This is the multi-page printable view of this section.
Click here to print.
Return to the regular view of this page.
Troubleshooting
Introduction
Your Kianda environment is designed to be an intuitive, user-friendly workspace with built-in features like Kianda Previewer that support quick prototyping and testing. To support your work there are also a number of additional features that you can use to troubleshoot issues. The categories of troubleshooting include:
Click on each of the links above to read more. Version history management is introduced below.
Version history management
Version history management is useful for troubleshooting but also during audits, to see specifically changes made and who executed those changes.
Your Kianda workspace cleverly allows you to manage process design and process instance versioning so that administrators can see what has happened at specific moments during process execution and roll-back to earlier versions if needed.
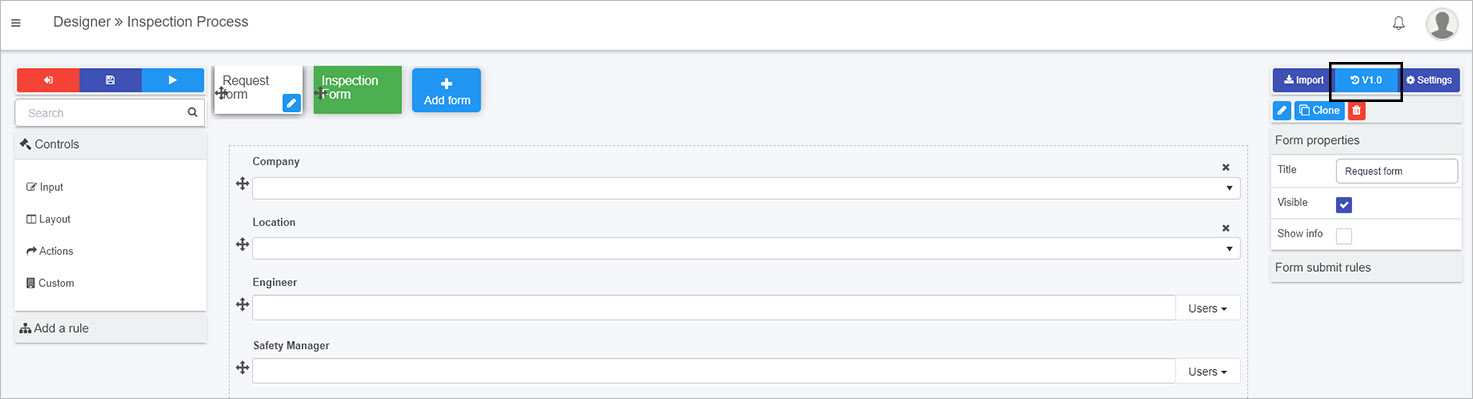
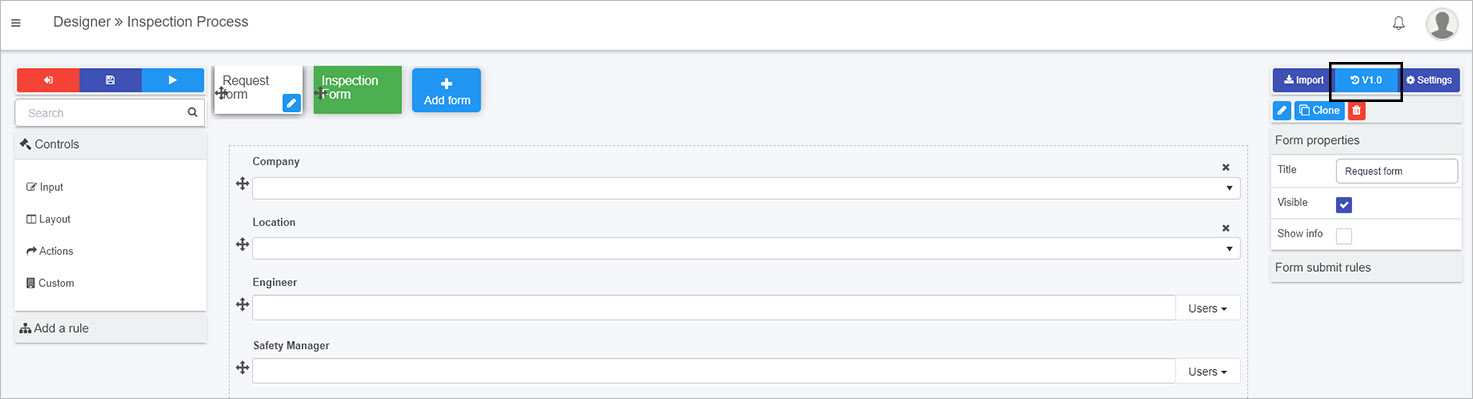
Kianda Designer allows administrators or those with the design business process role, to update process designs. The platform keeps a record of all versions previously created. The current or active version of a process is always visible in the right-hand pane, for example V1.0 for the ‘Inspection Process’ as shown below.

The first version of a process is always 0.1 and each time the Save button  is clicked, the version will increment to 0.2 and so on. Once the process is published the version changes to 1.0 and increments to 2.0 and so on with each publication.
is clicked, the version will increment to 0.2 and so on. Once the process is published the version changes to 1.0 and increments to 2.0 and so on with each publication.
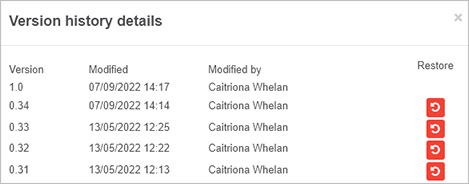
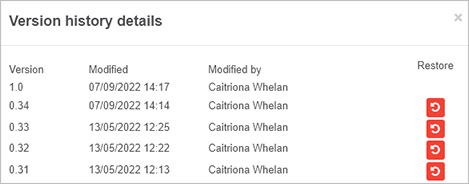
Clicking on the Design version history button itself opens the Version history details dialog box.

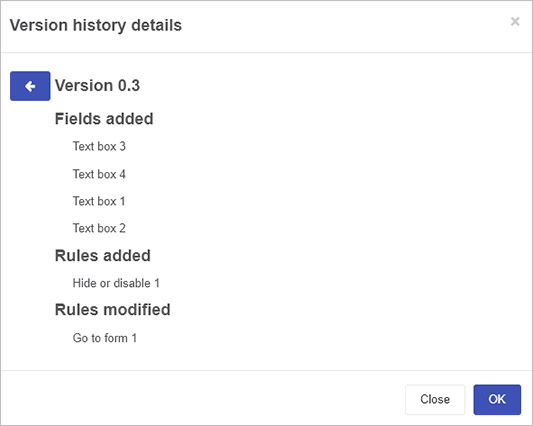
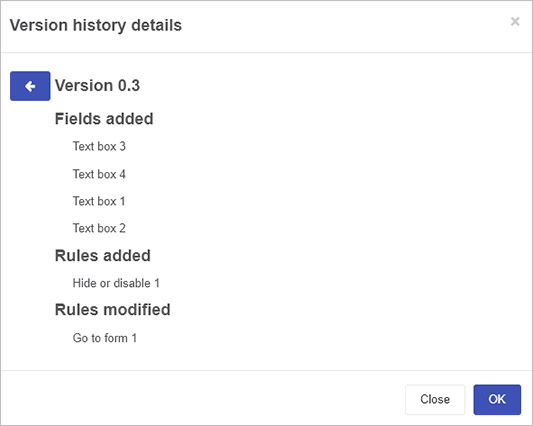
Here you can see when a process design was modified and by whom. Clicking on the version number itself releases details of changes made, for example forms, fields and rules that were added, modified or removed.

At any time an older version of the design can be reinstated by clicking on the Restore button  beside a particular version.
beside a particular version.
This level of detail provides a precise way to monitor what is happening with a process design and to control which version should be the current version in an easy-to-use interface. The Version history page provides a step-by-step guide on how to view version history.
When a process design has been published, and data captured using that design, then the Process instance version history provides a useful way to see how and when a process design has been used and who has captured data using that design. Click on the link to read more details.
What’s next 
Find out more about other troubleshooting features:
1 - Version history and auditing
Introduction
As an administrator you can test process designs using the Previewer and roll-back to earlier versions using the steps in Version history page. In addition to managing process design version history, as an administrator you can manage process instance history using the Process history feature. This will allow administrators to view when data has been saved for a particular record, who has saved the data and the changes made going from one version of the record to another.
Prerequisites
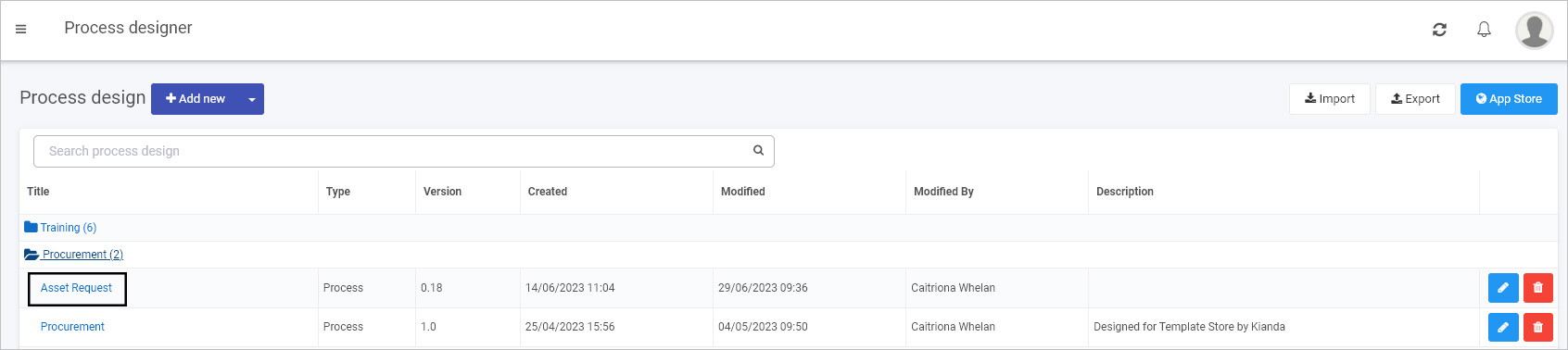
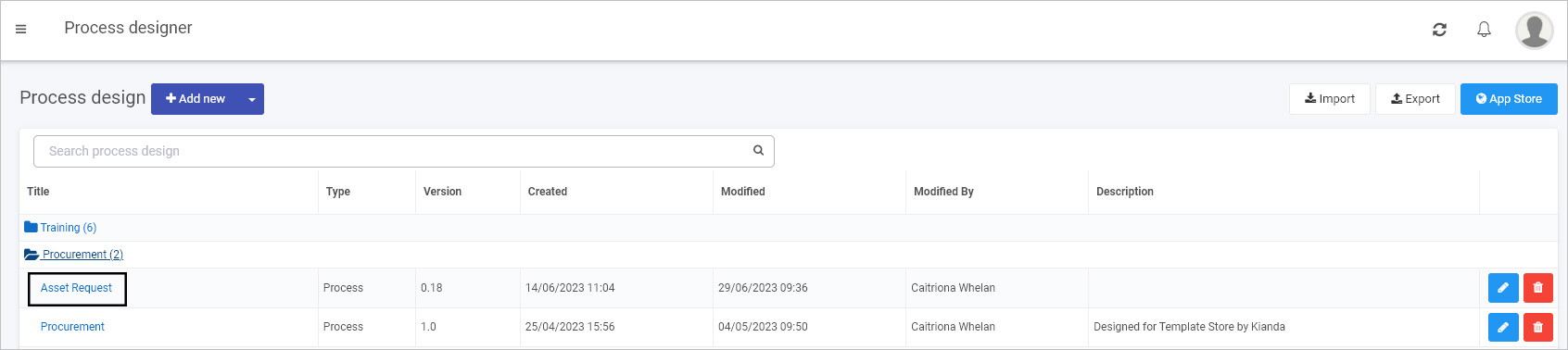
Before getting started, consider a particular process that requires investigation, using the name of the process design found in the Process designer page, for example Asset Request is a chosen process design as shown in the image below.

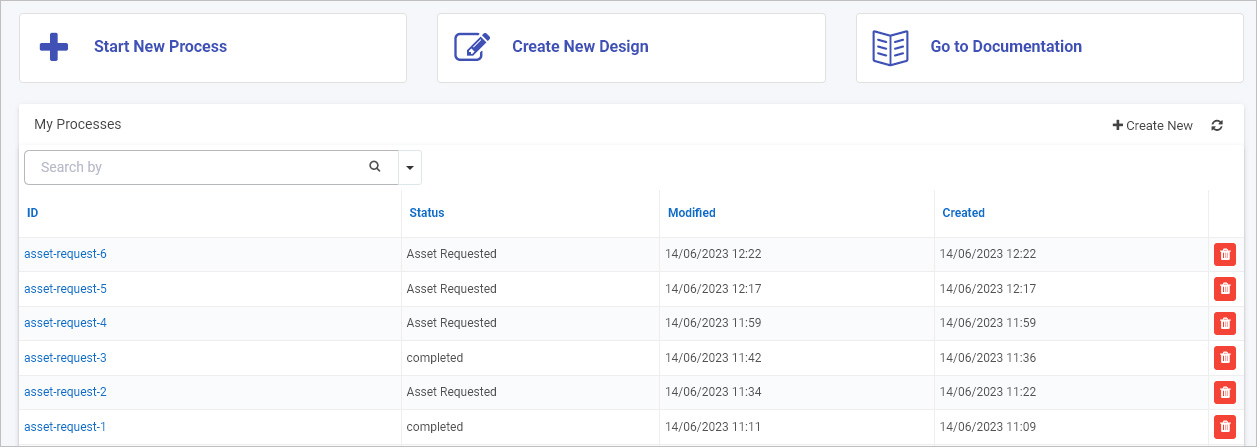
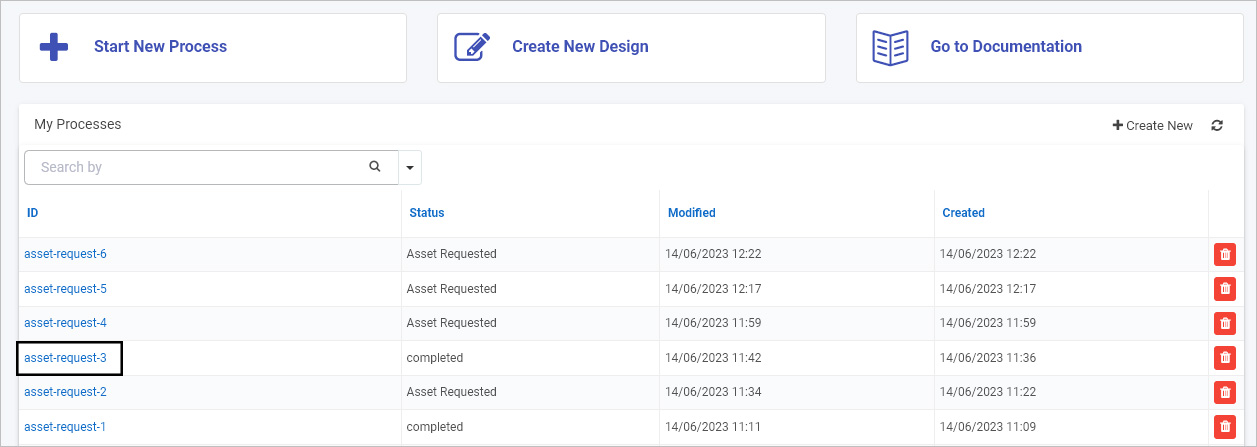
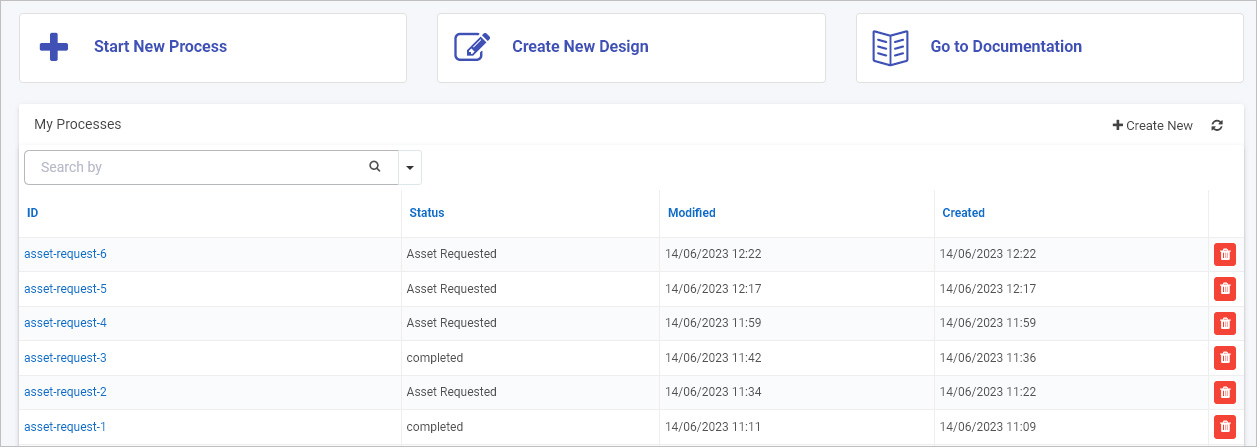
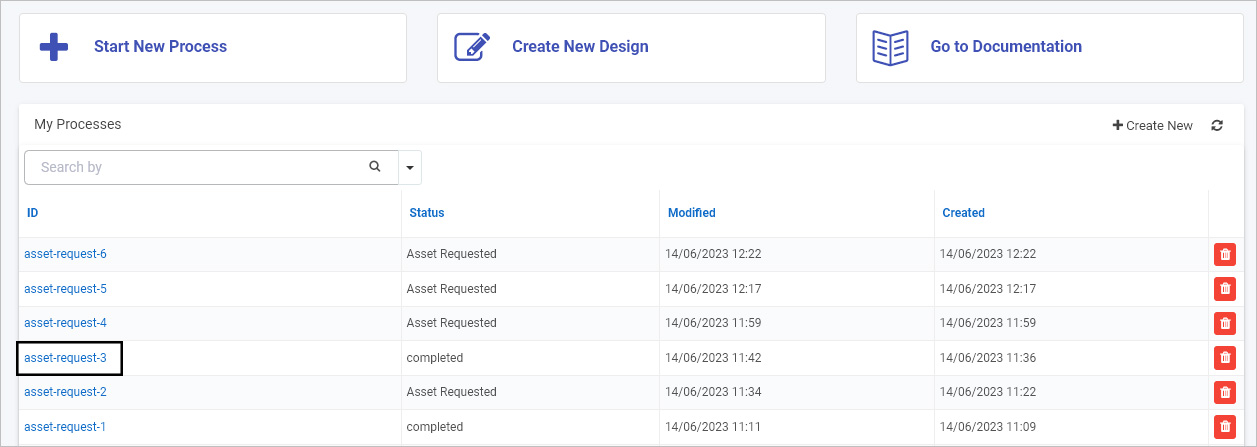
Then check the records or instances of the process design by going to or creating a dashboard page and viewing a List widget that is linked to that process design. For example in the image below there are six process instances for the Asset Request design. We can investigate one of these in the steps below.

Process instance version history
Process instances can be accessed from a list widget in a dashboard page linked to the process design. Access to the dashboard and list widget can be set using security settings, see Dashboard security.

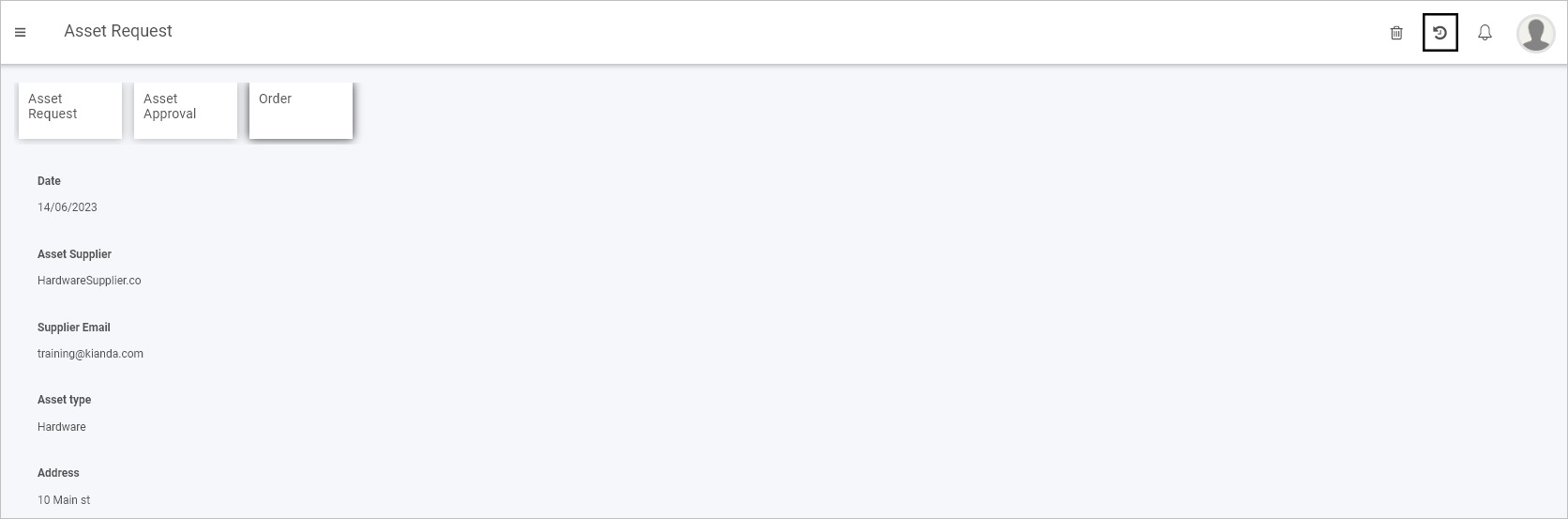
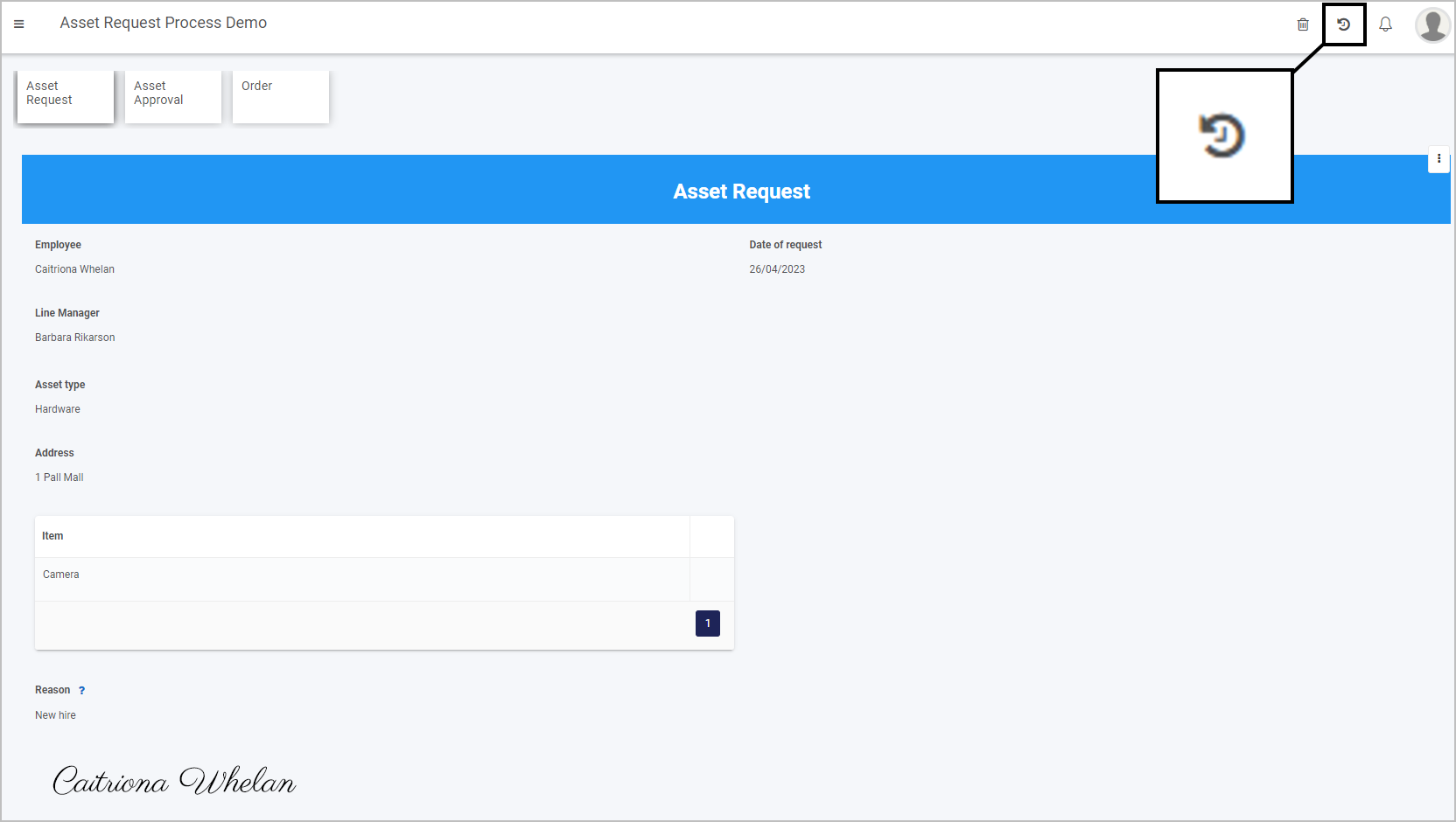
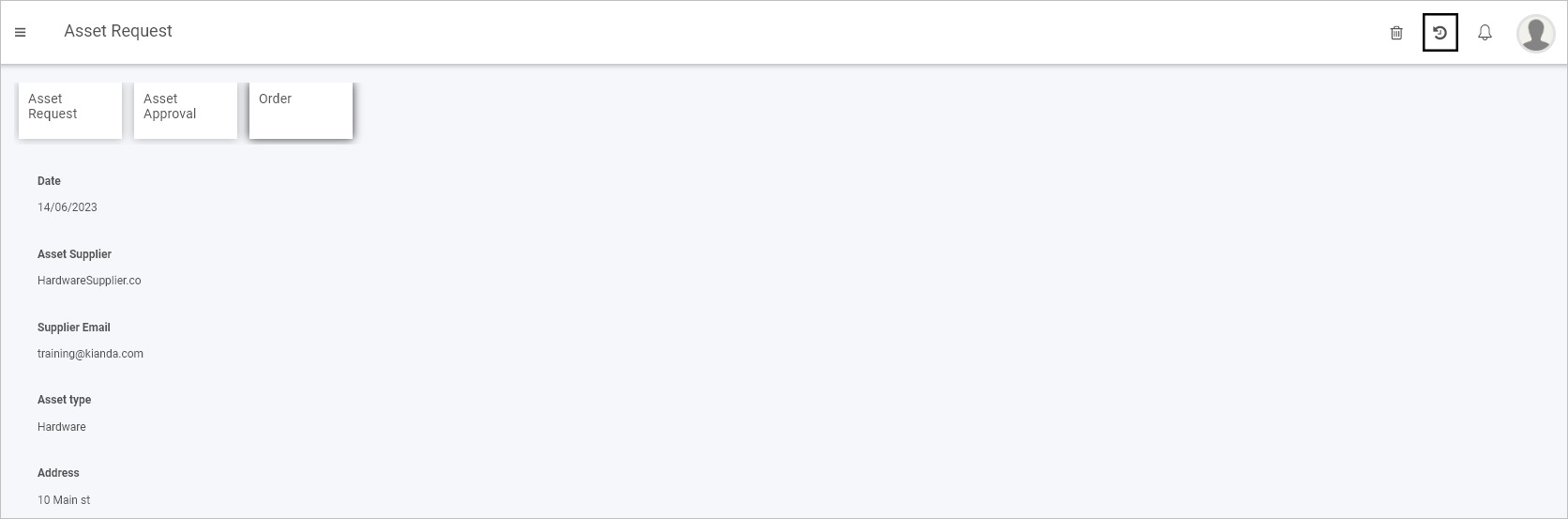
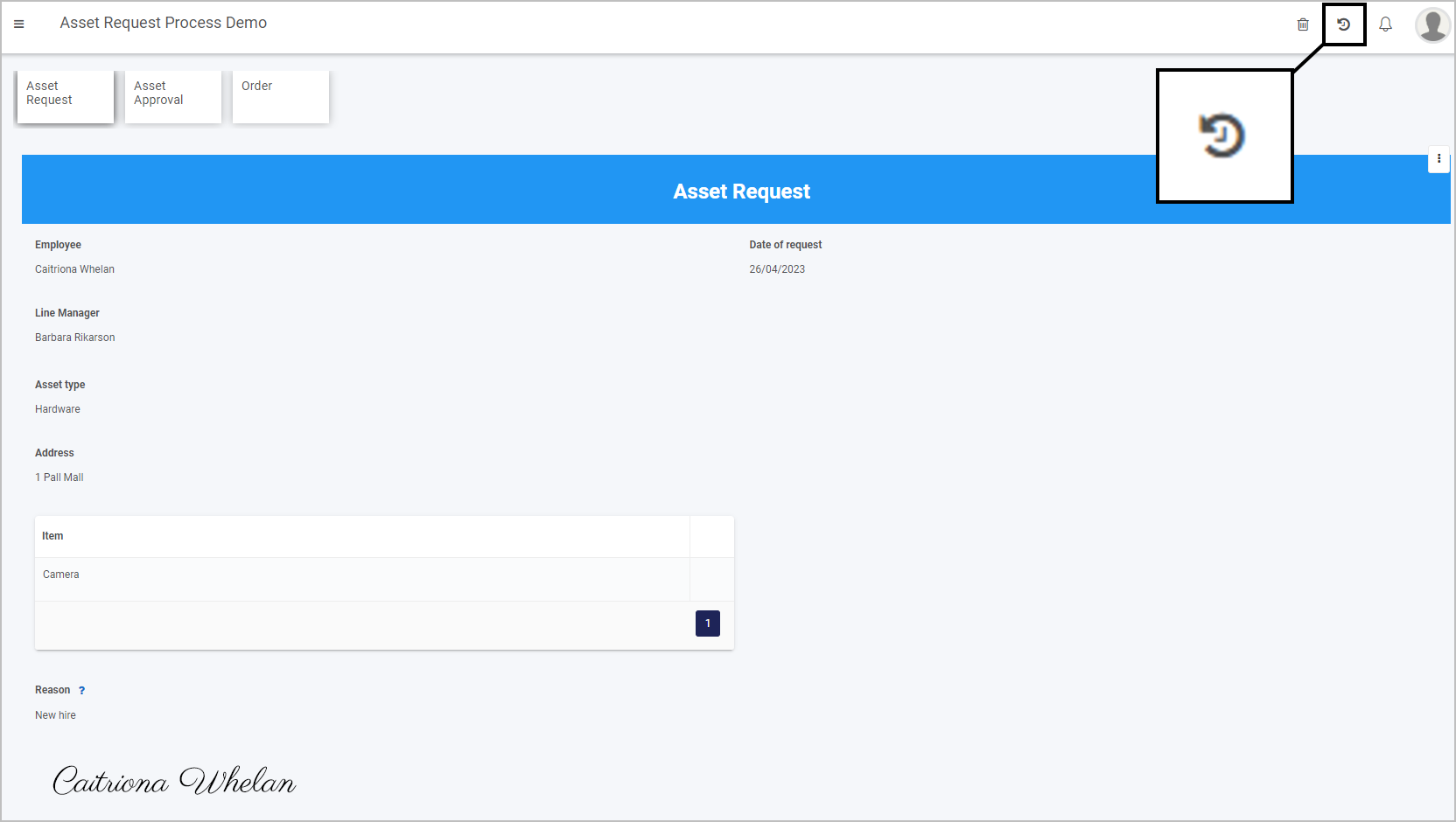
For example by clicking on a process ID like ‘asset-request-3’ as seen in the list widget above, we can then see the actual record/process instance held in the system. In the Asset Request example below, all forms have had data submitted, including the last form in the process, the Order form.

Administrators have access to the process instance history feature highlighted above, to manage process instance versions. By clicking on the process history button, the Process history and Rule diagnostics view opens. Manage the history of the record/instance by following the steps below:
-
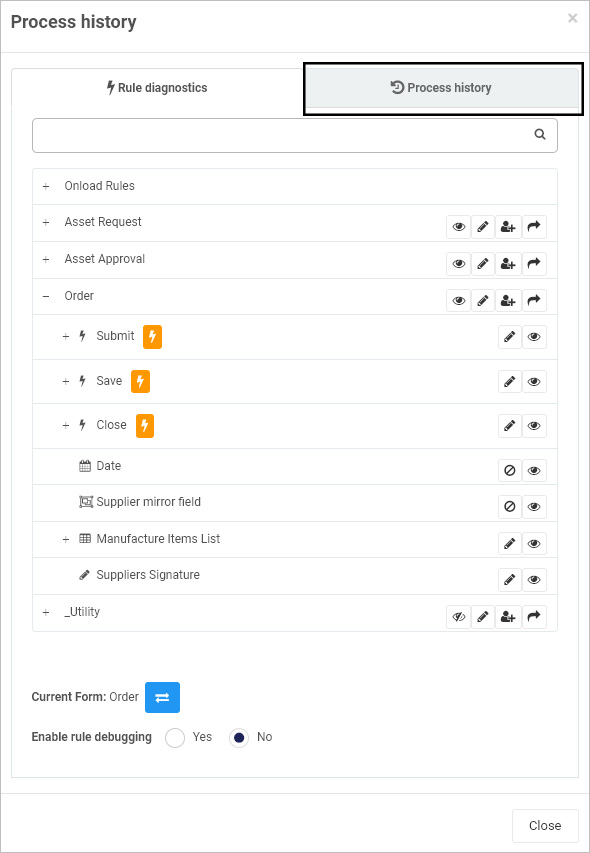
Click on the Process history tab.

-
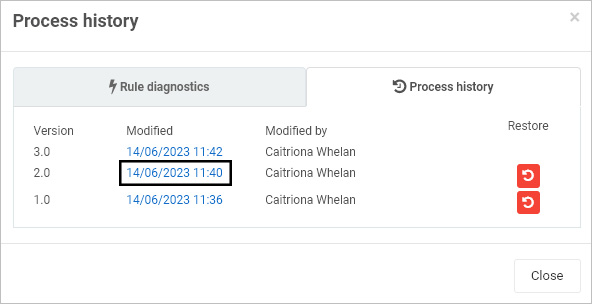
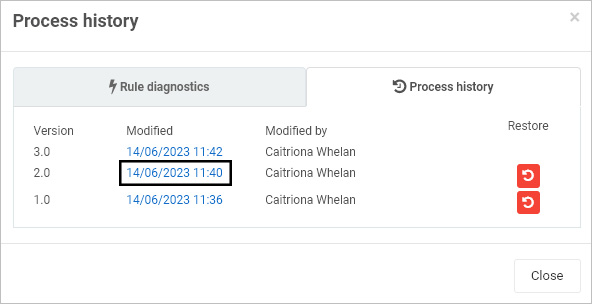
View all versions of the process instance in the Process history view. Here you can see the number of the version, the date the version was created, who modified the version and you can restore to that version by clicking on the Restore button  . To see the details of a version click on the hyperlinked Modified date.
. To see the details of a version click on the hyperlinked Modified date.

-
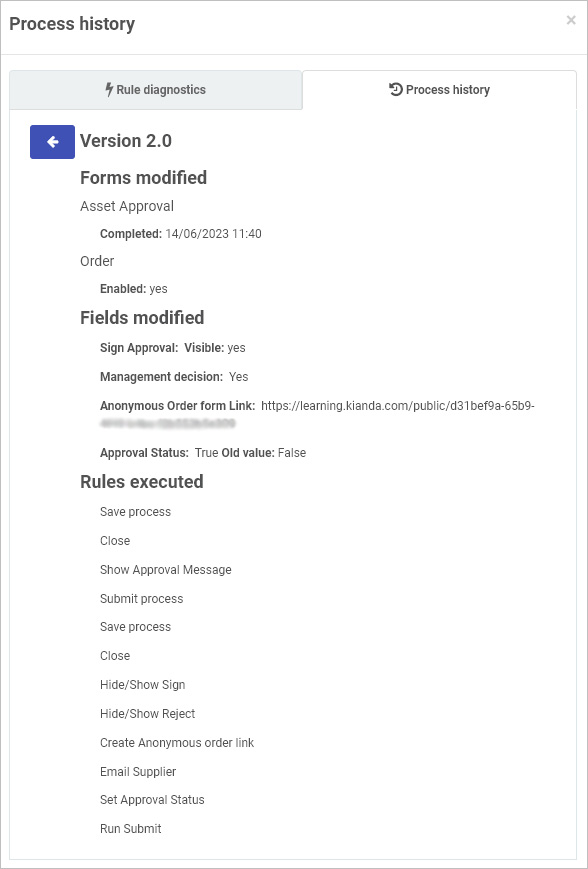
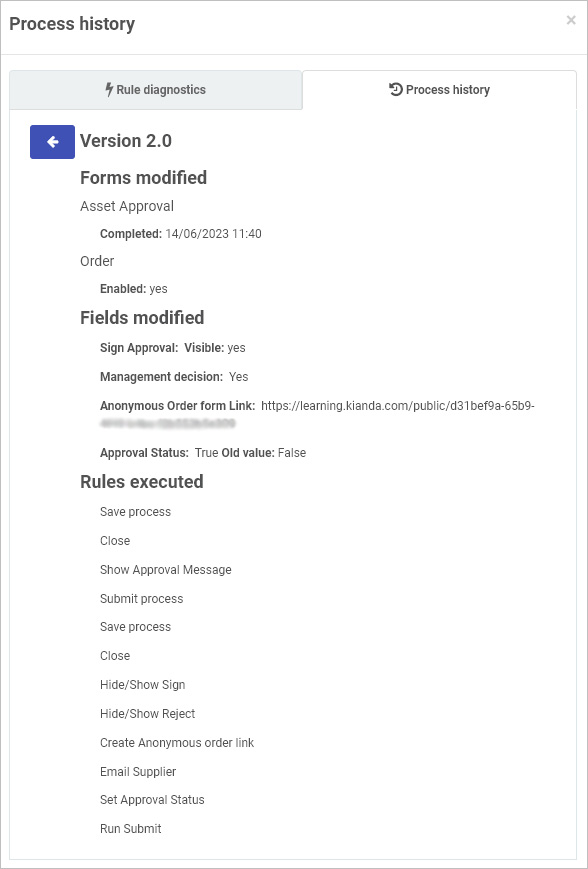
Within the Version page you can see which forms and fields were modified/updated and which rules were executed.
For example in the version below, you can see system generated anonymous links such as that stored in in the field ‘Anonymous Order form Link’ which can be useful to retrieve and test.

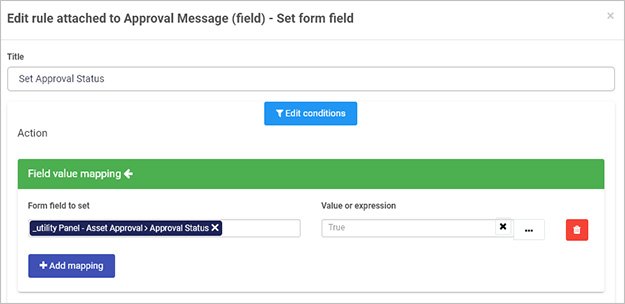
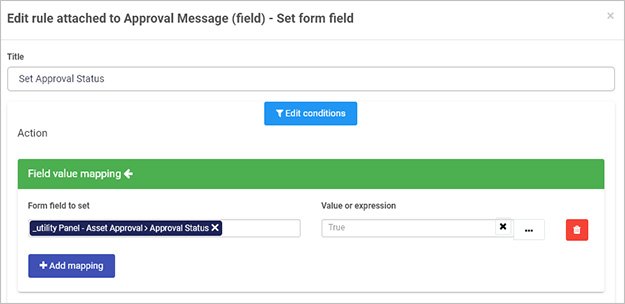
You can also see changes in values, for example by default the Approval Status field in Kianda Designer is set to ‘False’, but when a user choose a Management Decision value of ‘Yes’, a Set form field rule will execute a rule to set a value in the field to ‘True’. This rule can be seen when the process design is viewed.

A good knowledge of the process design as seen in Kianda Designer is necessary to support troubleshooting changes in process instances.
-
Click on the Back button  or Close to return to the list of process instance versions.
or Close to return to the list of process instance versions.
What’s next 
Now that you’ve learned about Version history and auditing, find out more about other troubleshooting features:
2 - Rule debugger
Introduction
The Rule debugger is a troubleshooting feature that allows you to visualise each rule being executed in your process design within the preview window. It provides an insight into the logical flow of a process and serves as an important troubleshooting feature if your process does not work as expected. As well as this, it states what rule is being executed and on what field it is acting upon, alongside any associated conditions.

The Rule Debugger can be turned on at any point, for example when starting a new process or using the Previewer. We look at the Previewer in the steps below, however you can also access this feature via Rule diagnostics.
Prerequisites
Before getting started, you must open a process design of your choice that features rules that require debugging.
How to get started
To access the rule debugger feature:
-
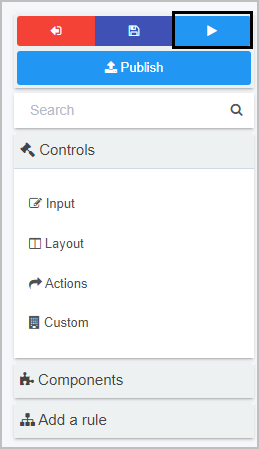
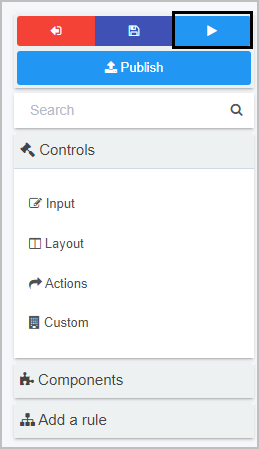
Navigate to the left-hand pane of the designer screen and click on the Run and preview process button  .
.

-
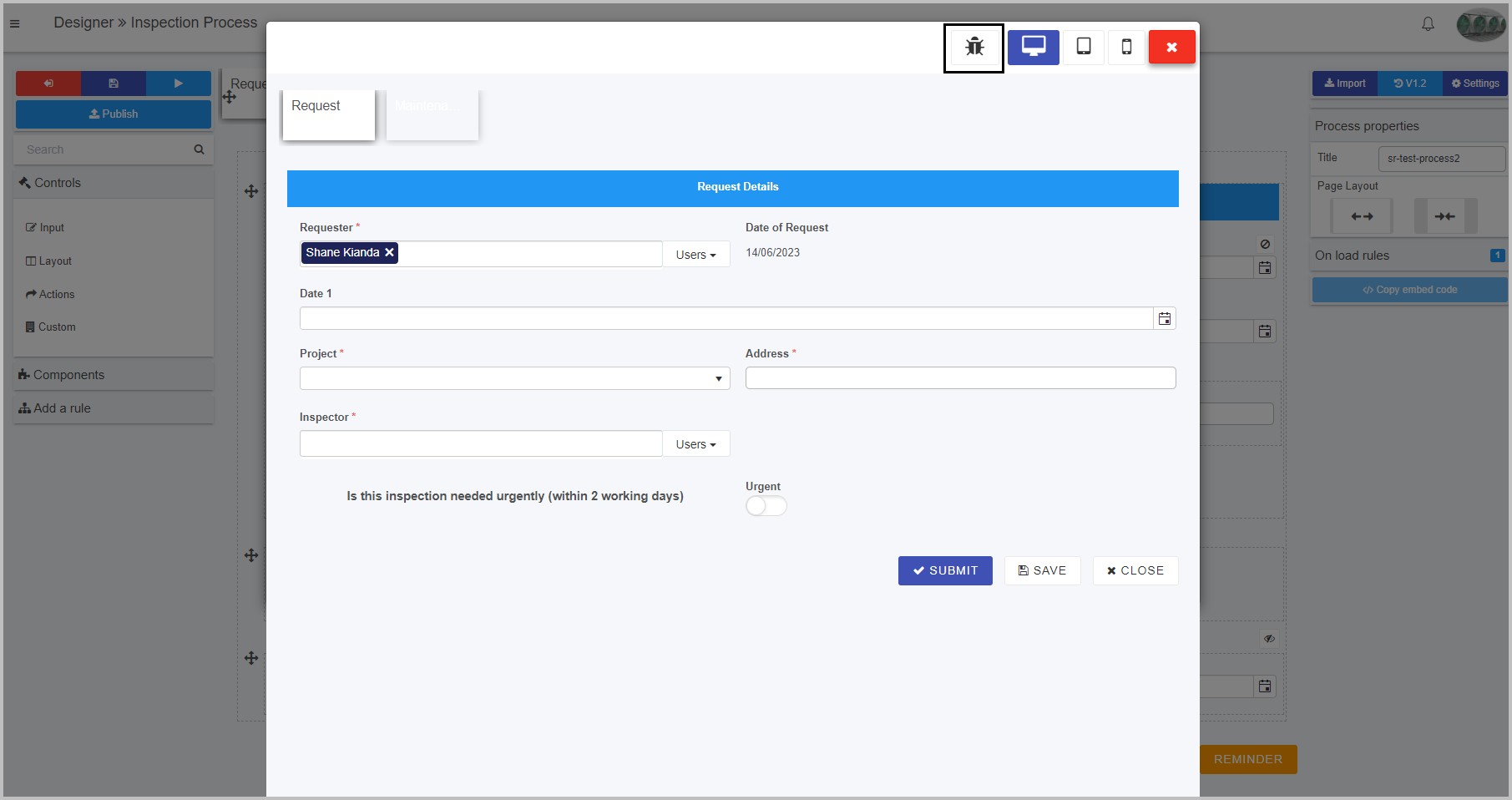
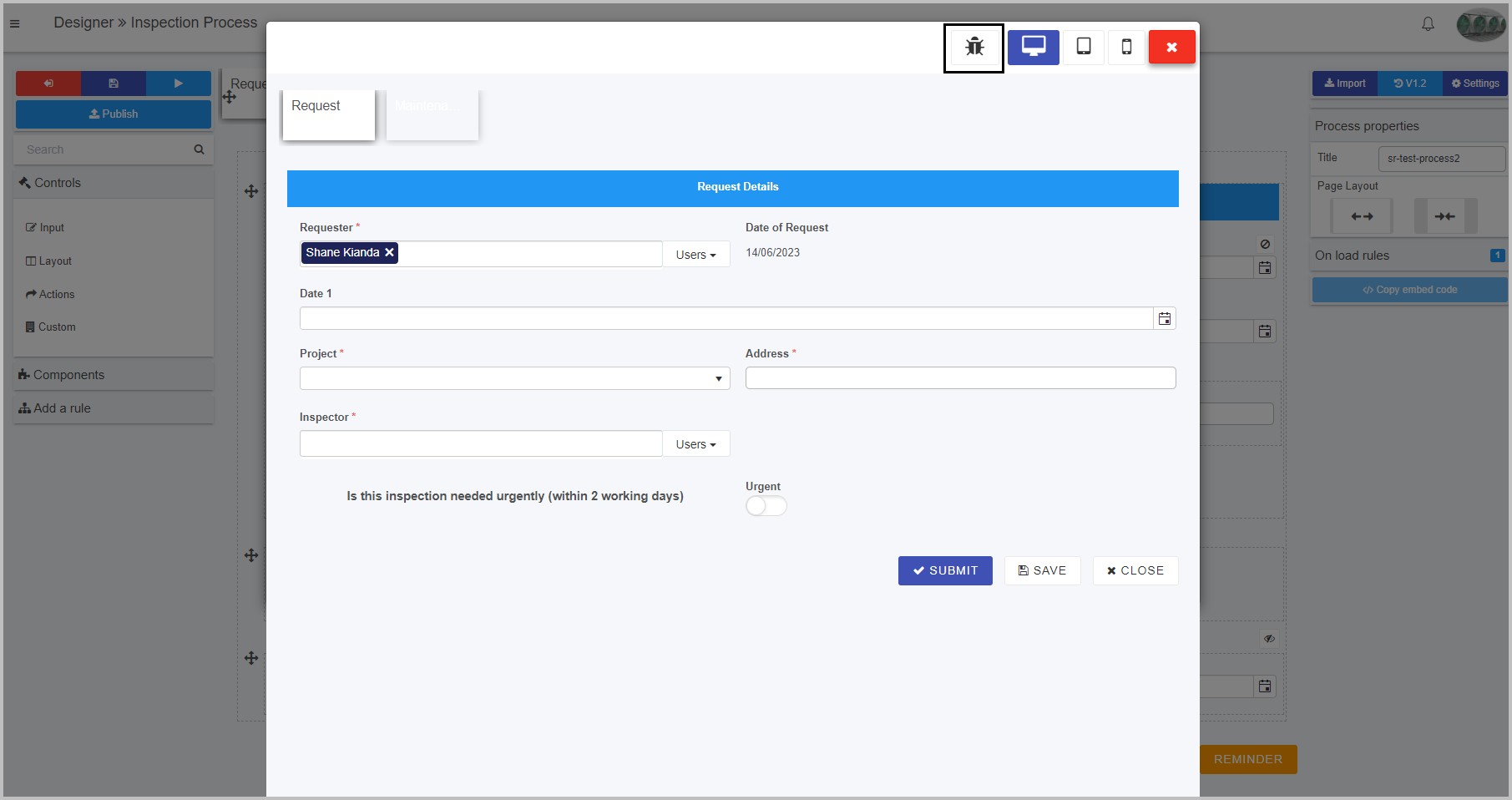
In the preview window, click on the Enable / Disable Rule debugging button  in the top right corner of the window.
in the top right corner of the window.

-
Begin entering data into your process as expected until the rule debugger modal dialog appears in the bottom right of the preview window. This appears as soon as the first rule is encountered in the design’s logical workflow.

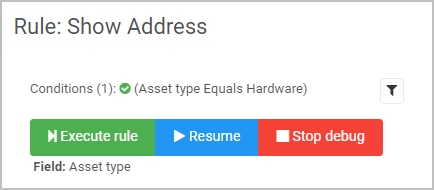
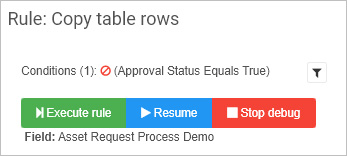
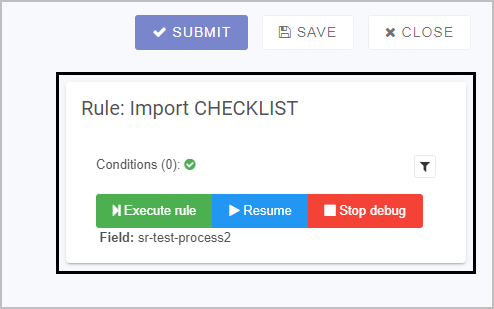
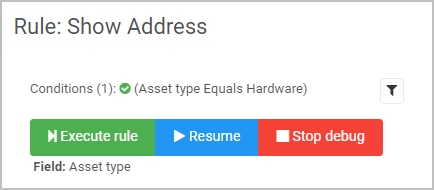
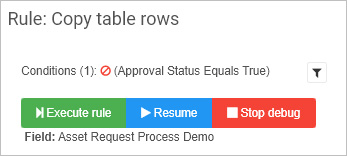
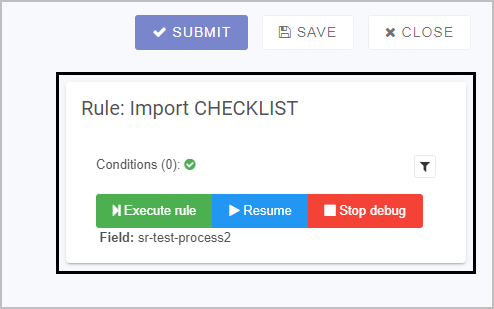
The rule debugger dialog displays information such as the Rule currently being executed, any Conditions associated with the rule and the Field the rule is being enacted upon. Three buttons are also displayed, allowing you to:
- Execute rule - executes the currently displayed rule on the currently displayed field, along with any conditions specified where you have two or more rules attached to a field, form or process. Once all the rules are executed for that field, then the dialog box will disappear and the system awaits further data input into the form’s fields until the next rule or block of rules attached to a field are met.
- Resume - resumes the execution of all rules in a block where there are two or more rules attached to a field, form or process. The rule debug dialog will only then reappear when new data is entered into another field in the process flow.
- Stop debug - exits the debugging mode and the rule debug dialog box disappears. You will not receive messages about current rule execution, but will remain in the process preview window.
-
You can alter the conditions on the currently displayed rule (if any), by clicking on the Conditions filter button  . This will display another modal dialog box, which gives you the option to change the condition being applied to the rule, add further conditions, remove some conditions and more - allowing for the troubleshooting of different use cases within your process. To learn more about this, see Conditions.
. This will display another modal dialog box, which gives you the option to change the condition being applied to the rule, add further conditions, remove some conditions and more - allowing for the troubleshooting of different use cases within your process. To learn more about this, see Conditions.

To exit the debugging process, you can click on the Stop debug button  , or alternatively click on the Enable / Disable Rule debugging button
, or alternatively click on the Enable / Disable Rule debugging button  , or click on the Exit preview mode button
, or click on the Exit preview mode button  .
.
What’s next 
Now that you’ve learned about the Rule debugger, find out more about other troubleshooting features:
3 - Rule diagnostics
Introduction
Rule diagnostics is a troubleshooting feature within Kianda that allows you to view a nested list of all forms, fields and rules - the purpose being that you can choose to manually trigger these rules for diagnostic purposes, as well as toggle field visibility, re-assign forms, and more.
The rule diagnostics feature is available for troubleshooting specific Process instances where as the Rule debugger feature focuses more so on troubleshooting a process design pre-publishing.
Prerequisites
Before getting started, you must open a process instance that you would like to perform rule diagnostics on.
How to get started
To access the rule diagnostics feature:
-
On your chosen process instance, click on the Process history button  in the top right-hand corner of the screen. This will open the Process history modal dialog box.
in the top right-hand corner of the screen. This will open the Process history modal dialog box.

-
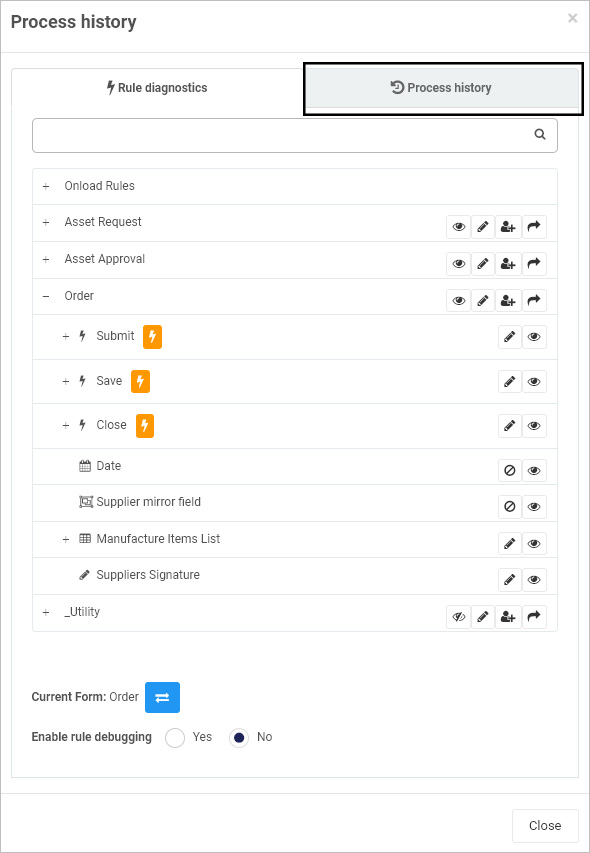
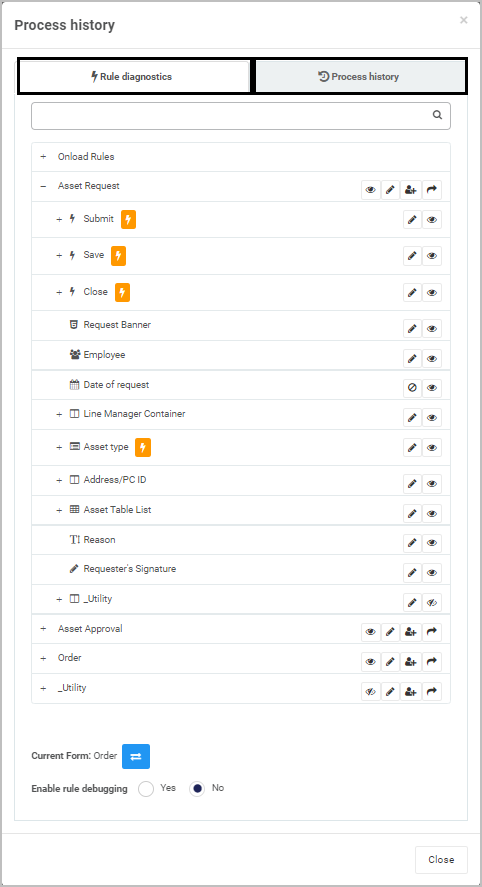
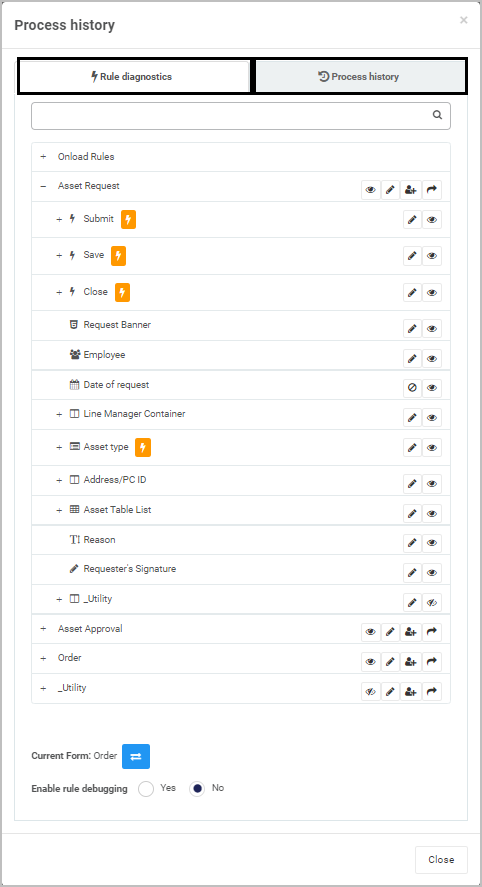
On the process history dialog, navigate to the Rule diagnostics tab. From here, you can view a nested list of all forms, fields and rules. In the example below, you can view rules and fields across three different forms in the process, as well as expand the onload rules. You can search for a specific element in your process by utilising the search bar.

-
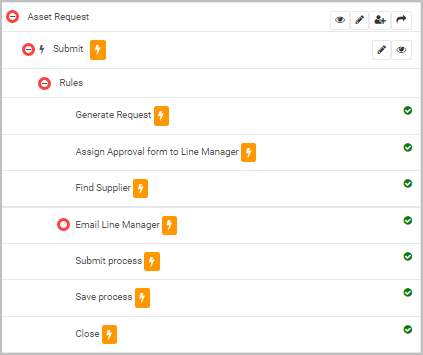
There are many possibilities for testing your process instance, however in this example we will try to troubleshoot the Send email rule to ensure that the line manager receives the correctly formatted email during this process.
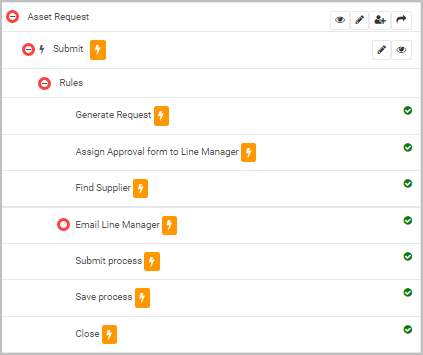
To do this, we will drill down into the following path: Asset request form > Submit button > Rules > Email Line Manager.

-
Beside the Email Line Manager rule, click on the orange Trigger bolt button  to manually trigger the rule. This is a powerful feature as you do not need to fill out an entire process from start to finish to troubleshoot this. You will then see a Rule executed alert at the top of the page, and the specific rule should perform as expected.
to manually trigger the rule. This is a powerful feature as you do not need to fill out an entire process from start to finish to troubleshoot this. You will then see a Rule executed alert at the top of the page, and the specific rule should perform as expected.

-
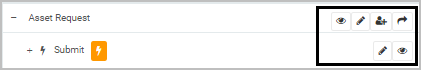
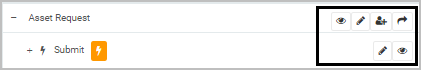
There are other features you can troubleshoot in the Rule diagnostics tab such as clicking:
- Toggle form visibility button
 - to hide or show the selected form
- to hide or show the selected form - Make editable button
 - make the current field/form editable
- make the current field/form editable - Re-assign form button
 - to assign the form to a different person
- to assign the form to a different person - Go to form button
 - snaps to the selected form
- snaps to the selected form - Toggle field enable button
 - to enable/disable the selected field
- to enable/disable the selected field
As well as this, the Rule executed status can be seen beside each rule - a green tick  for executed, and a grey tick
for executed, and a grey tick  for not executed.
for not executed.

-
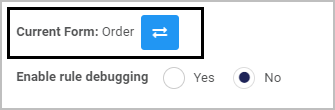
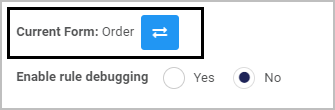
To change the current form in your process instance, you can click on the Change current active form button  below the form list. This will allow you to troubleshoot different forms and how they behave when changed to the active form in the process.
below the form list. This will allow you to troubleshoot different forms and how they behave when changed to the active form in the process.

-
You can also choose to Enable rule debugging by choosing the Yes radio button, also below the nested list. This will enable the Rule debugger feature, however instead of executing within a process design preview window, it will enact upon your selected process instance. The rule debugger modal dialog will appear in the bottom right-hand corner of the screen.

-
When finished troubleshooting, click the Close button to close the process history dialog box.
What’s next 
Now that you’ve learned about the Rule Diagnostics, find out more about other troubleshooting features:
4 - Custom widget debugging
Introduction
Within your Kianda platform, you have the option to create your own custom widgets if the many pre-configured fields, rules or dashboard elements do not suit. Naturally, you might want to troubleshoot your created code if it does not perform as expected. This page will outline and detail several important code debugging practices you can implement in your custom widget to ensure correct operation. As well as this, some of these methods can be applied to troubleshoot your own custom connectors within your platform.
Prerequisites
Before getting started, open a custom widget of your choice in code edit mode within Kianda Developer. For example choose features within rule, field, dashboard elements that require debugging.
There are several methods of debugging your custom field, rule, and dashboard widgets listed below. You can also investigate and understand Ember.js on your Kianda platform via the Ember.js inspector, an an open-source JavaScript web application framework that allows you to build highly interactive applications that use JavaScript in a quick and efficient manner.
On this page, we will look at using Google Chrome Developer Tools, however most web browsers provide web analysis and debugging tools such as Mozilla Firefox Developer Tools and Safari Web Inspector.
Developer console
You can simply print information relating to your widget within the developer console by utilising JavaScript methods such as getElementsByClassName on the document object. Depending on the code you have written, this method can be useful in returning attributes of your chosen array of classes.

To print debugging messages to the console:
-
Navigate to a process that features the custom field or rule you would like to troubleshoot, or alternatively in this case, navigate to the dashboard that features the custom dashboard widget you would like to troubleshoot.
-
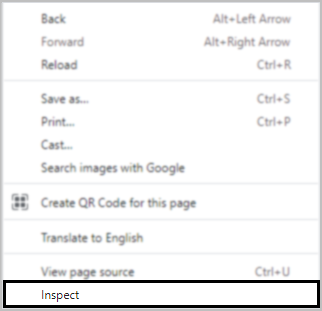
Right click on the page and select Inspect.

-
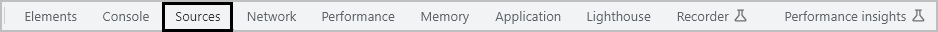
Within the developer tools window, click on the Console tab. From here you can write various queries and debugging snippets that can aid in the troubleshooting process.

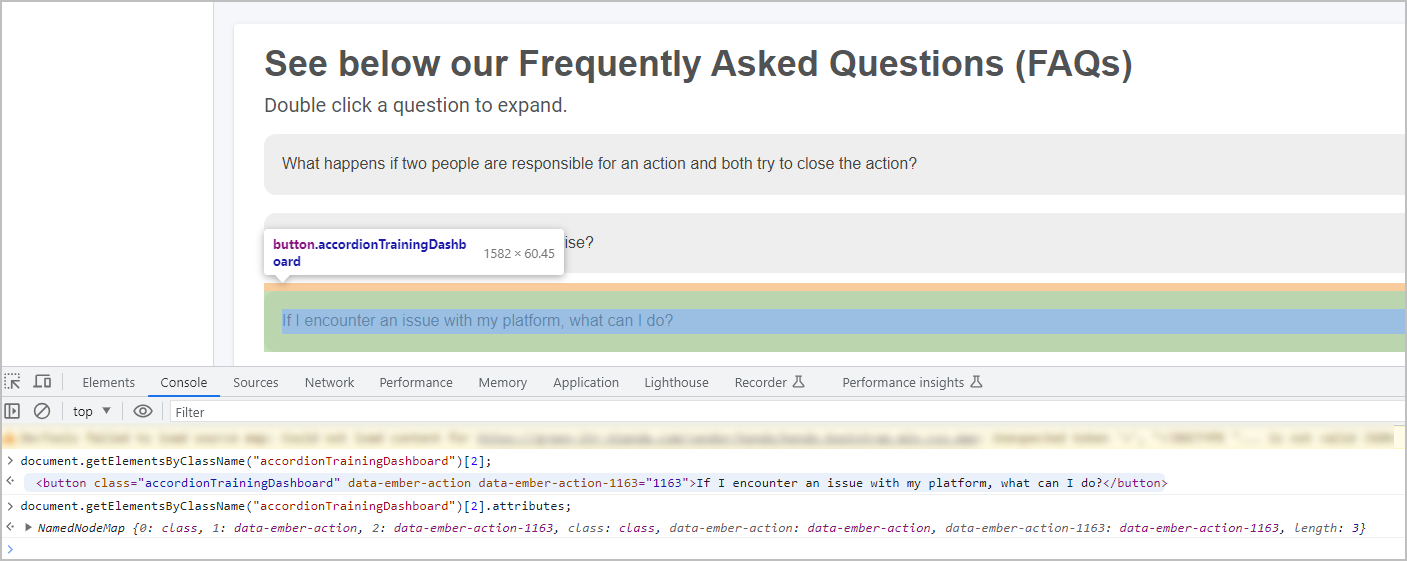
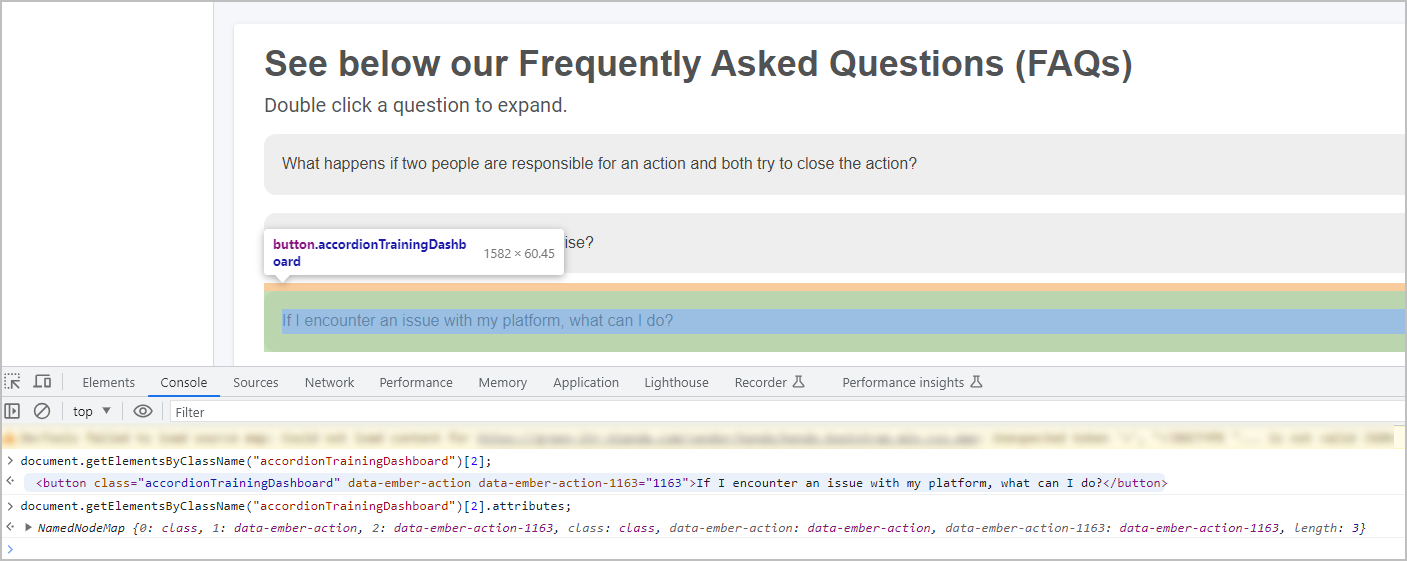
In this example, we are looking at a custom dashboard widget that features a frequently asked questions (FAQ) accordion. Each question division has the class name of accordionTrainingDashboard, so to obtain the attributes of each division, we query a chosen index of the array of divisions and add the .attributes element to the end:
document.getElementsByClassName("accordionTrainingDashboard")[2].attributes;
> NamedNodeMap {0: class, 1: data-ember-action, 2: data-ember-action-1163,
class: class, data-ember-action: data-ember-action,
data-ember-action-1163: data-ember-action-1163, length: 3}
This code displays various attributes relating to the third question in the FAQ accordion, however other properties and methods can be called in the developer console instead of .attributes:
- .style - to view the custom CSS that is being applied to the HTML. For more on this, see Global CSS File.
- .focus() - if your HTML elements appear to be hidden or out of focus, the .focus() method snaps the browser view to the elements position.
- .innerHTML - returns the HTML content within the selected element, useful for analysing and manipulating content.
Console.log() method
The console.log() method is a useful JavaScript method that prints out values that are passed into it as a parameter. This is useful for troubleshooting logical problems within your code at any point to ensure the correct operation of your widget.
For example within a custom field widget’s actual source code, you might want to confirm the value of a file URL field by adding a console.log() statement after the variable is declared and initialised:
var fileURLField = process.findFieldByName(this.get("rule.settings.fileURL.name"));
console.log(fileURLField);
fileURLField.set("text", "https://xyz.kianda.com/api/file/kianda-data/?file="+sourceField.data.value[0].fileUrl);
In this example, the URL will be printed to the developer console before calling the .set method to it to ensure the correct URL is being set.
Debugger function
The debugger function is a JavaScript function that allows for troubleshooting your code in a step-by-step process using code breakpoints. When the debugger function is called, any values that were declared and initialised, or any calculations that were made will be highlighted and displayed in the developer tools tab Sources.
To use the debugger function:
-
Navigate to a process that features the custom field or rule you would like to troubleshoot.
-
Right click on the page and select Inspect.

-
Within the developer tools window, click on the Sources tab.

-
From here, execute your code/begin entering data into your custom widget.
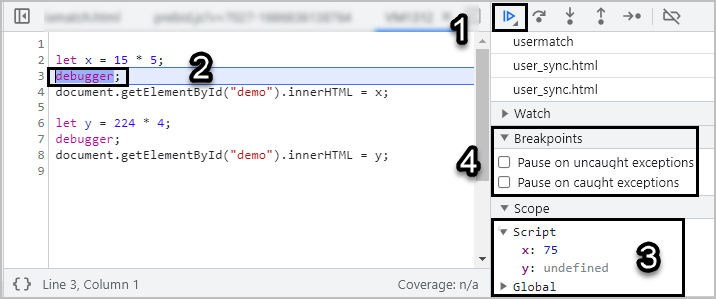
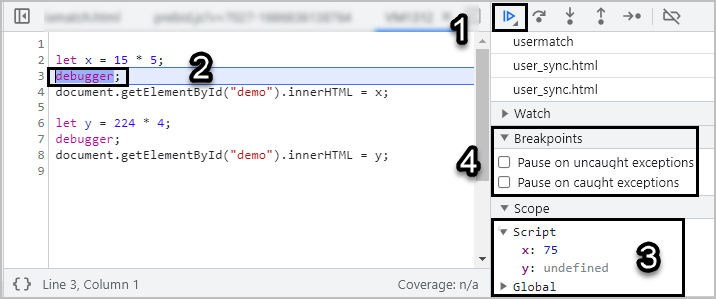
As seen in the image below:

- Clicking on the Play/pause button will begin executing the code.
- The code execution pauses when it reaches the debugger function. If you would like to execute the code until the next debugger function, click on the Play/pause button again.
- The values/calculations are displayed under the Script heading in the bottom right-hand corner and will be updated on each iteration.
- You can choose to select further code Breakpoints by ticking the checkboxes beside Pause on uncaught exceptions and Pause on caught exceptions.
The debugger function operates similarly to the Rule debugger with its iterative, step-by-step stage based troubleshooting flow.
Other debugging practices
There are several other useful debugging practices you can implement within your Kianda platform:
- Console.error() - this method similar to console.log() outputs an error message to the developer console with a red warning symbol.
- Try - catch statements - you can wrap your code in a try - catch block so that expected errors are handled appropriately. This is a preventative measure for certain scenarios such as a user entering invalid data.
- Other developer tools like:
- Network tab to monitor and analyse network activity between the client and server - useful for investigating bottlenecks and throttling such as uploading large files. Throttling is described as intentionally slowing down your network speed to imitate scenarios where a poor network connection might occur.
- Elements tab allows you to inspect the nested HTML structure of your page and visualise any applied CSS styles, as well as allowing manipulation via the box model visualiser.
- Performance tab showcases JavaScript execution, memory usage and more. It differs from the network tab in that it analyses overall performance as opposed to specific requests.
What’s next 
Now that you’ve learned about the Custom widget debugging, find out more about other troubleshooting features:

 is clicked, the version will increment to 0.2 and so on. Once the process is published the version changes to 1.0 and increments to 2.0 and so on with each publication.
is clicked, the version will increment to 0.2 and so on. Once the process is published the version changes to 1.0 and increments to 2.0 and so on with each publication.

 beside a particular version.
beside a particular version.








 or Close to return to the list of process instance versions.
or Close to return to the list of process instance versions.
 .
.
 in the top right corner of the window.
in the top right corner of the window.

 . This will display another modal dialog box, which gives you the option to change the condition being applied to the rule, add further conditions, remove some conditions and more - allowing for the troubleshooting of different use cases within your process. To learn more about this, see
. This will display another modal dialog box, which gives you the option to change the condition being applied to the rule, add further conditions, remove some conditions and more - allowing for the troubleshooting of different use cases within your process. To learn more about this, see 
 , or alternatively click on the Enable / Disable Rule debugging button
, or alternatively click on the Enable / Disable Rule debugging button  .
. in the top right-hand corner of the screen. This will open the Process history modal dialog box.
in the top right-hand corner of the screen. This will open the Process history modal dialog box.


 to manually trigger the rule. This is a powerful feature as you do not need to fill out an entire process from start to finish to troubleshoot this. You will then see a Rule executed alert at the top of the page, and the specific rule should perform as expected.
to manually trigger the rule. This is a powerful feature as you do not need to fill out an entire process from start to finish to troubleshoot this. You will then see a Rule executed alert at the top of the page, and the specific rule should perform as expected.
 - to hide or show the selected form
- to hide or show the selected form - make the current field/form editable
- make the current field/form editable - to assign the form to a different person
- to assign the form to a different person - snaps to the selected form
- snaps to the selected form - to enable/disable the selected field
- to enable/disable the selected field for executed, and a grey tick
for executed, and a grey tick  for not executed.
for not executed.
 below the form list. This will allow you to troubleshoot different forms and how they behave when changed to the active form in the process.
below the form list. This will allow you to troubleshoot different forms and how they behave when changed to the active form in the process.