A dashboard Link widget can be used to create a button link on a dashboard page that initiates a new process instance (by bringing the user straight into the first form of a particular process), links to another dashboard or links to an external website.
How to get started
To add a Link widget to a dashboard:
-
Open the relevant dashboard page. To learn how to create your first dashboard page, go to How to create a dashboard page.
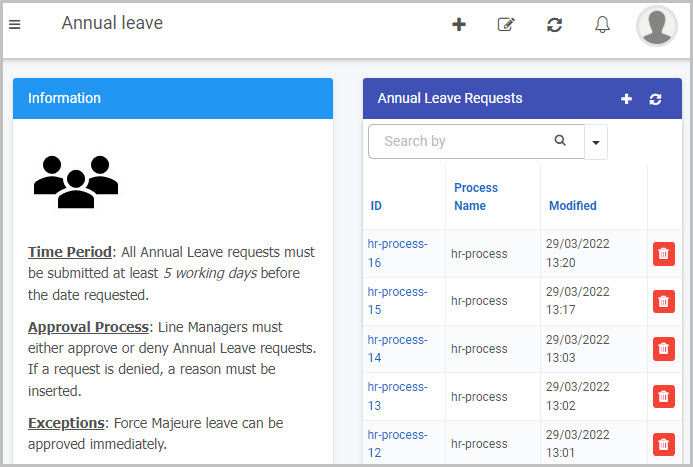
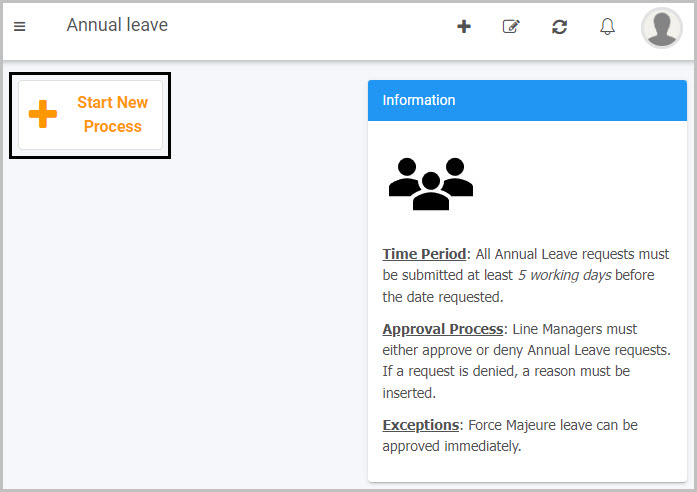
For this example, we’ll open a dashboard page called ‘Annual Leave’ that currently has a Rich Text widget and List widget on it:

-
Click on the Edit current page button from the top dashboard menu to go into Dashboard Edit mode (in which the Widget menu, Settings button
 , Bin/Trash button
, Bin/Trash button  and Add layout container button
and Add layout container button  are available):
are available):
-
Click on the Link widget button in the Dashboard Widget menu.

-
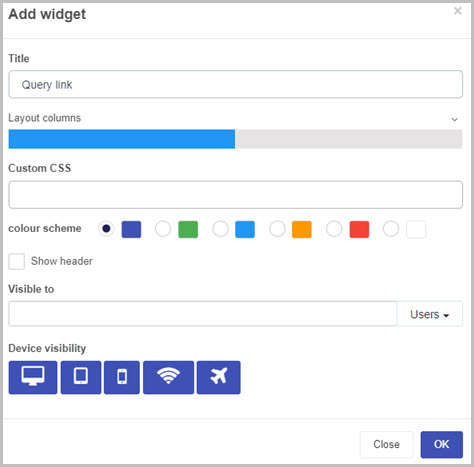
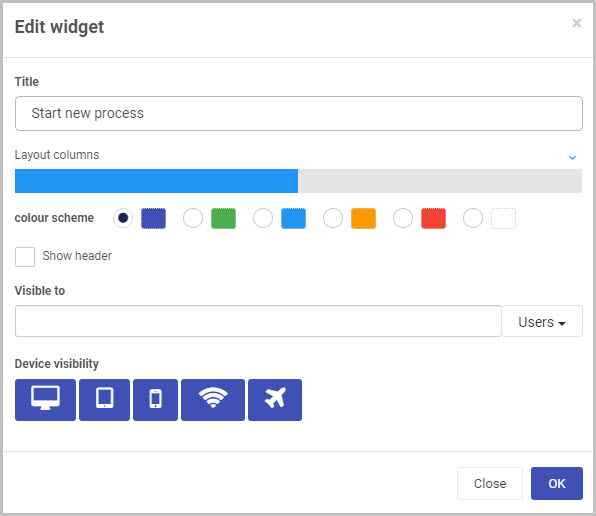
The Add widget dialog box opens with a range of options for your new Link widget.

Choose the options you want:
-
Title - You can insert the title you want for your Link widget. In our example, we’ll call it ‘Start New Process’.
-
Layout columns - You can choose how wide you want your Link widget to be. You can choose from 1 to 12 columns in width by clicking on the blue bar. For example click half-way across the blue bar to create a widget that is 6 columns wide, or click to the very end of the bar to create a column that is 12 columns wide.
-
Custom CSS - You can add a custom CSS class name to your link widget which you can use this to style the link. To learn more on adding CSS to your platform, visit Global CSS.
-
Colour scheme - You can choose from six colour options for the header of the widget (Navy, Green, Blue, Amber, Red or White), if you choose to display it.
-
Show header - You can choose whether or not you want the header of your Dashboard widget to be shown. You will need to select this checkbox if you want the Link widget header to be displayed, as it is not selected by default. If the widget header is not shown, the user will just see the link button.
-
Visible to - You can choose who will be able to see the Link widget. Select single or multiple Users or Groups, or a combination of the two. You can use the menu on the right to either filter the drop-down list by Users or Groups. To find out more about pre-defined Groups on Kianda, go to Users & Groups.
-
Note - Dashboard page security: When a dashboard page is first created, the users(s)/group(s) who will be able to view the dashboard are selected in the ‘Visible to’ option in the Create dashboard page dialog box (see Step 3 in How to create a Dashboard page).
You can also edit or update this setting at any point to change who has permission to view a particular dashboard page. This higher dashboard-level security setting will take precedence over the security settings (‘Visible to’) that are applied to the individual widgets within the dashboard (such as a Link widget, in this case).
See Dashboard security and Widget security for more information.
-
-
Device visibility - You can choose what devices and types of internet connections the dashboard Link widget will be visible on - select all the options you want from Desktop, Tablet, Mobile, Wi-Fi and Flight mode as to when the device can view the dashboards. By default, all options are selected.

-
-
Click on OK when you’ve completed the Add widget dialog box.
-
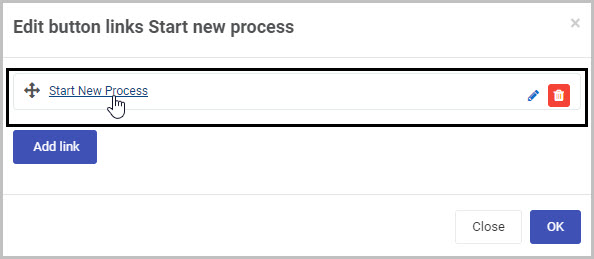
An Edit button links dialog box automatically opens showing the Link widget title you inserted in the Add widget dialog box:

Click on the title of the Link widget or on the Edit link button
 to open the Edit link dialog box.
to open the Edit link dialog box.Note: You can click on the Add link button to add more link buttons to the Link widget. You will be able to edit the options relating to each of these individual link buttons by clicking on their title or on their Edit link button.
-
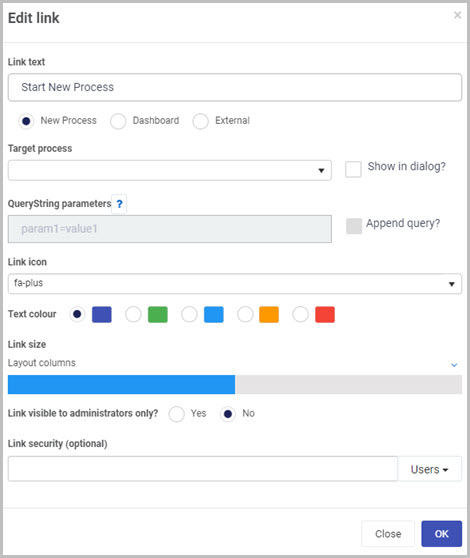
Select the options you want for this link button in your Link widget in the Edit link dialog box.

The options available for your Link widget include:
-
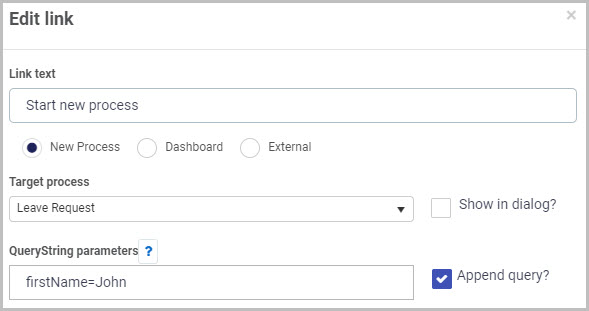
Link text - You can insert the text you want to appear on your Link widget button.
-
New Process/ Dashboard/ External - You can select whether you want the Link widget to link to a new instance of an existing Kianda process, to an existing dashboard or to an external website.
-
If you select to link to a New Process:
-
Click on the down arrow in the Target process field to open a drop-down list of Kianda processes.
-
Select the Kianda process that you want to open when the user clicks on the Link widget. You can type the start of a process name into the field so the drop-down list is filtered to show processes starting with that letter or word.
In our example, we will select the ‘Annual leave request and approval process’ as the Target process for our new Link widget; this will mean that a new instance of the ‘Annual Leave request form’ will open when the user clicks on the ‘Start New Process’ Link widget button on the dashboard.
-
If you want the process to open in a pop-up dialog box without the user leaving the dashboard page, select the Show in dialog? checkbox. Otherwise, the user will be brought directly into the first form in the process that you have linked to.
-
-
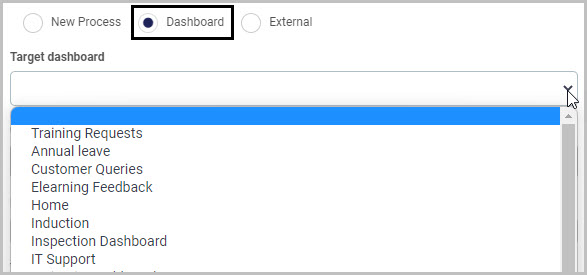
If you select to link to a Dashboard, the option below it changes to Target dashboard’:
-
Click on the down arrow in the Target dashboard field to open a drop-down-list of Kianda processes.

-
Select the Kianda dashboard that you want to open when the user clicks on the link button.
-
-
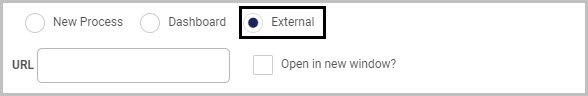
If you select to link to an External website, two options display below it - URL and ‘Open in new window?’:

- Insert the URL you want the user to be brought to when they click on the Link widget.
- Select the ‘Open in new window?’ checkbox if you want the external website to open in a new window.
-
-
QueryString parameters - QueryString parameters can be added to the URL of the destination selected. You must define a process or dashboard as a destination to add a QueryString to the URL. To learn more about query strings, visit Query Strings.
-
Append Query - there are two ways the append query works, that depends whether it redirects you to a Process or a Dashboard. When redirecting to a process, you should always check this box as the query will not automatically append to your URL. When redirecting to a dashboard and the checkbox is checked, the query will append to the existing query string. But if the checkbox is unchecked, the query string will be overwritten. This is useful when working when passing query string parameters through multiple dashboards.
As an example, let’s say that when the user clicks on the link in the Link widget, you want the First Name field of the new Annual Leave Request form they are brought to to be pre-populated with the name ‘John’.To do this, insert the unique name of that field, as well as the value you want that field to be pre-populated with into the QueryString parameters box - in this case that will be ‘firstName=John’. [The grey text that appears in the QueryString parameters field when you open the dialog box - param1=value1 is just placeholder text.]

-
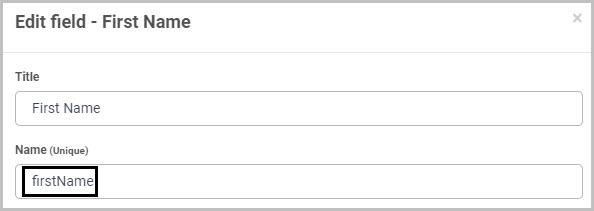
Note: The unique name of a field can be found by selecting the field in the form it is in and clicking on the Edit field button. The field’s unique name can then be copied from the Name (Unique) field.
In our example, the unique name of the ‘First Name’ field in the ‘Leave Request’ form is ‘firstName’:

-
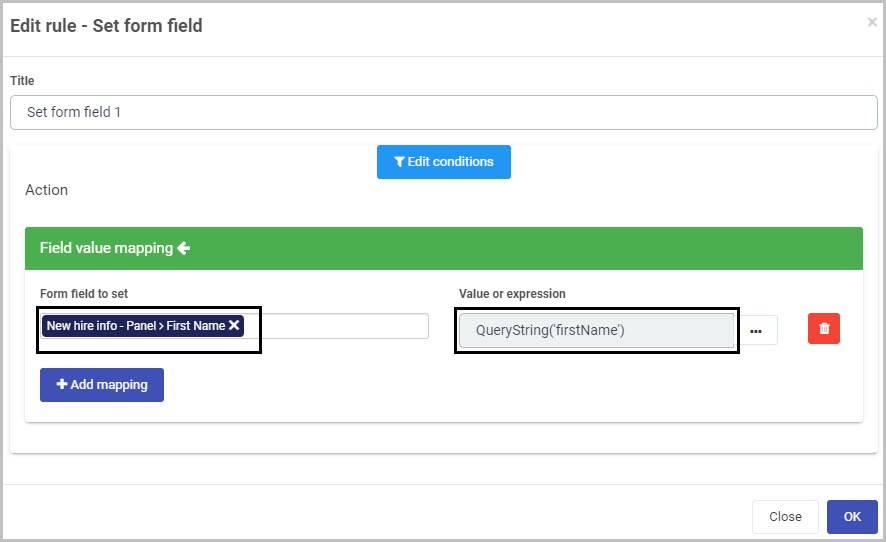
For our query string parameter example to work, we now need to add an On load Set form field rule (that is, a rule that is executed when the form is opened that will run a query string to automatically populate a field in the form).
To do this, we go to Designer, and add a Set form field rule to execute when the form is loaded. In our example, the rule will set the ‘First Name’ field when the form is loaded:

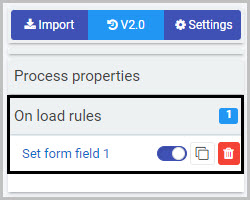
Once the rule has been saved, it can be viewed in the On load rules section of the right side menu when the process is opened:

To learn more about the Set form field rule, go to Set form field rule or to learn more about Rules in general, see Rules.
-
-
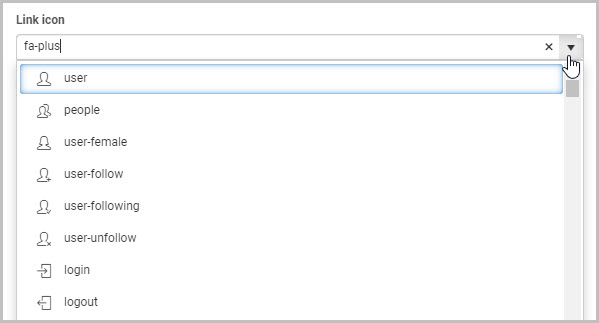
Link icon - You can choose the icon you want to appear on your Link widget button. Click on the down arrow and select the icon you want to use from the large number of options available.

-
Text colour - You can choose the colour of the text that appears on the Link widget button. For example, if we choose orange, our Link widget button could look like this:

-
Link size - You can choose the width of the Link widget button, from 1 column wide to 12 columns wide. Change the width by clicking on the blue bar.
-
Link visible to administrators only? - Select Yes if you want to limit the visibility of this particular link button in the Link widget to Kianda Administrators only.
-
Link security (optional) - You can limit visibility of this link button - the ‘Start New Process’ link, in our example - in the Link widget by selecting the user(s) and/or group(s) you want to be able to see it on the dashboard.
If you choose ‘Yes’ to the ‘Link visible to administrators only’ option, you could then add in other users (in addition to administrators) who you want to be able to see the link button using this ‘Link security’ option.
Note: If you have multiple button links in your Link widget, you can limit the users/groups who can view each of the link buttons within that Link widget.
-
-
Click on the OK button when you are finished choosing the options you want for your Link widget (or click on Close to exit the Edit link dialog box without saving).
-
Your Link widget will now be displayed on your dashboard. Click on Save
 in the dashboard top menu to save the insertion of the new widget.
in the dashboard top menu to save the insertion of the new widget.
How to edit Link Text widgets
To edit a Link widget on a dashboard:
-
In the dashboard, click on the Edit current page button
 in the top menu to view the page in Dashboard Edit mode (in which the Widget menu, Settings button
in the top menu to view the page in Dashboard Edit mode (in which the Widget menu, Settings button  and Bin/Trash button
and Bin/Trash button  are available).
are available). -
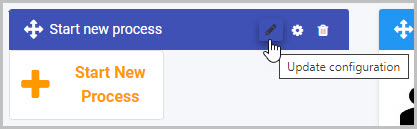
Click on the Link widget’s Update configuration (Edit) button
 .
.
-
The Edit button links dialog box opens, enabling you to make whatever changes you want to the link button(s) in the Link widget using the same range of options as outlined in Step 6 of How to get started.
-
Making the changes you want and then click OK.
-
The updated Link widget will be shown on the Dashboard. Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
How to move Link widgets
To move a Link widget on a dashboard:
- On your dashboard, click on the Edit current page button
 in the top menu to go into Dashboard Edit mode.
in the top menu to go into Dashboard Edit mode. - Select the widget’s drag handle button
 .
. - Drag and drop the widget where you want it to go on your dashboard.
- Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
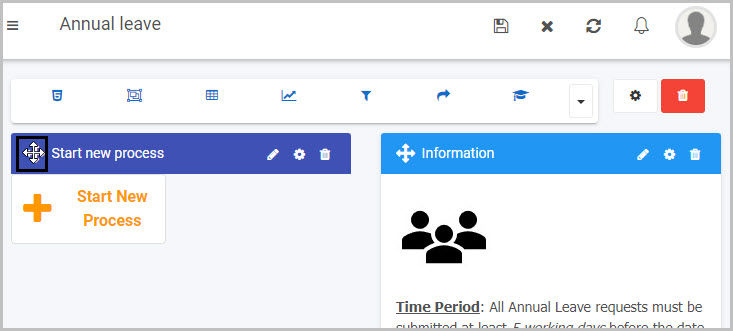
In our example, we could move the new Link widget to the top left of the dashboard:

How to delete Link widgets
To delete a Link widget from your dashboard:
-
On your dashboard, click on the Edit current page button
 in the top menu to go into Dashboard Edit mode.
in the top menu to go into Dashboard Edit mode. -
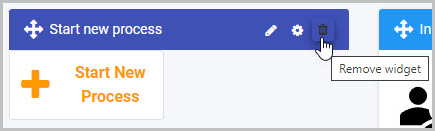
Click on the widget’s Remove widget (Bin/Trash icon) button
 .
.
-
A Delete widget dialog box will open. Click on OK to delete the widget (or click on Cancel if you wish to cancel the deletion).

-
Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
How to edit Link widget settings
To update or edit your Link widget settings:
-
On your dashboard, click on the Edit current page button
 in the top menu to go into Dashboard Edit mode.
in the top menu to go into Dashboard Edit mode. -
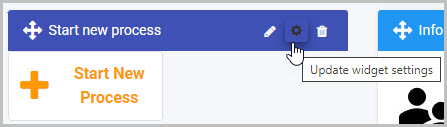
Click on the Update widget settings (Cog) button
 .
.
-
The Edit widget dialog box will open, enabling you to make changes to any of the available options (the same options as were available in the Add widget dialog box discussed in Step 4 of How to get started).

In our example, we could choose to reduce the width of the Link widget to be 4 columns wide, by clicking to the left of the existing blue bar.
-
Click on OK to confirm the changes you’ve made to the widget settings (or click on Close if you don’t want to retain any changes).
-
The updated Link widget will display on your dashboard. Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
Saving changes
Make sure to save any changes you make to your Link widget by clicking on the Save button  in the dashboard top menu. If you leave the dashboard without saving the changes you have made to a widget, the next time you visit the dashboard it won’t include any of the changes made to it since the dashboard page was last saved.
in the dashboard top menu. If you leave the dashboard without saving the changes you have made to a widget, the next time you visit the dashboard it won’t include any of the changes made to it since the dashboard page was last saved.
What’s next 
Now that you’ve learned about the Dashboard Link widget, find out more about the other types of Dashboard widgets you can add to your Kianda dashboard: