HTML widget
A dashboard Rich Text widget can be used to create custom rich text content on a dashboard page, such as an attractive banner or heading. It can provide optimum formatting options, such as bold and italics and the option to insert images or links.
How to get started
To add a Rich Text widget to a dashboard:
-
Open the relevant dashboard page. To learn how to create your first dashboard page, go to How to create a dashboard page.
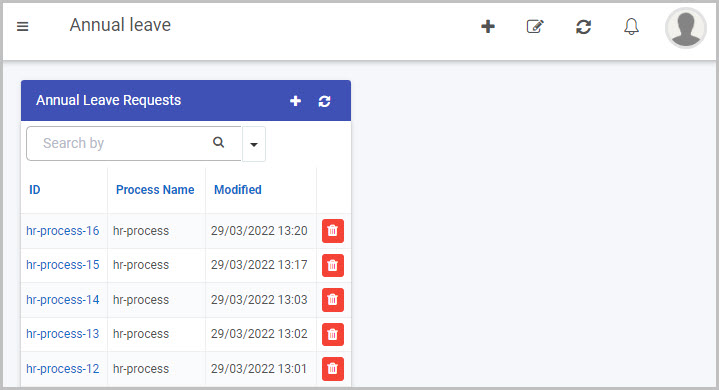
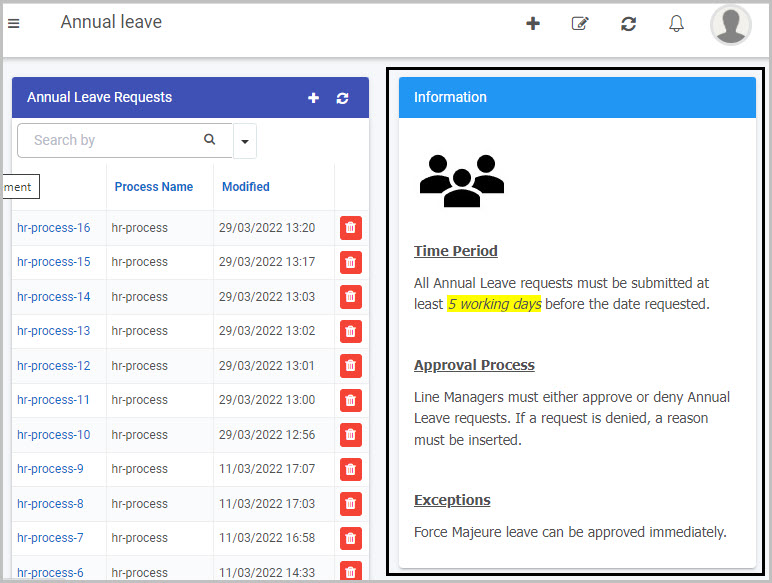
For this example, we’ll open a dashboard page called ‘Annual Leave’ that currently only has a List widget on it:

-
Click on the Edit current page button from the top dashboard menu to go into Dashboard Edit mode (in which the Widget menu, Settings button
 , Bin/Trash button
, Bin/Trash button  and Add layout container button
and Add layout container button  are available):
are available):
-
Click on the Rich Text widget button in the Dashboard Widget menu.

-
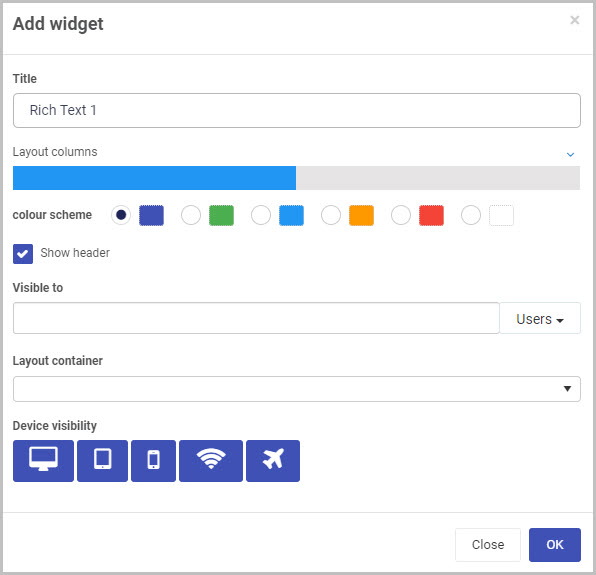
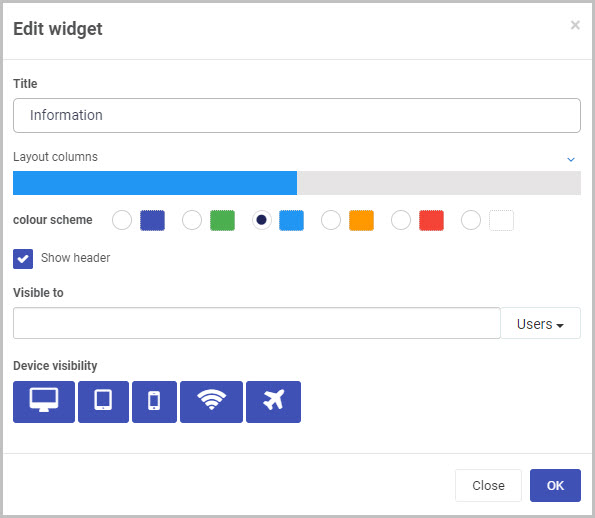
The Add widget dialog box opens with a range of options for your new Rich Text widget.

Choose the options you want:
-
Title - You can insert the title you want for your Rich Text widget. In our example, we’ll call it ‘Information’.
-
Layout columns - You can choose how wide you want your Rich Text widget to be. You can choose from 1 to 12 columns in width by clicking on the blue bar. For example click half-way across the blue bar to create a widget that is 6 columns wide, or click on the right of the blue bar to create a column that is 12 columns wide.
-
Colour scheme - You can choose from six colour options for the header of the widget (Navy, Green, Blue, Amber, Red or White).
-
Show header - You can choose whether or not you want the header of your Dashboard widget to be shown.
-
Visible to - You can determine who will be able to see the Rich Text widget. You can select single or multiple Users or Groups, or a combination of the two. You can select Users or Groups in the right-hand menu so that the options shown in the drop-down list are either individual users or Groups.
To find out more about pre-defined Groups on Kianda, go to Users & Groups.
-
Note - Dashboard page security: When a dashboard page is first created, the users(s)/group(s) who will be able to view the dashboard are selected in the ‘Visible to’ option in the Create dashboard page dialog box (see Step 3 in How to create a Dashboard page).
You can also edit or update this setting at any point to change who has permission to view a particular dashboard page. This higher dashboard-level security setting will take precedence over the security settings (‘Visible to’) that are applied to the individual widgets within the dashboard (such as the Rich Text widget, in this case).
See Dashboard security and Widget security for more information.
-
-
Layout container - This option will only display if you have already created layout containers for your Dashboard page. Here, you can select which layout container you want your new Link widget to be placed in.
A layout container is a simple way to organise, arrange and move the widgets you add to your dashboard. To learn more about layout containers, go to How to add layout containers to a Dashboard page.
In this example, we can select to place our new Rich Text widget into one of three layout containers - Top, Middle or Bottom:

-
Device visibility - You can choose what devices and types of internet connections the dashboard Rich Text widget will be visible on - select all the options you want from Desktop, Tablet, Mobile, Wi-Fi and Flight mode as to when the device can view the dashboards. By default, all options are selected.
-

-
Click on OK when you’ve completed the Add widget dialog box.
-
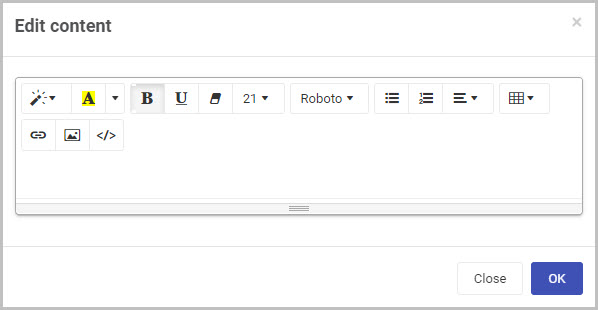
An Edit content dialog box automatically opens:

-
Insert the content you want to appear in your Rich Text widget by using the available options.
-
Insert the text you want to appear in the body of the Edit content dialog box. You can choose from an wide array of styles and formats, including: Style, Colour, Bold, Underline, Remove font style, Font size, Font family, Unordered list, Ordered list, Paragraph, and Table.
-
You can also choose to insert a Link or Picture or to switch to Code view (if you click on Code view button
 you can copy HTML code directly into the text).
you can copy HTML code directly into the text). -
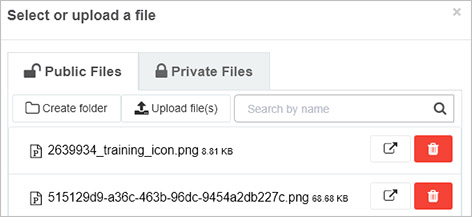
If you click on the Picture button
 you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system, you can also create a folder, upload or delete a file.
you will be redirected to the File storage area where you can search for existing images stored in the Kianda file system, you can also create a folder, upload or delete a file.

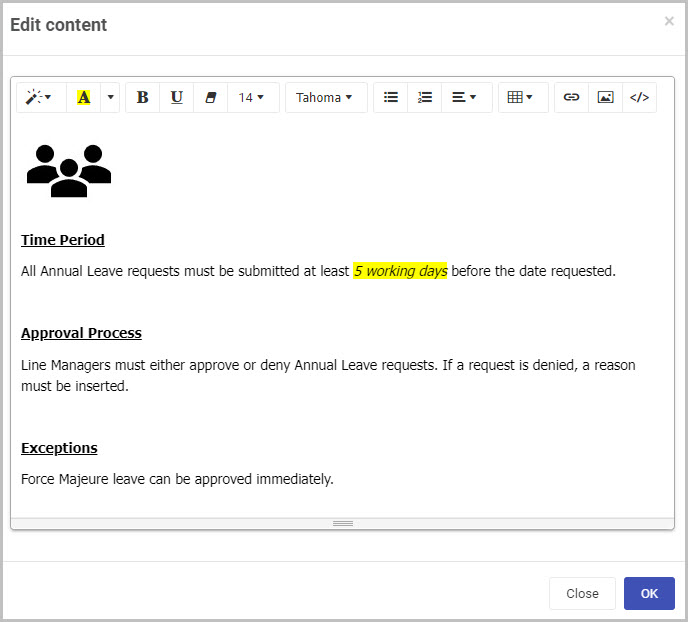
For our example, we will insert text details relating to the Annual Leave dashboard, format them as we want, and also insert a suitable image:

-
-
Click on the OK button when you are finished inserting the content you want in your Rich Text widget or click on Close to exit the dialog box without saving.
-
Your Rich Text widget will now be displayed on your dashboard. Click on Save
 in the dashboard top menu to save the insertion of the new widget.
in the dashboard top menu to save the insertion of the new widget.
How to edit Rich Text widgets
To edit a Rich Text widget on a dashboard:
-
In the dashboard, click on the Edit current page button
 in the top menu to view the page in Dashboard Edit mode (in which the Widget menu, Settings button
in the top menu to view the page in Dashboard Edit mode (in which the Widget menu, Settings button  and Bin/Trash button
and Bin/Trash button  are available).
are available). -
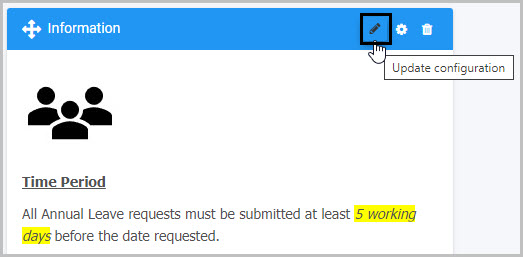
Click on the Rich Text widget’s Update configuration (Edit) button
 .
.
-
The Edit content dialog box opens, enabling you to make whatever changes you want to the content of the Rich Text widget using the same range of options as outlined in Step 6 of How to get started.
-
Making the changes you want and then click OK.
-
The updated Rich Text widget will be shown on the Dashboard. Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
How to move Rich Text widgets
To move a Rich Text widget on a dashboard:
- On your dashboard, click on the Edit current page button
 in the top menu to go into Dashboard Edit mode.
in the top menu to go into Dashboard Edit mode. - Select the widget’s drag handle button
 .
. - Drag and drop the widget where you want it to go on your dashboard.
- Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
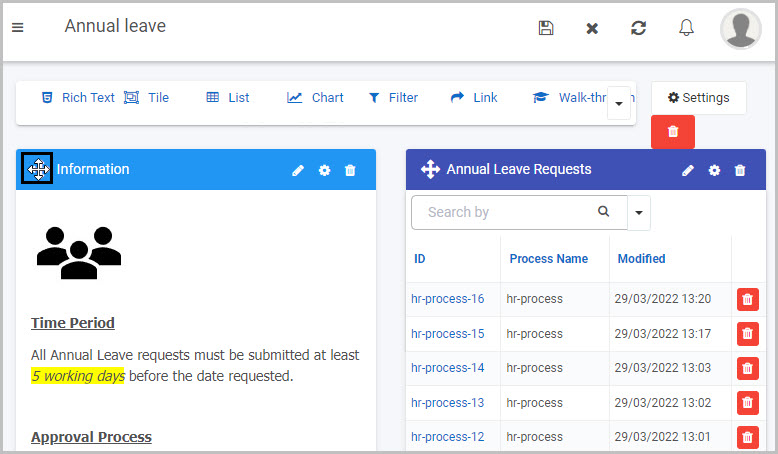
In our example, we could move the new Rich Text widget to the left of the List widget:

How to delete Rich Text widgets
To delete a Rich Text widget from your dashboard:
-
On your dashboard, click on the Edit current page button
 in the top menu to go into Dashboard Edit mode.
in the top menu to go into Dashboard Edit mode. -
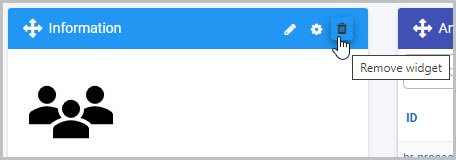
Click on the widget’s Remove widget (Bin/Trash icon) button
 .
.
-
A Delete widget dialog box will open. Click on OK to delete the widget (or click on Cancel if you wish to cancel the deletion).

-
Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
How to edit Rich Text widget settings
To update or edit your Rich Text widget settings:
-
On your dashboard, click on the Edit current page button
 in the top menu to go into Dashboard Edit mode.
in the top menu to go into Dashboard Edit mode. -
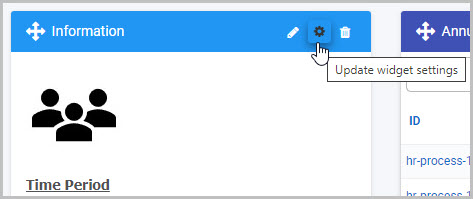
Click on the Update widget settings (Cog) button
 .
.
-
The Edit widget dialog box will open, enabling you to make changes to any of the available options (the same options as were available in the Create widget dialog box discussed in Step 4 of How to get started).

In our example, we could choose to make increase the width of the Rich Text widget to be 7 columns wide, by clicking to the right of the existing blue bar.
-
Click on OK to confirm the changes you’ve made to the widget settings (or click on Close if you don’t want to retain any changes).
-
The updated Rich Text widget will display on your dashboard. Click on Save
 in the dashboard top menu to save the changes you’ve made.
in the dashboard top menu to save the changes you’ve made.
Saving changes
Make sure to save any changes you make to your Rich Text widget by clicking on the Save button  in the dashboard top menu. If you leave the dashboard without saving the changes you have made to a widget, the next time you visit the dashboard it won’t include any of the changes made to it since the dashboard page was last saved.
in the dashboard top menu. If you leave the dashboard without saving the changes you have made to a widget, the next time you visit the dashboard it won’t include any of the changes made to it since the dashboard page was last saved.
What’s next 
Now that you’ve learned about the Dashboard Rich Text widget, find out more about the other types of Dashboard widget you can add to your Kianda dashboard: