Richtext control
Richtext fields can be used to create custom rich text content in forms, such as an attractive banner. They provide optimum formatting options, such as bold and italics, or the option to insert images or links.
For example, we may want to insert some colourful headings into a Training Approval form within an Education Request process (where employees can request training in a Training Request form and their manager then either approves or rejects this request in a Training Approval form).
How to get started
-
To add a Richtext field to a form, first open the relevant process - in our case, we will open the Education Request process. Go to Create First Process to learn how to create your first process.
-
Then select the form within that process to which you want to add the Richtext field (so that the Edit Form button
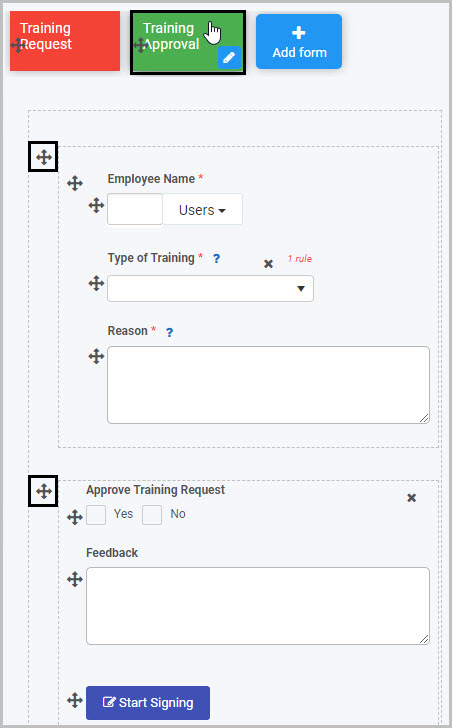
 is visible). We will select the ‘Training Approval’ form:
is visible). We will select the ‘Training Approval’ form:
The Training Approval form contains two panels (as indicated above), neither of which currently has a heading. For the first panel, we will insert a Richtext heading titled ‘Training Details’ and, for the second panel, we will insert a Richtext heading titled ‘Approval Decision’.
-
To insert a Richtext field into the first panel in the form:
-
Select that panel by clicking on the drag handle button
 .
. -
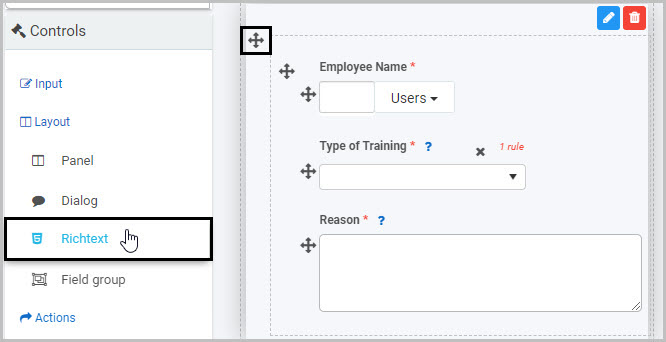
Then click on Controls in the left-hand pane to expand the Controls menu and select Layout to view the range of Layout controls.
-
Click on Richtext.

-
-
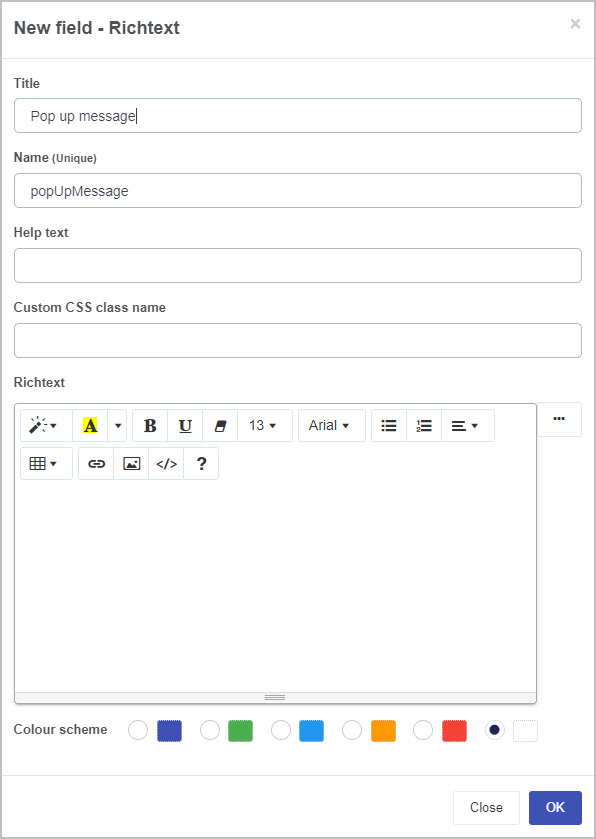
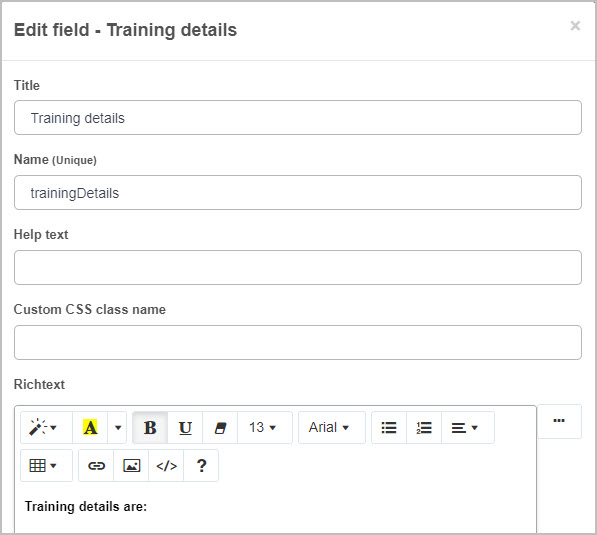
A New field - Richtext dialog box will open with a range of options you can choose from for your new Richtext field:

-
Title - You can change the title of the Richtext field from the default title of ‘Richtext 1’.
-
Name - This is a unique name for the field and inherits a camel case version of the entered Title.
-
Help text - You can insert text to help the form user - if you add help text, a question mark
 icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted.
icon will appear next to the field title and, if the user clicks on this, they will see the help text you have inserted. -
Custom CSS class name - You can type the name of a CSS class to allow the Richtext to inherit specific styles defined in the Global CSS file.
-
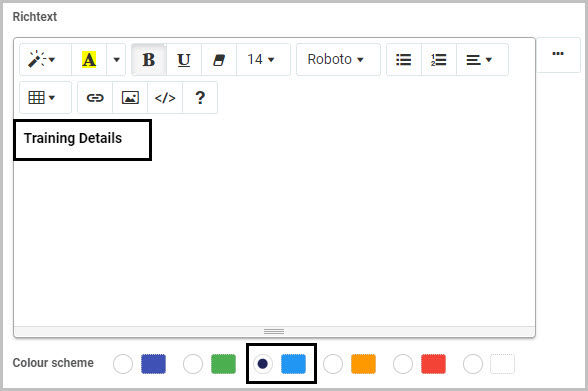
Richtext - Here you can insert the text you want to appear and can choose from an wide array of styles and formats, including Style, Colour, Bold, Underline, Remove font style, Font size, Font family, Unordered list, Ordered list, Paragraph, and Table. You can also choose to insert a Link or Picture, if you click on the Picture button
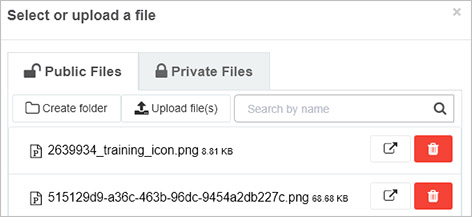
 you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system. Here you can create a folder, upload a file and delete files.
you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system. Here you can create a folder, upload a file and delete files.
You can also switch to Code view. For example, if you click on Code view button
 you can copy HTML code directly into the text.
you can copy HTML code directly into the text.Type in the text you want to use into the body of the Richtext box - in our example, we will insert the text ‘Training Details’ (the title we want to use for the first panel in our form), bold it, choose font size 14 and a blue colour scheme:

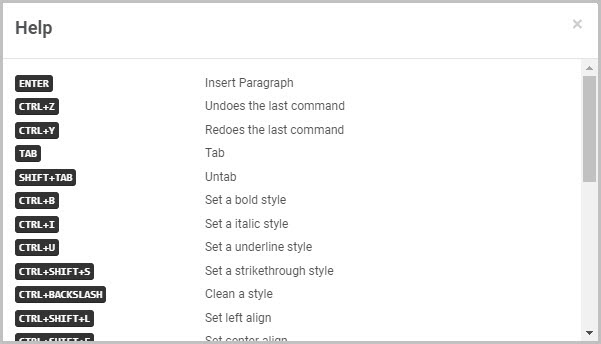
You can click on the Help button
 to get a list of over 20 keyboard shortcuts that you can use to style your text.
to get a list of over 20 keyboard shortcuts that you can use to style your text.
Click on the Ellipsis button
 if you want to add an expression - see Expression builder for more details.
if you want to add an expression - see Expression builder for more details. -
Colour scheme - You can choose from Navy, Green, Blue, Amber, Red or White Colours for your rich text background.
-
Once you have completed the New field - Richtext dialog box, click OK
 and the new Richtext field will be added to your form.
and the new Richtext field will be added to your form.
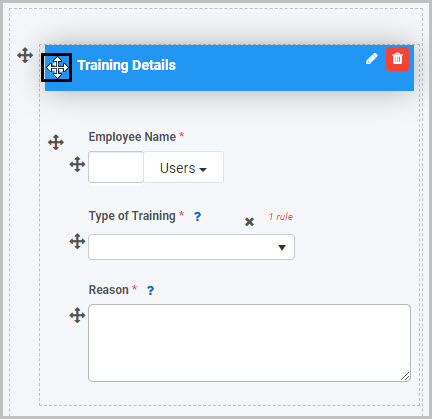
In our example, it is inserted at the bottom of the panel we added it to. The same steps can be repeated in order to insert a Richtext heading in the second panel, titled ‘Approval Decision’.

By default, the Richtext Title will not be shown (unless you choose to display it, by selecting the Show title checkbox in the Field properties menu to the right).
How to edit, move and delete Richtext fields
To edit a Richtext field:
- Select the field (by either clicking on the field title or on the field’s Drag handle button
 ).
). - Click on the Edit field button (Pen icon)
 .
.

The Edit field - Richtext dialog box will open, enabling you to choose from the same range of options as appear in the New field - Richtext dialog box (as already discussed in How to get started).

To move a Richtext field:
- Select the field’s Drag handle button
 .
. - Drag and drop the field wherever you want to move it to within your form.
In our example, we can move the new Richtext heading to the top of the first panel in the Training Approval form:

To delete a Richtext field from your form:
-
Select the field (by clicking on the Drag handle button
 ).
). -
Click on the Bin/Trash button
 .
. -
Click on OK to confirm. Click on Cancel if you wish to cancel the deletion.
How to preview your Richtext field
To see how your Richtext field or fields will look to a user on a PC or mobile phone:
- Save your changes.
- Click on the Preview button
 .
. - Click on Desktop preview button
 to see how the form will look when viewed on a PC or click on the Mobile preview button
to see how the form will look when viewed on a PC or click on the Mobile preview button  to see how it will look on a mobile phone.
to see how it will look on a mobile phone.
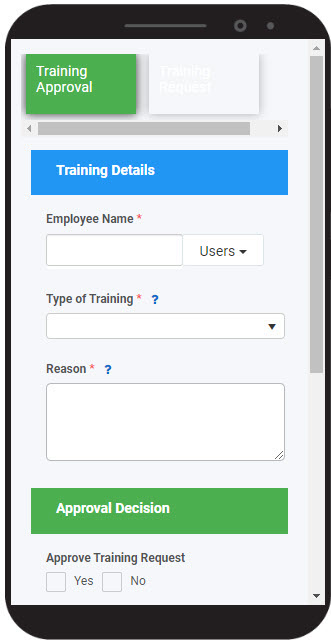
From our example, the new Richtext headings - ‘Training Details’ and ‘Approval Decision’ - could look like this when a user views the form on their mobile phone:

How to edit Richtext field properties
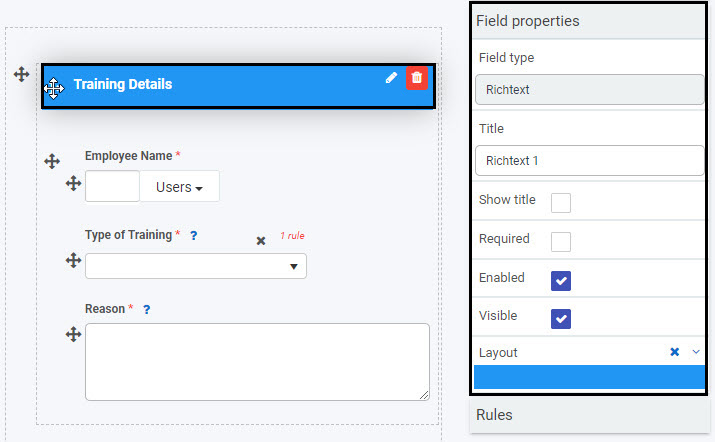
To view or edit the field properties associated with a Richtext field, select the field (by clicking on the title or drag handle button  ) - the Field properties menu will appear in the right-hand pane.
) - the Field properties menu will appear in the right-hand pane.

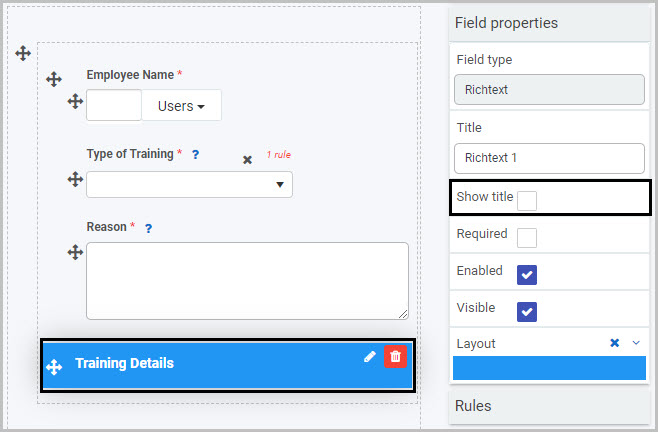
In the example shown here, the Field properties associated with the ‘Training Details’ Richtext field include:
- Field type - Richtext
- Title - the title of the Richtext field (default name ‘Richtext 1’ unless you change this)
- Show title - this is not selected, which means that the Richtext title will not be shown in the form
- Required - this is not selected, so the Richtext field is not a mandatory field for the user to complete
- Enabled - the field is enabled so the user can edit it (not relevant for a richtext heading which the user will not interact with)
- Visible - this is selected, so the Richtext field will be visible to users
- Layout - the width of the blue bar can be adjusted to change the width of the Richtext field on PC or mobile. To view the mobile width, click on the expand button
 to the right of the Layout option.
to the right of the Layout option.
To learn more about the different options within the Field properties menu, go to Field Properties.
Saving changes and version history
Make sure to save any changes you make by clicking on the Save button  . You will always have the option to revert back to previous versions of your form by clicking the Design Version History
. You will always have the option to revert back to previous versions of your form by clicking the Design Version History  button in the top right corner.
button in the top right corner.
What’s next 
Now that you’ve learned about the Richtext control, find out more about the other types of Layout fields you can add to a Kianda process: