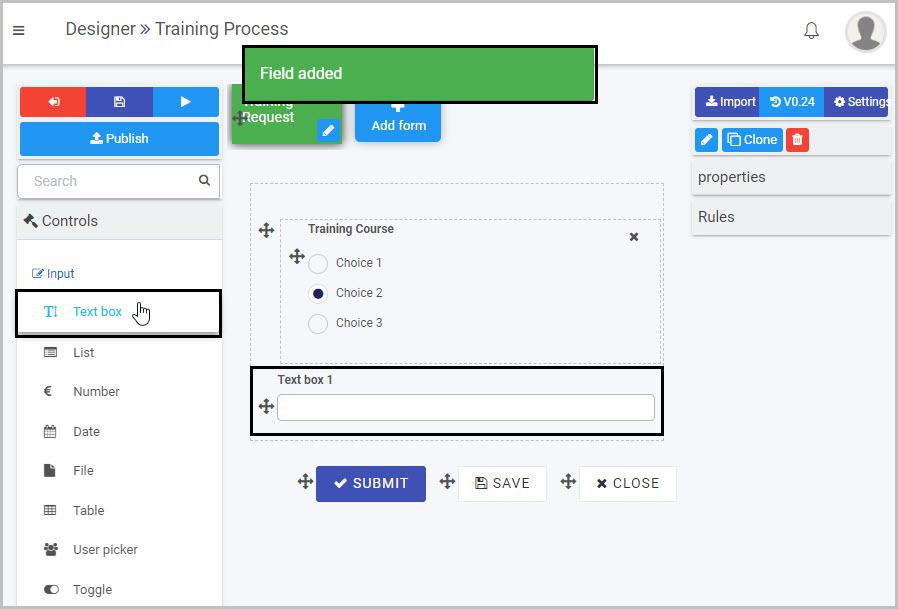
A Text box field will be added to your form with the default title of ‘’Text box 1’’ and a pop-up message will say ‘Field added’.

In the example shown here, a Text box field has been added to a form called ‘Training Request’ in a process called ‘Training Process’, as the first step in adding two Text box fields (which will be used to capture the first name and surname of the user who is completing the form).
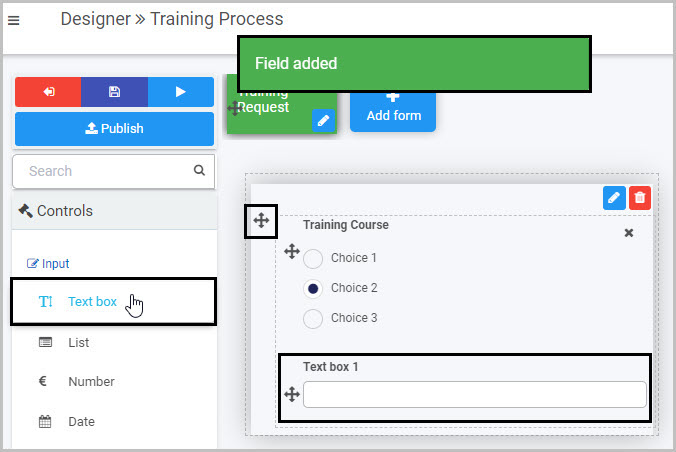
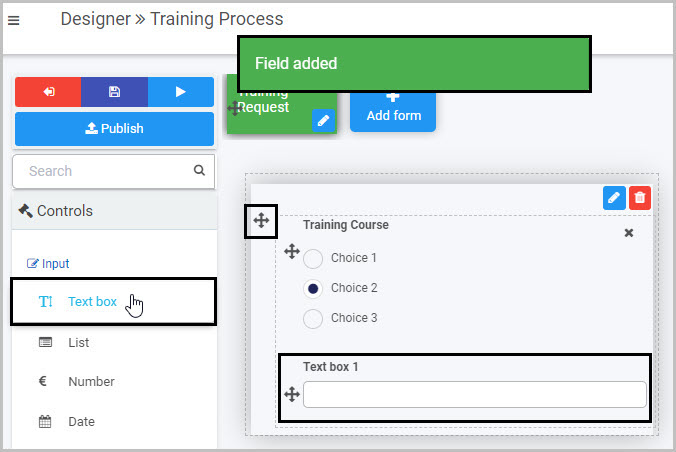
You can also place a Text box within an element - such as within a panel in a form. In the example above, the Text box was inserted outside the panel in the form. If you wanted to insert it within the panel, simply select the panel itself by clicking on its drag handle  and then click on Controls > Input > Text box - this will result in the new Text box being added inside the panel, as shown here:
and then click on Controls > Input > Text box - this will result in the new Text box being added inside the panel, as shown here:

How to edit, move and delete Text box fields
As we go through the options available for editing a Text box, we will keep in mind the example of adding two text boxes to the ‘Training Request’ form to capture a user’s first name and surname.
How to edit a Text box field
To edit a Text box field:
-
Select the Text box (by either clicking on its title or its Drag handle button  ).
).
-
Click on the Edit field button (Pen icon)  .
.

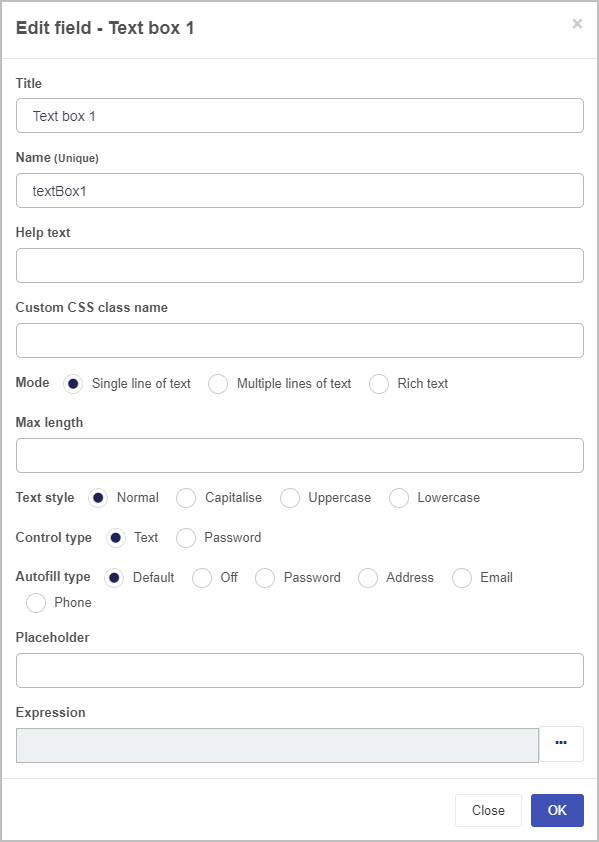
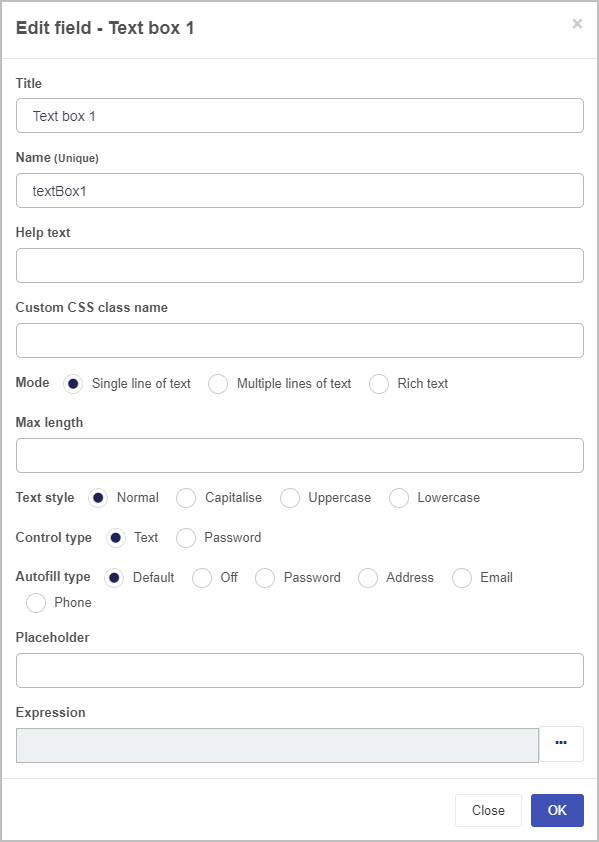
The Edit field - Text box dialog box will open, enabling you to choose from a range of options:

-
Title - you can change the title of the Text box from the default ‘Text box 1’. In our example, we could change the name of the first Text box to ‘First Name’ and the second Text box to ‘Surname’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
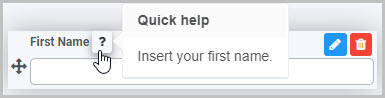
Help text - you can insert text to help the form user to complete the Table. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.

-
Custom CSS class name - You can type the name of a CSS class to allow the Textbox to inherit specific styles defined in the Global CSS file.
-
Mode - you can decide whether your Text box is limited to a Single line of text or will allow for Multiple lines of text or can choose Rich text. Different additional options will then be shown, depending on the Mode you have chosen.
If you choose ‘Single line of text’ as the Mode for your Text box - as in the example shown above - these additional options will be shown:
-
Max length - choose the maximum number of characters for the text inserted in your Text box by either typing in a number or by clicking the up/down arrow buttons  at the right side of the blank field beneath it
at the right side of the blank field beneath it
-
Text style - choose Normal, Capitalise, Uppercase or Lowercase, depending on how you want the text input in the Text box to appear
-
Control type - choose either Text or Password. If you choose Password, then the text input by the user in the Text box will not be visible:

-
Autofill type - you can choose between Default, Off, Password, Address, Email and Phone. If, for example, you select Address, this means that when the user is completing this Text box field, it will automatically populate with the user’s saved address information (if the user has that saved information on their PC or mobile phone).
-
Placeholder - you can insert placeholder text to appear in the Text box field to assist the user. For example, this Text box field titled ‘Address 1’ has placeholder text:

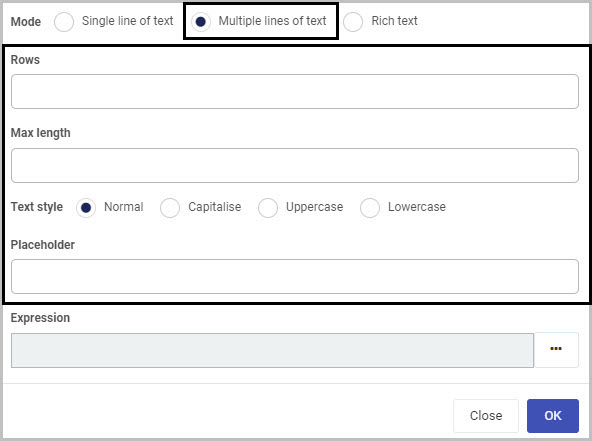
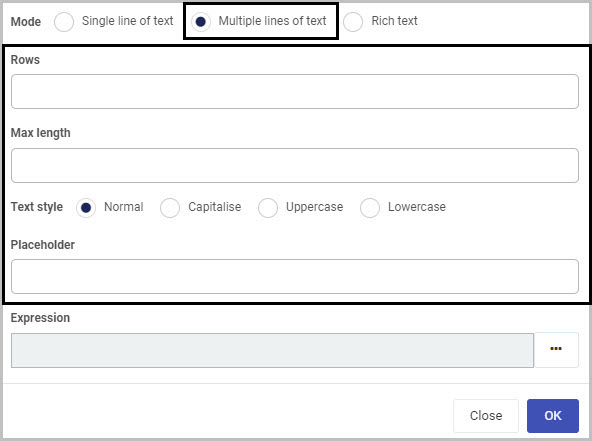
If you choose ‘Multiple lines of text’ as the Mode for your Text box, these additional options will be shown:

-
Rows - you can decide how many rows of text you want your Text box to have. Either manually type in a number or use the up/down arrows  on the right-side of the field
on the right-side of the field
-
Max length - you can set a maximum number of characters for the Text box
-
Text style - choose from Normal, Capitalise, Uppercase or Lowercase
-
Placeholder - you can insert placeholder text to appear in the Text box field to assist the user.
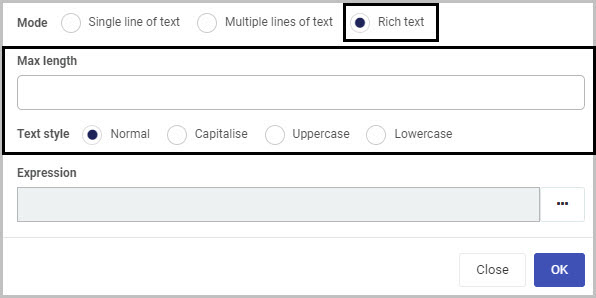
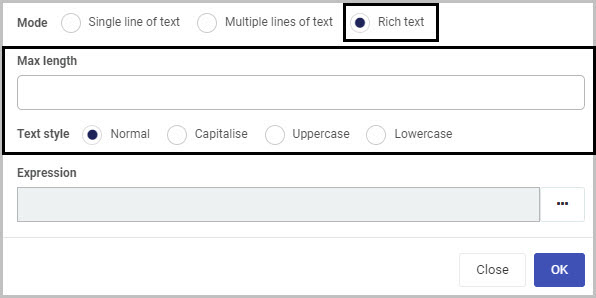
If you choose ‘Rich text’ as the Mode for your Text box, you will have the additional options of setting a Max length (maximum number of characters that can be input in the field) and choosing a Text style, as shown here:

-
Expression - If you want to use your Text box field in a way that is more dynamic, you could decide to add an expression to it. For example, an Expression can be used to return a value - if you apply the Expression ‘Date()’ to your Text box field, it will return the current date and time.
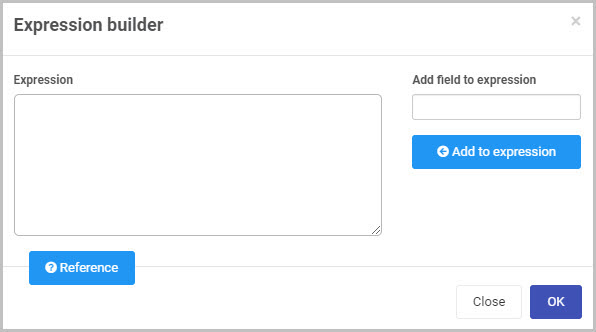
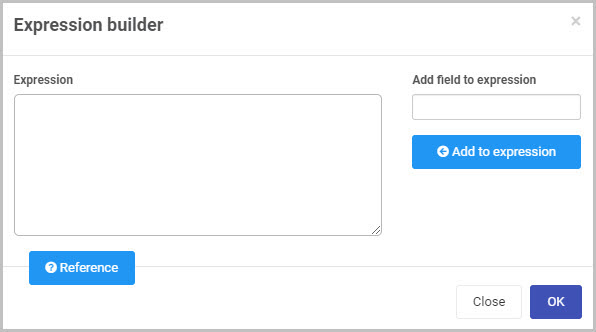
To add an Expression to your Text box field, click on the ellipsis button  to the right. This will open the Expression builder dialog box:
to the right. This will open the Expression builder dialog box:

You can click on the Reference button  to see some of the most commonly used Expressions. To learn more about using Expressions, go to Expression builder.
to see some of the most commonly used Expressions. To learn more about using Expressions, go to Expression builder.
-
Make whatever changes you want to make to the Text box field in the Edit field - Text box dialog box and then click OK to confirm.
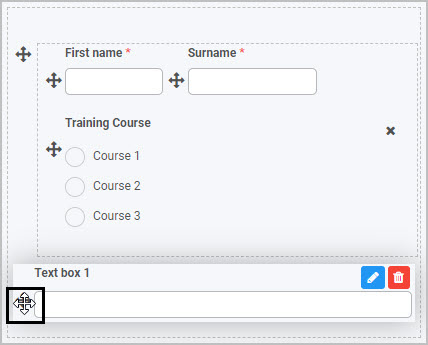
How to move Text box fields
To move a Text box within your form:
-
Select the field’s Drag handle button  .
.
-
Drag and drop the field wherever you want to move it to.
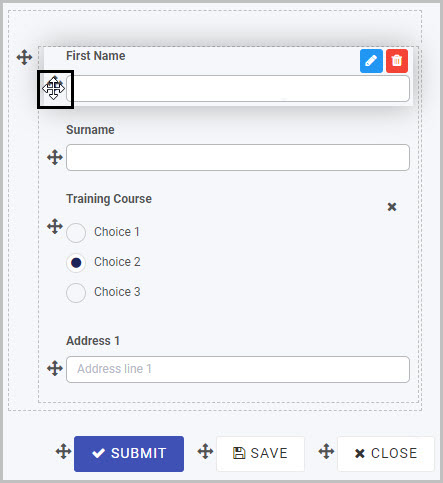
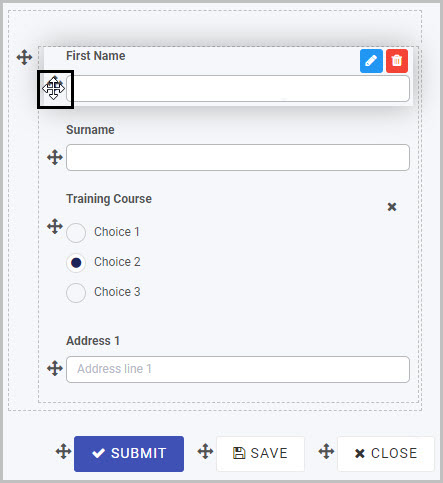
In our example, the two new Text boxes titled ‘First Name’ and ‘Surname’ can be moved from the bottom of the form to the top:

How to delete Text box fields
To delete a Text box field from your form:
- Select the field (by either clicking on the field’s name or its Drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm (or click on Cancel if you wish to cancel the deletion).
How to edit Text box field properties
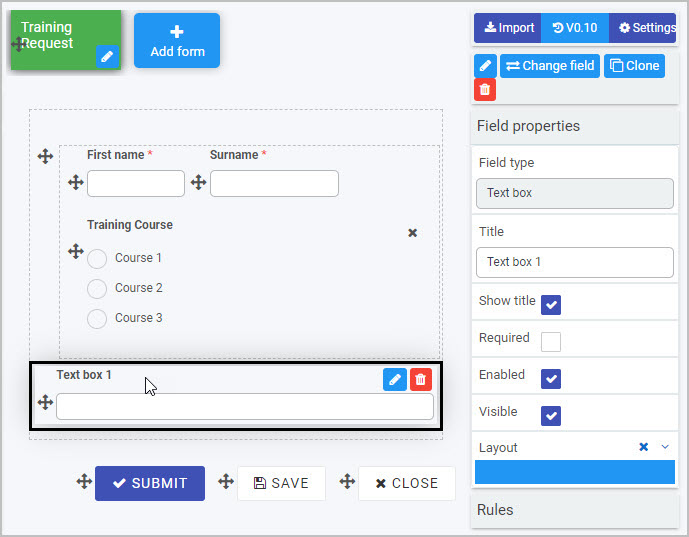
To view or edit the field properties associated with a Text box field, select the field (by clicking on its title or its drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

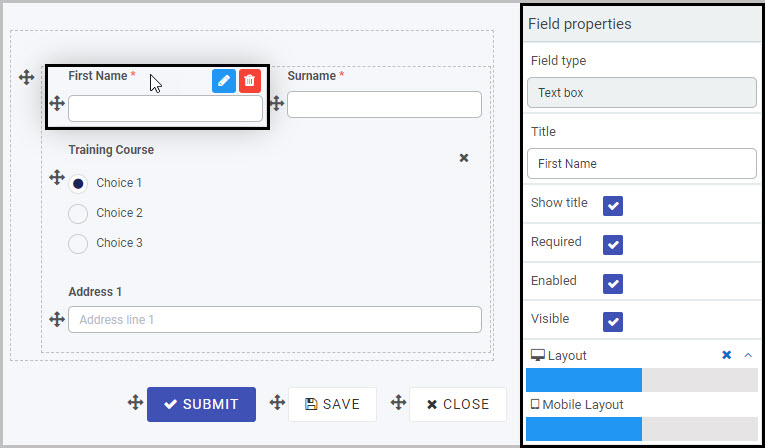
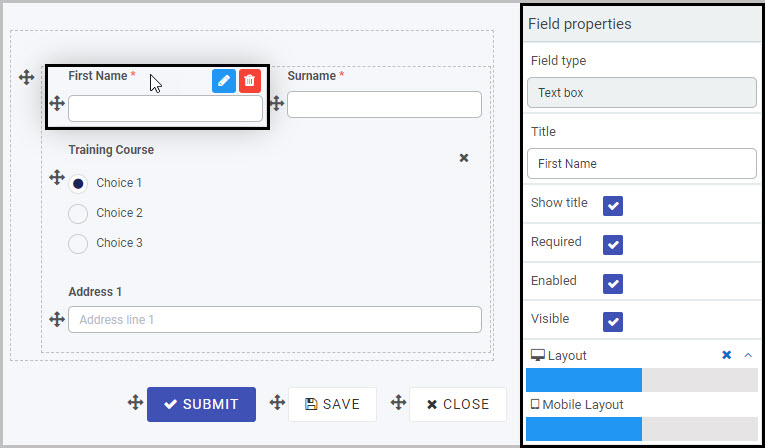
For example, the Field Properties associated with a Text box field titled ‘First Name’ are shown here and include:
-
Field type - The type of field, in this case a Text box field.
-
Title - The Title of the field, in this case ‘First Name’.
-
Show title - If this is selected, the Text box field title will be shown in the form.
-
Required - If this is selected, the Text box field will be a mandatory field that users must complete (denoted by a red asterisk next to the field title).
-
Enabled - If this is selected, the user will be able to edit or interact with the field.
-
Visible - If this is selected, the Text box field will be visible in the form.
-
Layout - The width of the blue bar can be adjusted to change the width of the Text box field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button  to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
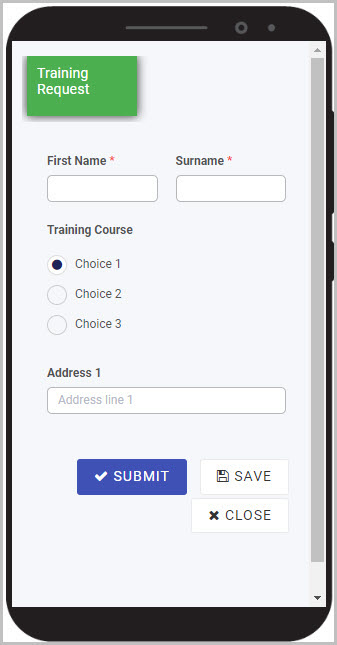
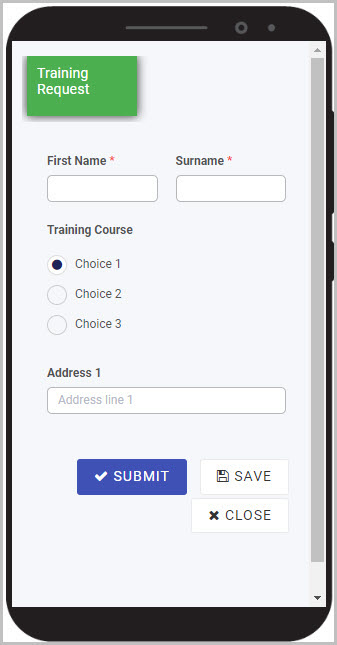
You can check how the Text box will appear to users on their PC or mobile phone by first saving your form and then clicking on the Preview button  . Our simple example of the ‘First Name’ and ‘Surname’ fields in a Training Request form could look like this when viewed on a user’s mobile phone:
. Our simple example of the ‘First Name’ and ‘Surname’ fields in a Training Request form could look like this when viewed on a user’s mobile phone:

Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Text box control, find out more about the other types of Input fields you can add to a Kianda process:
7 - Toggle control
Toggle fields (controls) can be used in a form to record a decision, confirm that an action has been taken or an item has been received, or to record a yes/no type answer. They can be used as either a toggle or as a checkbox - for example, Toggle fields could be used to create a series of checkboxes in an Onboarding Form to record whether a new employee has received required training, been assigned an employee number and so on.
Rules can be applied to Toggle fields to make your form more dynamic. One such rule, the Show, hide or disable rule can be applied to a Toggle field to have the effect of showing or hiding remaining options/sections in the form dependent on whether the toggle/checkbox is selected or not.
For example, in a Training Request form, a Toggle field could be used to record a manager’s decision to either approve or reject an employee’s training request - by applying the Show, hide or disable rule to this field, a different last section of the form will display based on the manager’s decision. If the manager select’s to approve the training, a sign-off button then appears; if the manager reject’s the request, a ‘Reason’ text box appears for them to insert their feedback. To learn more about applying rules to fields, see Rules and Expression builder. To find out more about this specific rule, go to Show, hide or disable.
How to get started
-
To add a Toggle field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible). If you want to add the Toggle field to a panel within your form, first select the panel by clicking on it and then add the Toggle field.
is visible). If you want to add the Toggle field to a panel within your form, first select the panel by clicking on it and then add the Toggle field.
-
Insert the new Toggle field by clicking on Controls in the left-hand pane to expand the Controls menu, then select Input to view the range of Input controls and click on Toggle.

-
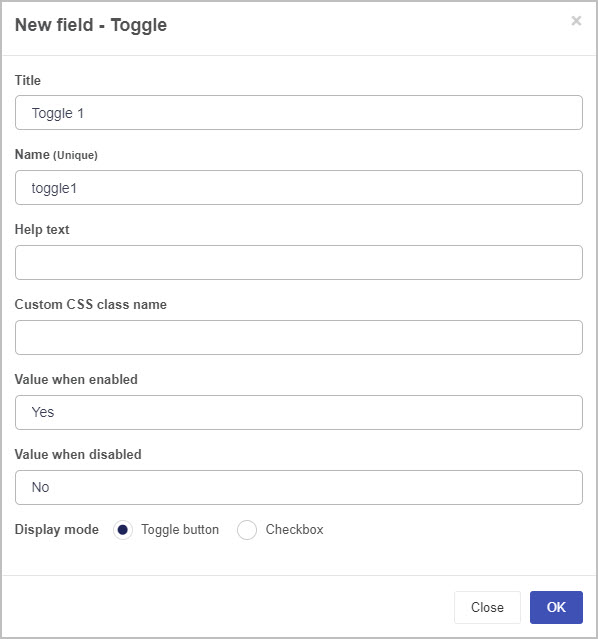
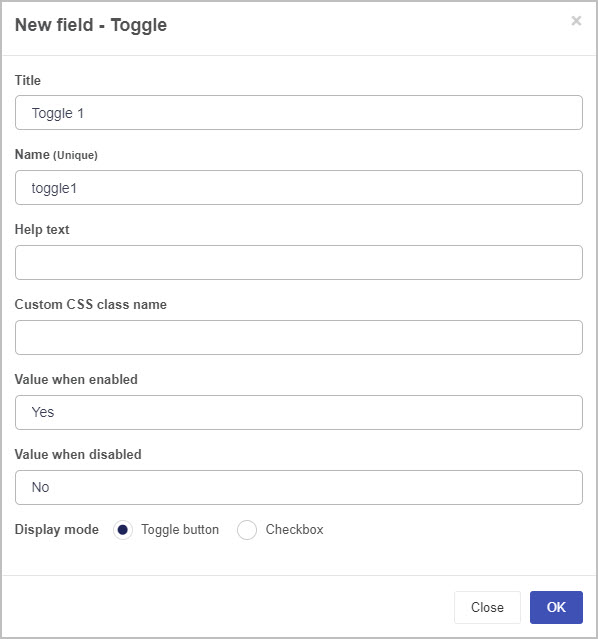
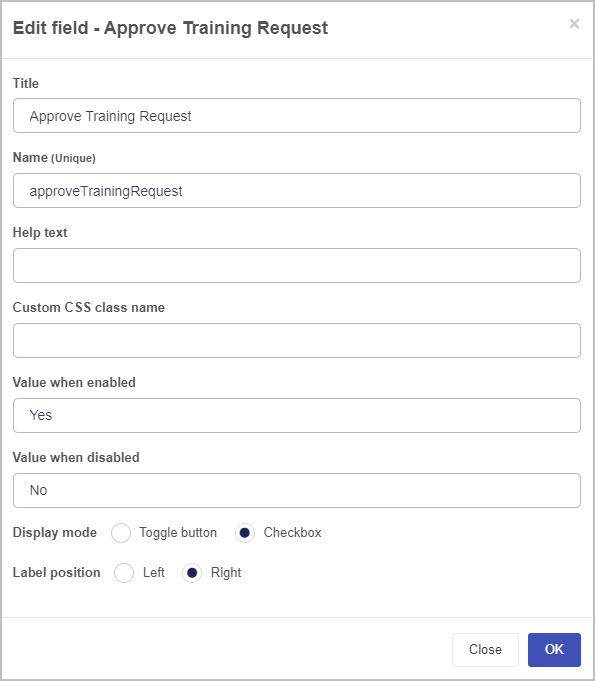
A New field - Toggle dialog box will open with a range of options you can choose from for your new Toggle field.

-
Title - You can change the name of the Toggle field from the default title Toggle 1.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
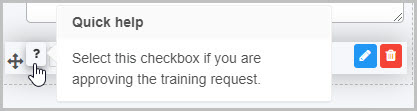
Help text - You can insert text to explain to the form user what selecting the toggle/checkbox means. If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. In this example, the Toggle field is titled ‘Approve Training’ and has associated help text:
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. In this example, the Toggle field is titled ‘Approve Training’ and has associated help text:


-
Custom CSS class name - You can type the name of a CSS class to allow the Toggle to inherit specific styles defined in the Global CSS file.
-
Value when enabled - You can set the value for when the user selects the toggle/checkbox. For example, the value when it is selected could be ‘Yes’.
-
Value when disabled - You can set the value for when the user does not select the toggle/checkbox. For example, the value when it is not selected could be ‘No’.
-
Display mode - You can choose to have the Toggle field display as either a Toggle button  or Checkbox
or Checkbox  .
.
-
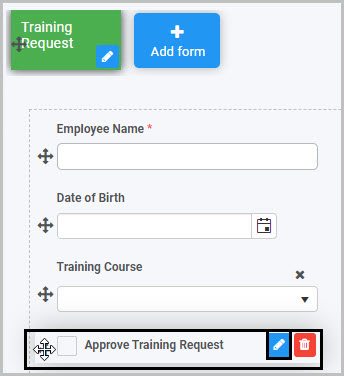
Once you complete the New field - Toggle dialog box and click OK button, a new Toggle field is added to your form, with the name you inserted as the Title in the dialog box (by default, the title is Toggle 1 unless you change it).
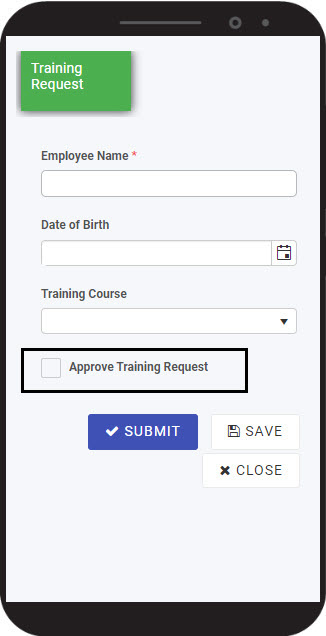
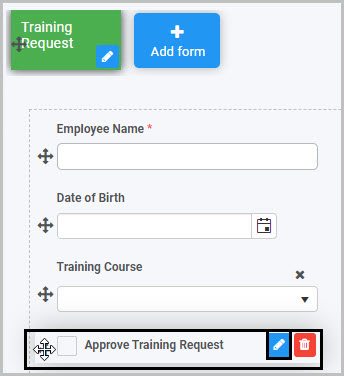
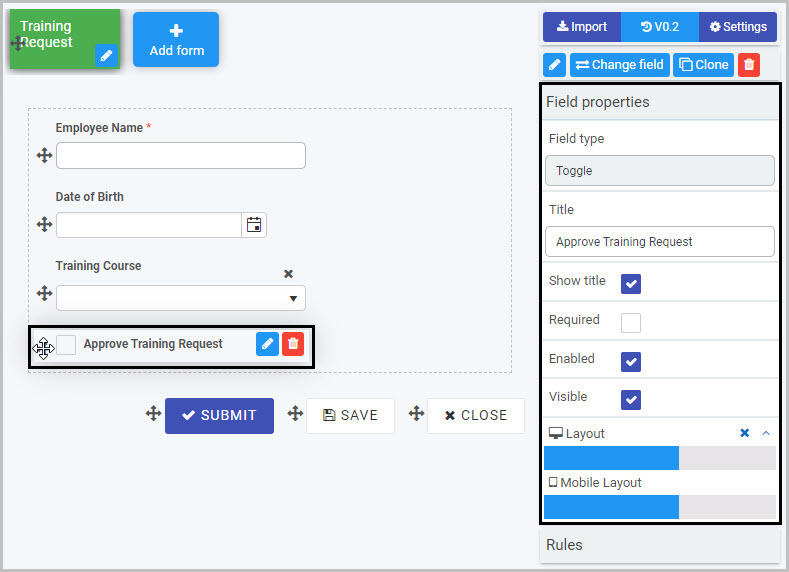
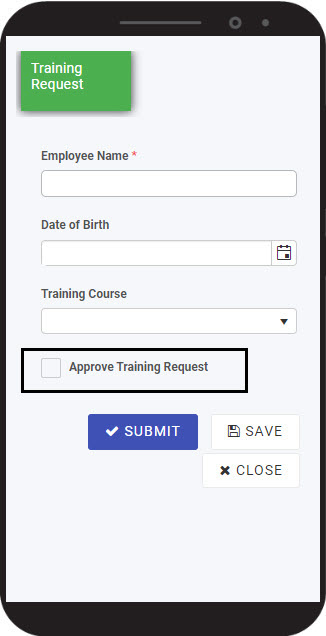
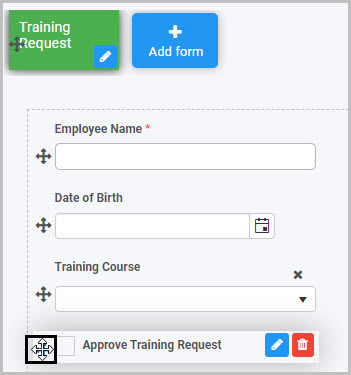
If we take the example of the Training Request form we already discussed, with a Toggle field called ‘Approve Training Request’ that is formatted to be a checkbox, the Toggle field could look like this when a user views it on their mobile phone:

To check how your form or field will look like on a mobile, view it in Mobile preview by clicking the Preview button  (play icon) after first saving your changes.
(play icon) after first saving your changes.
How to edit, move and delete Toggle fields
As we go through the options available for editing a Toggle field, we will keep in mind the example of the ‘Approve Training Request’ Toggle field in our Training Request form.
How to edit a Toggle field
To edit a Toggle field:
-
Select the field (by either clicking on the field title or on the field’s Drag handle button  ).
).
-
Click on the Edit field button (Pen icon)  .
.

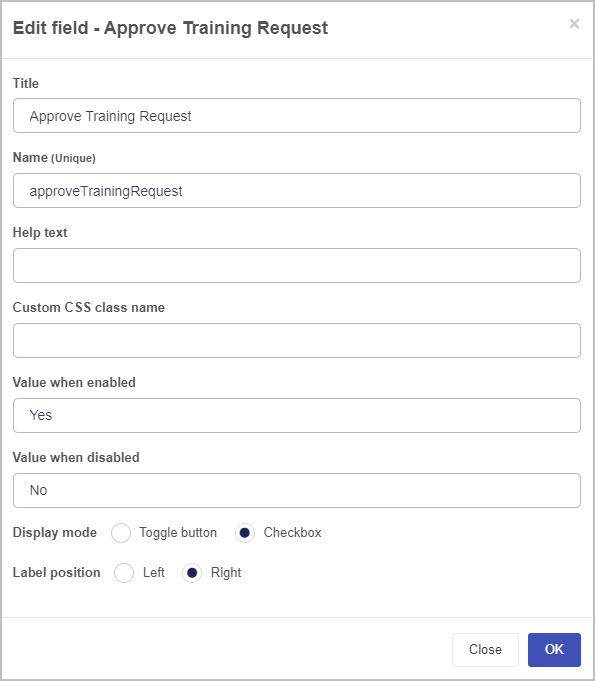
The Edit field - Toggle dialog box will open, enabling you to choose from the same range of options as appear in the New field - Toggle dialog box (as already discussed in How to get started).

-
You can make any changes you wish in this dialog box and then click OK to confirm.
You can apply rules to a Toggle field to make it more dynamic so that, for example, it generates information that is automatically inserted into another field.
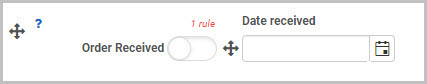
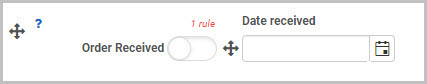
For example, you could apply a ‘Set date’ rule to your ‘’Order Received’ toggle field so that it generates a date to be displayed in a ‘Date received’ field when Order received is selected by the user - this will mean that when the user selects the Order Received toggle field, this automatically generates a date stamp for when the order was received:

To learn more about applying rules to fields, see Rules and Expression builder. To find out more about the specific rule added in our example - where a date is automatically populated in another field - go to Set form field.
How to move a Toggle field
To move a Toggle field:
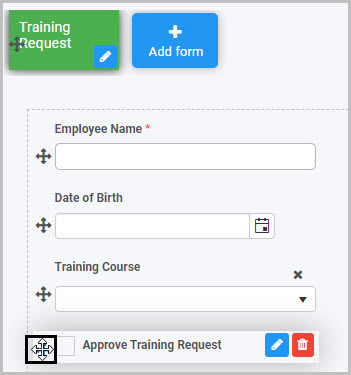
- Simply select the field’s Drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form.

How to delete a Toggle field
To delete a Toggle field from your form:
- Select the field (by either clicking on the field’s name or its Drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
How to edit Toggle field properties
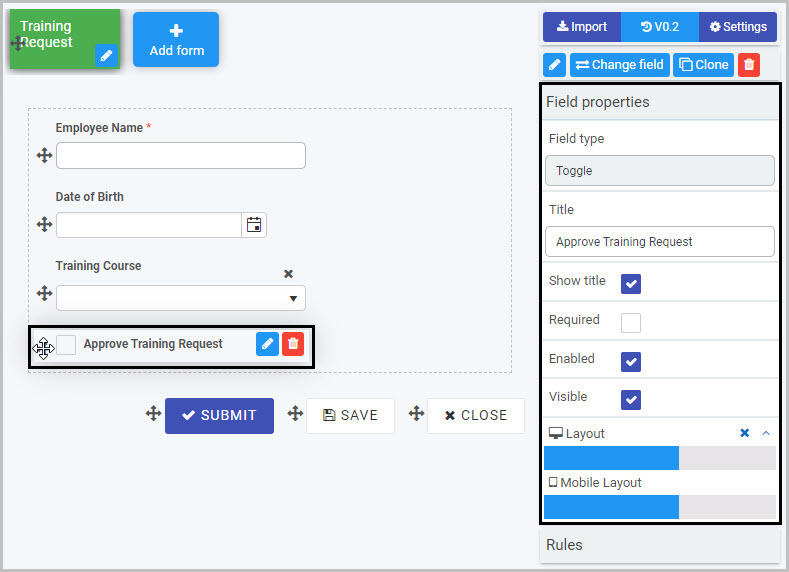
To view or edit the field properties associated with a Toggle field, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

For example, the Field Properties associated with a Toggle field titled ‘Approve Training Request’ are shown here and include:
-
Field type - The type of field, in this case a Toggle field.
-
Title - The Title of the field, in this case ‘Approve Training Request’.
-
Show title - If this is selected, the Toggle field title will be shown in the form.
-
Required - If this is selected, the Toggle field will be a mandatory field that users must complete (denoted by a red asterix next to the field title).
-
Enabled - If this is selected, the user will be able to edit or interact with the field.
-
Visible - If this is selected, the Toggle field will be visible in the form.
-
Layout - The width of the blue bar can be adjusted to change the width of the Toggle field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button  to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
8 - User picker control
The User picker field can be used in a form if you want the form user to select a user, multiple users or a group of users. You can format the User picker field so that, for example, the form user can choose any user, can only choose a user or users from a pre-configured group - for example, users in the HR Department - or can choose multiple users.
You can pre-define Groups on Kianda by using the Users function under Kianda Administration. To learn more about how you can set up and manage Groups, go to Users & Groups.
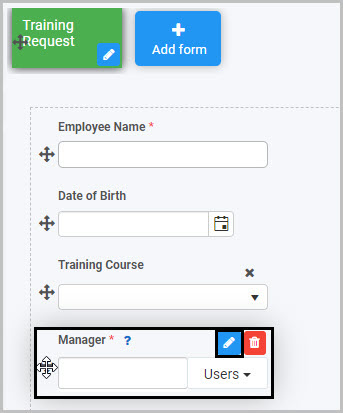
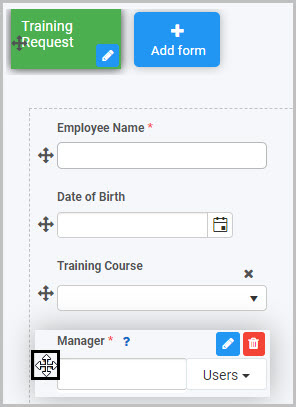
For example, in a ‘Training Request’ form, you may insert a User picker field titled ‘Manager’ so that the user can select their manager (who will subsequently need to approve or reject their training request once it has been submitted).
How to get started
-
To add a User picker field to a form, first open the relevant process.
-
Then select the form within that process that you want to add the field to (so that the Edit Form button  is visible).
is visible).
-
Click on Controls in the left-hand pane to expand the Controls menu.
-
Select Input to view the range of Input controls and click on User picker. If you want to insert the new field into a panel in your form, first select the panel by clicking on the drag handle button  and then insert the new User picker field from the Controls menu.
and then insert the new User picker field from the Controls menu.

-
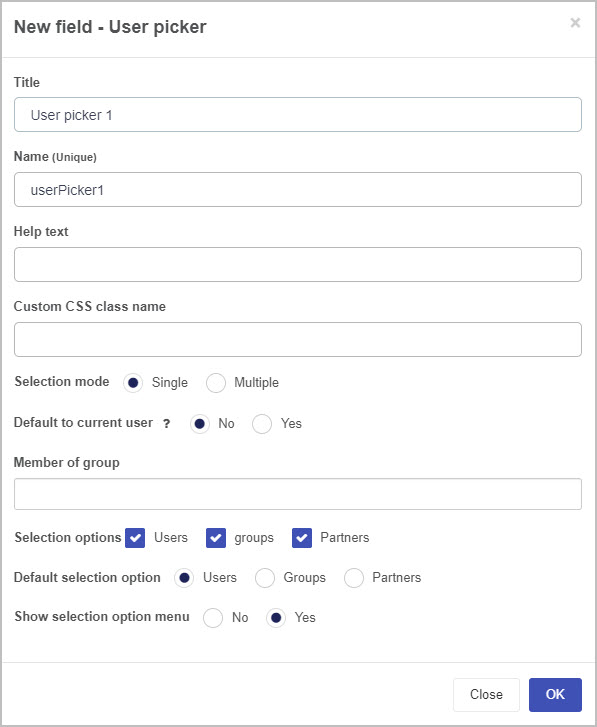
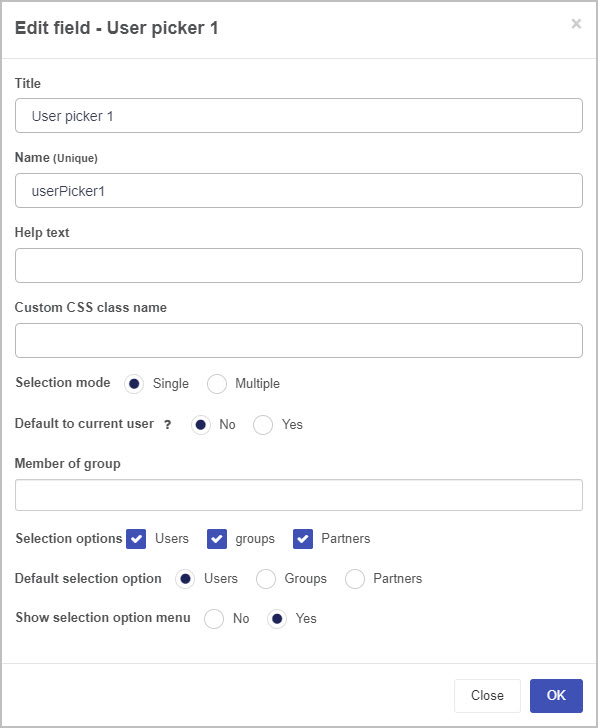
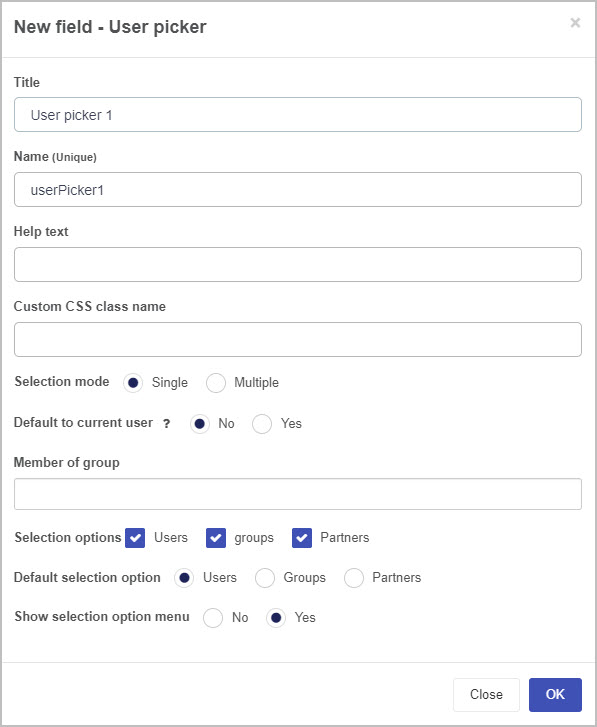
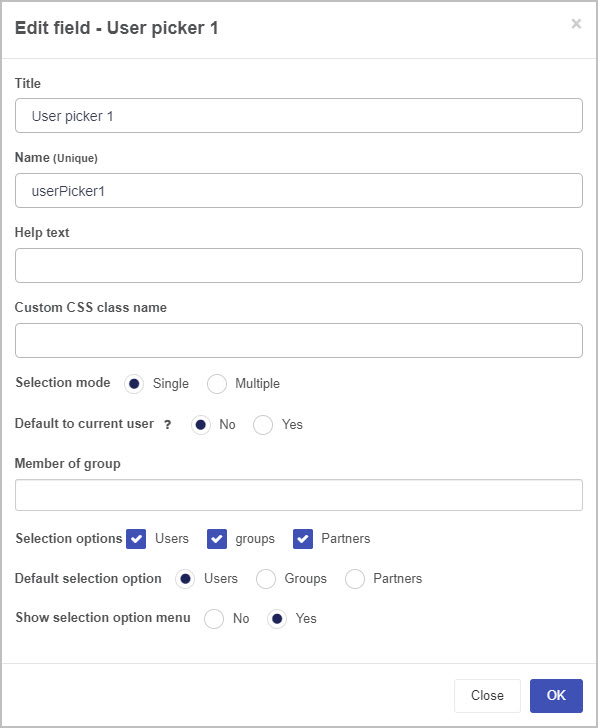
A New field - User picker dialog box will open with a range of options you can choose from for your new User picker field.

-
Title - You can change the name of the User picker field from the default ‘’User picker 1’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
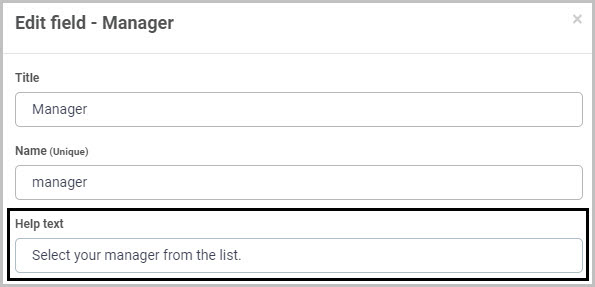
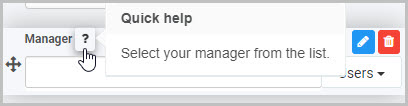
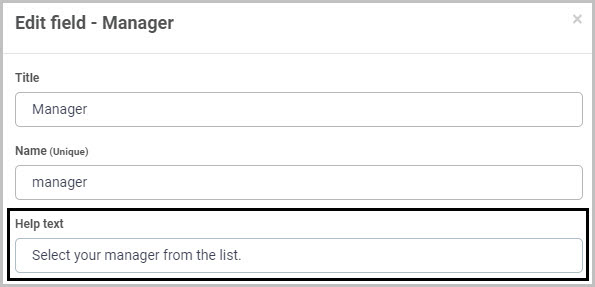
Help text - You can insert text to help the form user to complete the User Picker field. Taking the example of the ‘Manager’ User picker field in a ‘Training Request’ form, you could insert help text to this effect:

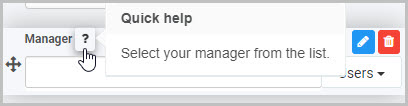
If you add help text, a question mark  icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.

-
Custom CSS class name - You can type the name of a CSS class to allow the User picker to inherit specific styles defined in the Global CSS file.
-
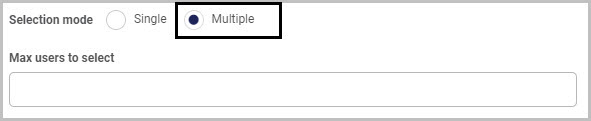
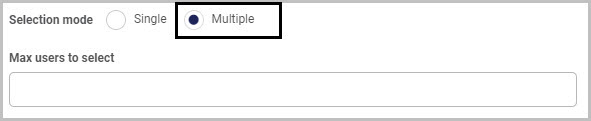
Selection Mode - You can choose whether the user will only be able to select one user from the User Picker list (by selecting Single) or whether the user will be able to select multiple users (by selecting Multiple).
If you choose to allow the user to select multiple users, by selecting Multiple as the Selection mode, an additional option then displays - Max users to select. Here you can set a maximum number of users that can be selected - you can do this by either manually typing the number into the box or by clicking on the up/down buttons  at the right-hand side of the box.
at the right-hand side of the box.

-
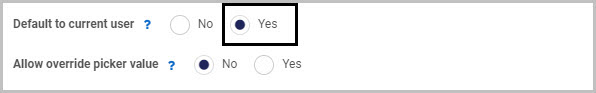
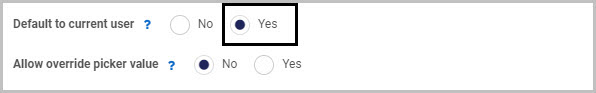
Default to current user - You can choose to have the current user display in the User picker field once the form is opened to be edited. If you select ‘Yes’, so the User picker field shows the current user by default, an additional option then displays - Allow override picker value.

If you choose Yes for Allow override picker value, this automatically allows the override of the user in the User Picker field.
For example, in an ‘Annual Leave Request’ form, there could be an ‘Employee Name’ User picker field that defaults to the current user; but we may want the Employee’s Manager to be able to override the name in this field if they are submitting an annual leave request on behalf of an employee.
-
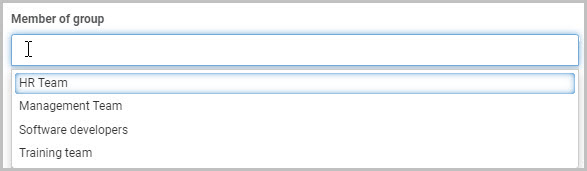
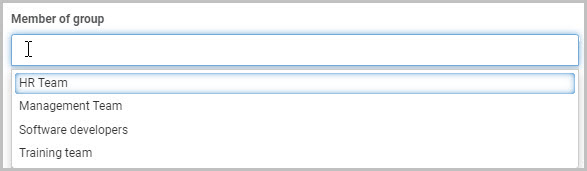
Member of group - You can choose to restrict the users available to be selected in the User picker field to a certain group - for example, only users in the HR Team. Alternatively, you can leave this field blank.
When you click into the Member of group field, you will see a drop-down list of all of the Groups you can select:

In Kianda, Groups can be configured under the Administration menu - to learn more about how you can set up and manage Groups, go to Users & Groups.
For example, if you select ‘HR Team’, the end user completing the form will only be able to select users who are members of the ‘HR Team’ group in this User picker field.
-
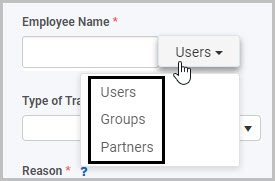
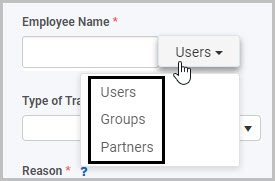
Selection options - You can choose what selection options are available to the form user to the right of the User picker field. You can choose to show as many of these three selection options as like: Users (all users), Groups (such as HR) and Partners.
For example, if you choose to make all three selection options available, your User picker field will have a drop-down menu to the right where the form user can switch between Users, Groups and Partners:

Note: If you have inserted a Group in the Member of group field, this selection will limit the users or groups available to be selected in the User picker field, regardless of what Selection options you choose to make available to the form user.
-
Default selection option - You can choose to have a certain selection option displayed to the right of the User picker field by default - either Users, Groups or Partners.
-
Show selection option menu - You can choose whether or not the selection option menu (where the form user can switch between Users, Groups and Partners) is shown on the right-hand side of the User picker field.
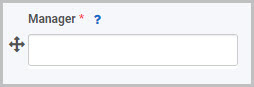
If you choose No, there will not be a selection option menu:

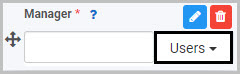
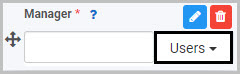
If you choose Yes, a selection option menu will be available to the form user to click (to change the list of users they can select from):

-
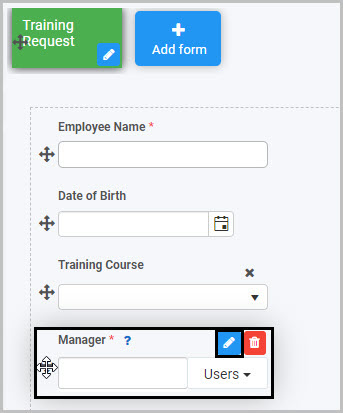
Once you complete the New field - User picker dialog box and click OK, a new User picker field is added to your form, with the name you inserted as the Title in the dialog box (by default the title is User picker 1 unless you change it).
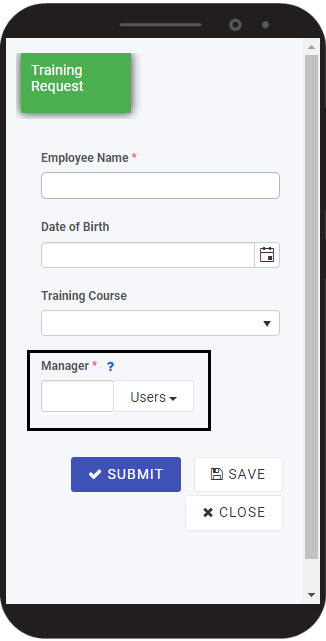
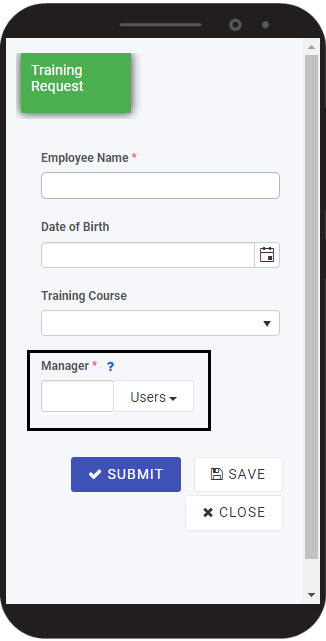
In the example of our Training Request Form, the new User picker field (titled Manager) added to the form could look like this when a user views it on their mobile phone:

To see how your form or field will look on a mobile, view it in Mobile preview by using the Preview option which can be opened by clicking the play button icon  . You also have the options to see how it will look on a PC or tablet.
. You also have the options to see how it will look on a PC or tablet.
How to edit, move and delete User picker fields
As we go through the options available for editing a User picker field, we will keep in mind the example of the ‘Manager’ User picker field in the ‘Training Request’ form.
How to edit a User picker field
To edit a User picker field:
- Select the field (by either clicking on the field title or on the field’s Drag handle button
 ).
). - Click on the Edit field button (Pen icon)
 .
.

The Edit field - User picker dialog box will open, enabling you to choose from the same range of options as appear in the New field - User picker dialog box (as already discussed in How to get started).

You can make any changes you wish in this dialog box and then click OK to confirm.
How to move a User picker field
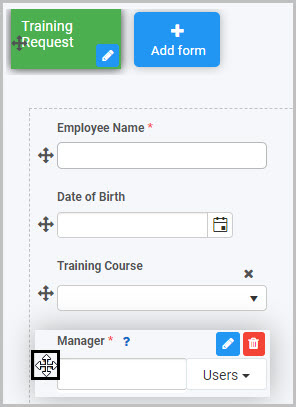
To move a User picker field simply select the field’s Drag handle button  and drag and drop the field wherever you want to move it to within your form.
and drag and drop the field wherever you want to move it to within your form.

How to delete a User picker field
To delete a User picker field from your form:
- Select the field (by either clicking on the field’s title or its Drag handle button
 ).
). - Click on the Bin/Trash button
 .
. - Click on OK to confirm.
How to edit User picker field properties
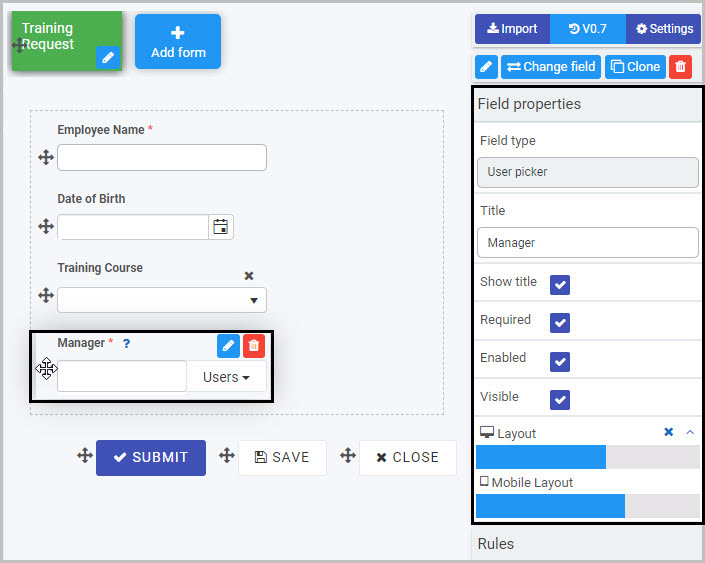
To view or edit the field properties associated with a User picker field, select the field (by clicking on the field title or field drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

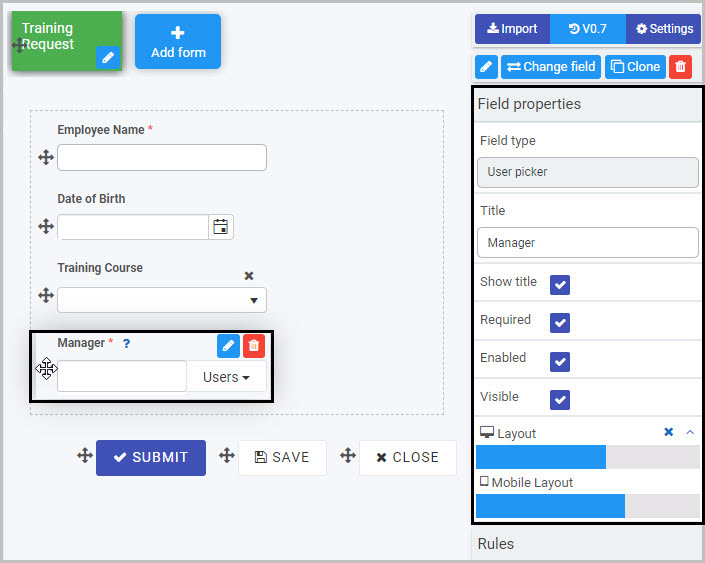
For example, the Field Properties associated with a User picker field titled ‘Manager’ are shown here and include:
-
Field type - The type of field, in this case a User picker field.
-
Title - The Title of the field, in this case ‘Manager’.
-
Show title - If this is selected, the User picker field title will be shown in the form.
-
Required - If this is selected, the User picker field will be a mandatory field that users must complete (denoted by a red asterix next to the field title).
-
Enabled - If this is selected, the user will be able to edit or interact with the field.
-
Visible - If this is selected, the User picker field will be visible in the form.
-
Layout - The width of the blue bar can be adjusted to change the width of the User picker field as it appears on a PC or mobile phone (to view the Mobile layout, click on the expand button  to the right).
to the right).
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
User tips 
Rules can be applied to User picker fields to make your form dynamic. Rules allow actions based upon conditions resulting from user interaction with fields. To learn about the different types of rules you can apply, go to Rules.
For example, you could apply a Set form field rule so that the User picker field is set to be the current user or the user who started the process off. The section below describes how to use a User picker field in forms with two rules in order to extract a value from a datasource.
Example of User Picker use with Find Items and Lookup User rules
The steps below detail how to use a User Picker field to pull a value from a datasource and use properties within the Kianda system associated with that value within a Kianda form to auto-populate a user picker field. This procedure is used when you need to populate more than one value in a user picker. Two rules are applied Find Items rule and Lookup user by property.
For example we start with a SharePoint list or other datasource that has a list of values, for example we could use a Kianda process as a datasource that holds values called ‘Employee number’ and ‘Employee’ in the system.

In the image above an Employee number or code is entered via a process for 3 system users, in this example the number ‘400’ represents 3 users, Bartosz, Caitriona and Cian. More records could be created with Employee numbers representing other employees or combinations of users.
We will use the values from the first process which acts as a datasource in a second process called ‘User Lookup’ where fields will be auto-populated based on the Employee No. value entered.

For example if ‘400’ is entered into this process, then the fields ‘Display names’ and ‘User picker 1’ are auto-filled. This is as a result of 2 rules on the Employee No. field the system property to display a value linked to these 3 users.
What’s next 
Now that you’ve learned about the User picker control, find out more about the other types of Input fields you can add to a Kianda process:

 is shown).
is shown).


 )
) .
.


 )
)
 . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.












 at the top right of the Home page.
at the top right of the Home page. ):
):









 to open the Select datasource dialog box and choose the data source you want to connect to - for example, SharePoint. From there you can drill down into the datasource tree and select a specific data item to pull into the list. For more information on how to connect to data sources in Kianda, go to
to open the Select datasource dialog box and choose the data source you want to connect to - for example, SharePoint. From there you can drill down into the datasource tree and select a specific data item to pull into the list. For more information on how to connect to data sources in Kianda, go to 








 at the right that users can click to increase or decrease the number in the field and will show any numbers entered to two decimal places. These settings can be amended by editing the field.
at the right that users can click to increase or decrease the number in the field and will show any numbers entered to two decimal places. These settings can be amended by editing the field.








 to open the Expression builder dialog box - here you can add expressions to perform math operations and various other actions.
to open the Expression builder dialog box - here you can add expressions to perform math operations and various other actions.










 to move that column to the left or right:
to move that column to the left or right:



 . By default, this will be ‘add row’.
. By default, this will be ‘add row’.
















 to see some of the most commonly used Expressions. To learn more about using Expressions, go to
to see some of the most commonly used Expressions. To learn more about using Expressions, go to